Leer hoe je stap voor stap een eigen WordPress website kunt bouwen met een mooi en modern design in no-time.
We bespreken alle stappen die bij het maken van een eigen website komen kijken. We hebben checklists, aanraders, stappenplannen, illustraties, voorbeelden, video’s en VEEL afbeeldingen.
Ik heb er vertrouwen, en durf ik het te zeggen… zin in.

Wanneer je twijfelt of niet zo veel over WordPress weet, blijf dan scrollen, ik ga alles bespreken. Wil je direct beginnen? Dan kun de intro overslaan en direct naar stap 1.
Stappenplan: een WordPress website maken in 2025
- Stap 0: Hoe werkt WordPress? Voorbeelden en 5 vragen over beantwoord.
- Stap 1: Kies een WordPress hostingpakket die bij je past
- Stap 2: Bedenk een sterke domeinnaam en leg die vast
- Stap 3: Starten met WordPress: inloggen, instellingen en een korte rondleiding
- Stap 4: Maak pagina’s aan, hoe werkt de pagebuilder en maak een menu
- Stap 5: ‘Must-have’ WordPress plugins
- Stap 6: Een WordPress thema kiezen en het design bepalen
- Stap 7: Werken met de pagebuilder & homepage indelen
- Stap 8: Content, analytics, zichtbaar worden en promotie
Hopelijk is het proces helder voor beginners. En als iets onduidelijk is, stuur mij dan even een mailtje. Misschien kan ik helpen.
Ben je er klaar voor?
On y va.
Website bouwen met WordPress: wat is mogelijk?
Met WordPress kun je elke kant op.
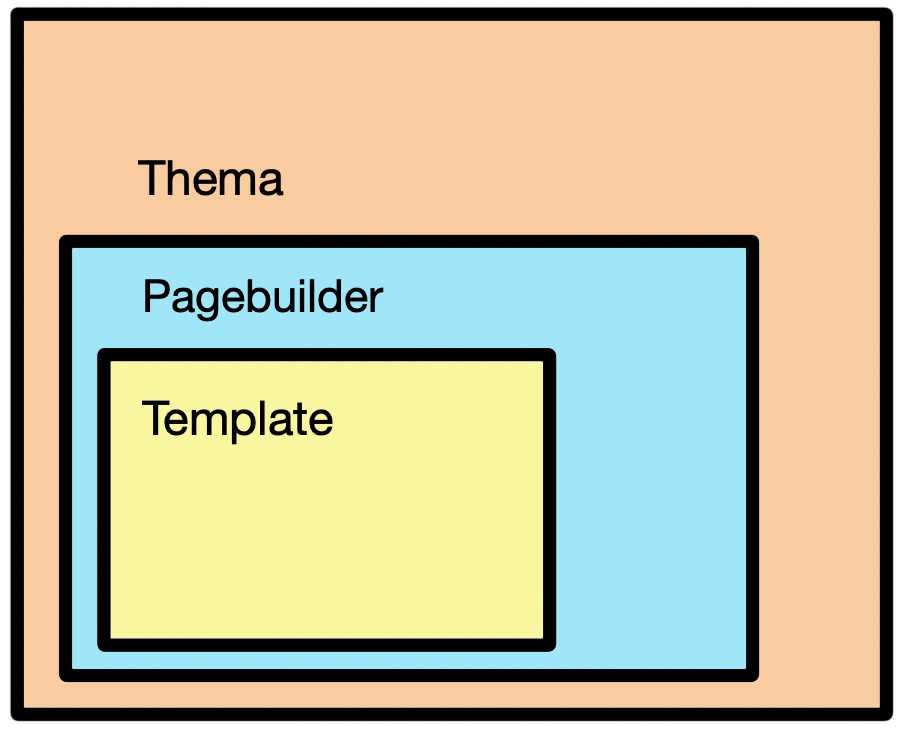
WordPress werkt namelijk met thema’s, plugins en pagebuilders.
WordPress themes zijn vooraf ontworpen designs. Je kunt kiezen uit duizenden gratis thema’s, tienduizenden uitgebreidere betaalde thema’s of je kunt een thema laten ontwerpen door een webdesignbureau.
WordPress plugins zijn kleine toevoegingen voor jouw website die je meestal gratis kunt downloaden, het werkt net zoals apps voor jouw telefoon. Je kunt in een paar klikken een contactformulier of zelfs een webshop of cursus toevoegen.
Met een pagebuilder kun je een pagina zelf vormgeven of een bestaande template van een thema aanpassen met een ‘drag-and-drop’-systeem.
Met een combinatie van die drie tools kun je elke website bouwen.
In het filmpje hieronder (van 2 minuten ) zie je een hele korte demonstratie van hoe makkelijk je een gratis thema installeert, wat benodigde plugins activeert en een template (een design voor de homepage) kiest.
P.S. De video heeft geen geluid, het is puur om even een gevoel te krijgen van hoe WordPress en thema’s werken. Later leg ik alle stappen uitgebreid uit.
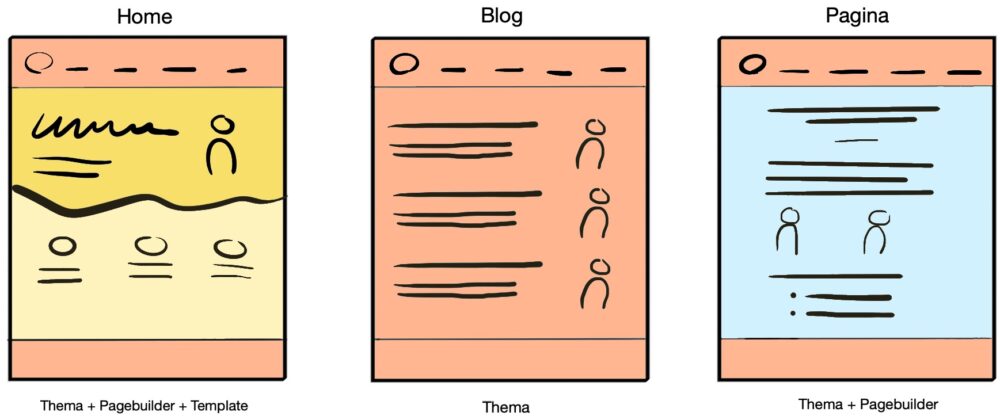
We gaan later in deze handleiding meerdere websites maken als voorbeeld, met verschillende thema’s, templates en pagebuilders. Zo krijg jij de tools & know-how om later templates aan te passen of te maken.
Hoe maak ik een website met WordPress?
Om een website te bouwen heb je drie dingen nodig:
- Een domeinnaam, dat is een webadres zoals datjurkje.nl, 000.nl of vakmanpeterhoorn.nl.
- Een hostingpakket. Dat is simpel gezegd het huren van een stuk ruimte op het internet waar de bestanden van jouw website opstaan.
- En een CMS (content management systeem) om jouw website te bouwen en onderhouden. Wij gaan WordPress gebruiken.
Al die drie dingen regel je allemaal in één keer bij een webhost. Ik heb drie partijen die ik aanraad, maar daar hebben we het later nog wel over.
Een WordPress website die bij jou past
Het is ook mogelijk om direct een WordPress design tegelijkertijd te regelen. Een persoonlijk design op basis van jouw bedrijf, doelgroep en verhaal. Je krijgt dan een website die compleet af is, voor de prijs van een hostingpakket.
Dat is een sterke keuze als je het kiezen en laten bouwen van het design van je website aan een andere partij wil overlaten.
Je kunt dan een kijkje nemen bij Zilch.

Oké. Het is tijd voor een kleine vragenronde.

Wat is WordPress?
Kort antwoord: WordPress is het populairste systeem om websites mee te bouwen en onderhouden. Lees meer.
Waarom WordPress?
Kort antwoord: Meer dan 43% van alle websites op aarde gebruikt WordPress. Het is 16 keer zo populair als de nummer twee. Die populariteit zorgt voor aanbod, flexibiliteit en ontwikkeling.
Hoe lang duurt het bouwen van een website?
Kort antwoord: In 10 minuten heb je een simpele website. In een aantal uurtjes heb je aangepast design. Daarna komt het vullen en tweaken van de website.
Hoeveel kost het bouwen van een website?
Kort antwoord: Een eigen website kost ongeveer 15 euro per maand. Evenveel als Netflix. Verder heb je gratis designs, ontwerpen die rond de 50 euro kosten (eenmalig) en je kunt ook een website op maat laten maken, maar dat kost het veelvoudige. Lees meer.
Wat is het verschil tussen WordPress.org en .com?
De officiele website van WordPress is WordPress.org. WordPress.com, dat is een commerciële partij die met een beperkte en afgesloten versie van WordPress werkt.
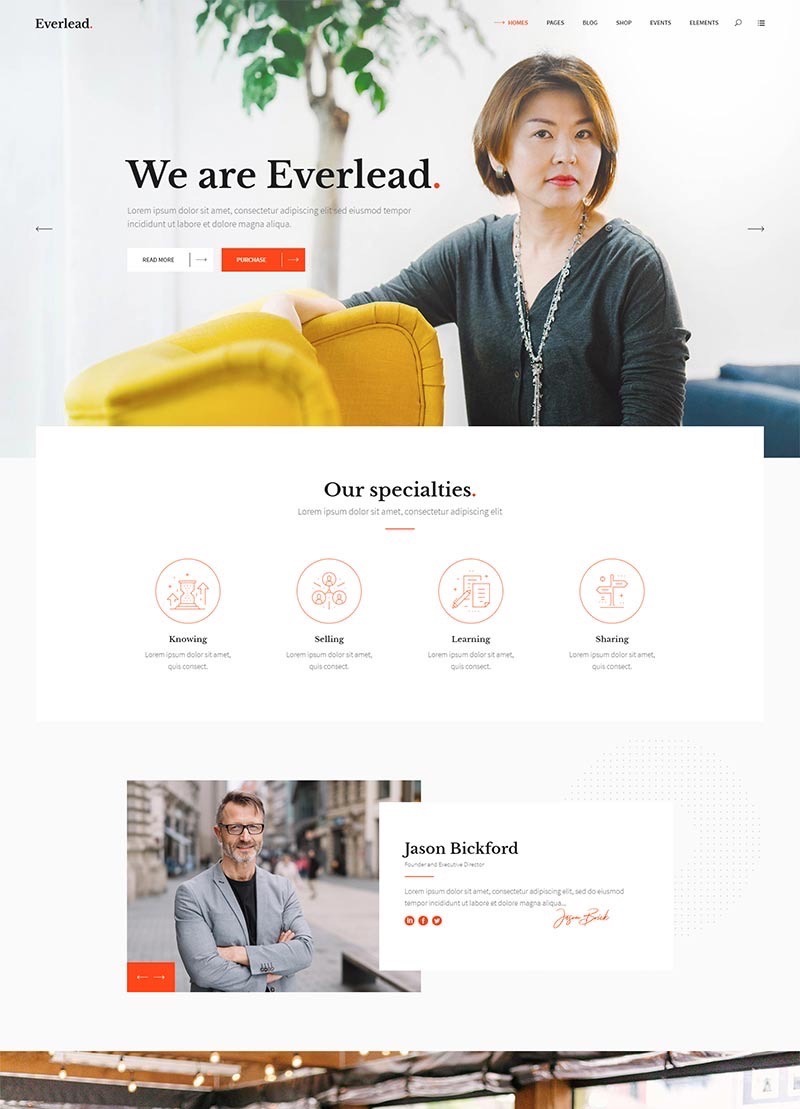
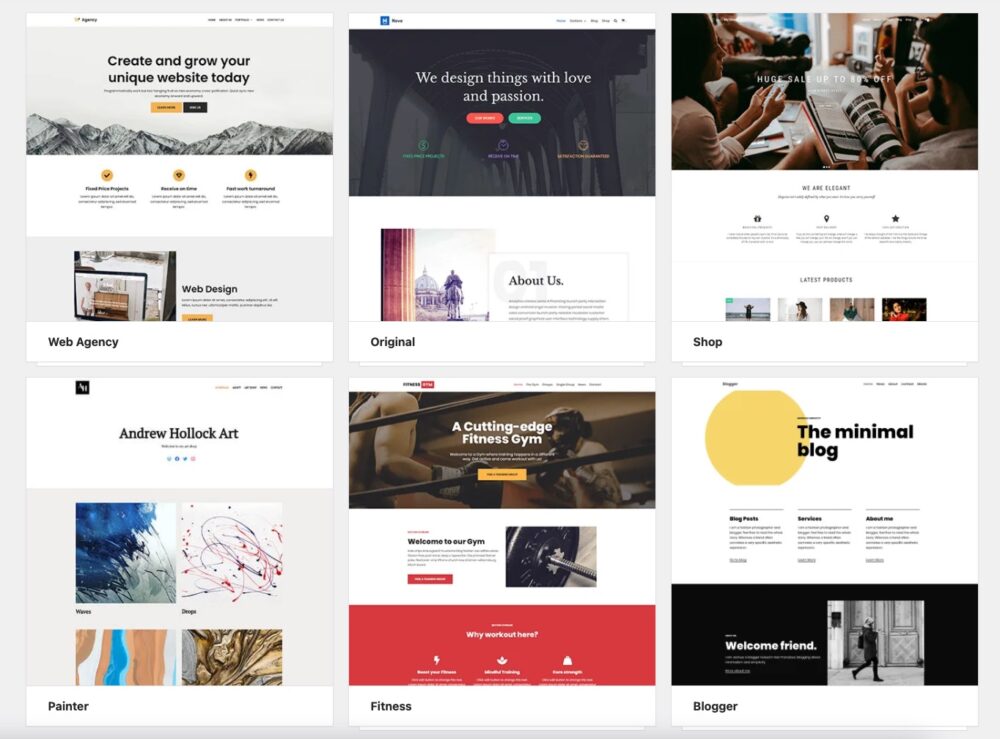
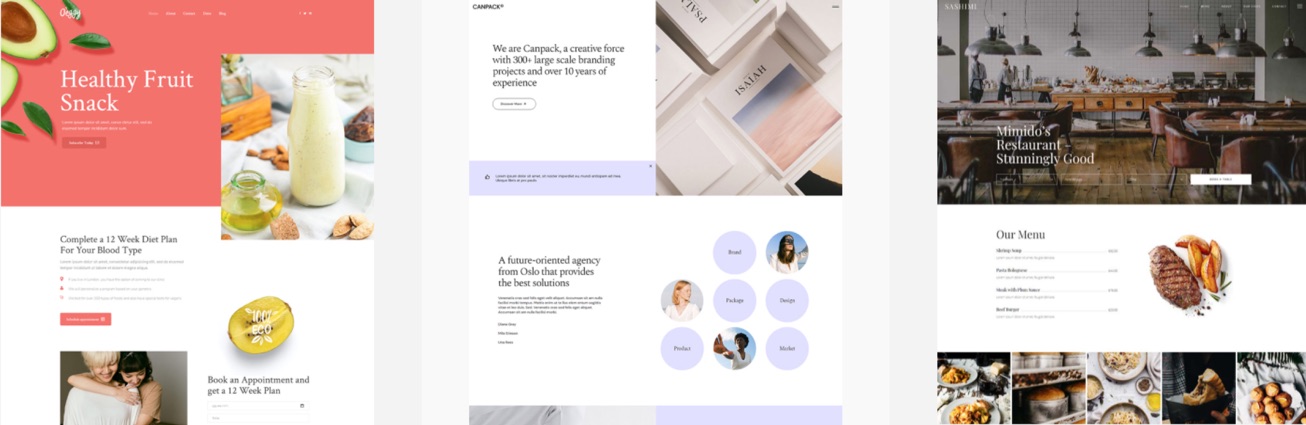
Een aantal WordPress website voorbeelden:

Stap 1: WordPress hosting – het fundament voor jouw website
Hosting is het huren van een stuk schijfruimte op een krachtige server die 24/7 verbonden staat met het internet in een beveiligd datacenter met klimaatcontrole. Het is de plek waar de bestanden van jouw website op komen te staan. De grond waar jij jouw website op gaat bouwen.
De webhost is ook (deels) verantwoordelijk voor: back-ups, veiligheid, snelheid, e-mail en vraagstukken omtrent jouw website.
Welk hostingpakket heb ik nodig?
Ik heb twee aanbevelingen:
- Eén premium WordPress hosting met een hoop fijne toevoegingen
- Eén goedkope webhost
Beide partijen worden zeer goed beoordeeld en je krijgt bij allebei wat je nodig hebt om een WordPress website te maken.
xel: WordPress hosting die je verder helpt
xel is een gespecialiseerde WordPress hostingprovider die met een 4.9/5 wordt beoordeeld.
Je krijgt enorm veel fijne voordelen: WordPress wordt automatisch geïnstalleerd, een SSL-certificaat wordt automatisch geactiveerd, naast automatische back-ups kun je ook handmatig back-ups maken, je kunt een testomgeving opzetten om aanpassingen te testen en je krijgt onbeperkt toegang tot de WordPress hulplijn: je kunt WordPress experts mailen of bellen wanneer je een vraag hebt.
Het Starter WordPress hostingpakket van xel.nl kost 15 euro per maand – en daar zit een gratis domeinnaam bij. Een prima prijs voor een van de beste pakketten in Nederland.
Mijn.host: hosting met de belangrijkste elementen tegen een van de beste prijzen
Mijn.host heeft hostingpakketten met alles wat je nodig hebt, tegen zeer lage prijzen. Ze worden goed beoordeeld, maar je levert wel een stukje gebruiksvriendelijkheid, service en functies in. Het is een meer ‘hands-on’ pakket. Je moet meer zelf doen. Zo zijn ze niet telefonisch bereikbaar.
Het ‘WP start’-pakket van mijn.host kost 3,99 p/m – met een actieprijs van 1,99 p/m voor het eerste jaar. Het tweede pakket kost 9,99 p/m en daar kun je meerdere websites op plaatsen.
Meer informatie over WordPress hosting en andere providers?
Je kunt ook deze uitgebreide vergelijking van WordPress hosts bekijken (met tabellen, tests, reviews en screenshots).
Stap 2: Een sterke domeinnaam verzinnen
Na het kiezen van een hostingpakket moet je een domeinnaam kiezen.
Een sterke domeinnaam is makkelijk te onthouden en op te schrijven. Dus de lengte maakt niet echt uit, de eenvoud wel. Het kan zijn dat je er al eentje hebt bedacht, maar heb je ook al de beschikbaarheid gecheckt?
Tips voor het bedenken van een sterke domeinnaam
De meeste bestaande woorden zijn al vastgelegd als domeinnaam. Dus we moeten iets groter denken. Een aantal ideeën.
- Combineer meerdere bestaande (en/of niet bestaande) woorden.
- Voeg de, het of een toe – bijv: dewereldreiziger
- Maak er een korte zin van – dezonzakt
- Denk aan synoniemen – in plaats van reizen, ontdekken.
- Denk aan woorden in andere talen (Engels, Frans, Spaans etc ).
Meer ideeën en hulp nodig? Lees: Hulp bij het bedenken van een bedrijfsnaam: 18 voorbeelden
Vrije domeinnaam gevonden?
Top, rond dan de bestelling af. Je bent in een paar minuten klaar.
Nog niet besteld? Kies dan de partij hierboven die bij jou het best past, kies het pakket dat je wilt, gebruik de domeincheck om een vrije domeinnaam te vinden en rond de bestelling af.
Stap 3: Starten met WordPress: installeren, inloggen, instellingen en een korte rondleiding
WordPress installeren
Heb je een van de aanbevolen WordPress hostingpakketten en een domeinnaam besteld?
Top. Dan gaan we door.
Bij alle partijen die ik aanraad heb je in no-time WordPress op jouw hostingpakket gezet.
Het downloaden van WordPress is niet nodig, dit kan allemaal via jouw hostingprovider.
Bij mijn.host kun je WordPress installeren met een one-minute script in hun control center. Daarna kun je in het control center een SSL-certificaat activeren. Bij xel gaat het allemaal automatisch – je krijgt een mailtje met jouw inloggegevens.
Je hebt nu al een werkende WordPress website met een standaard thema van WordPress zelf, kijk maar eens naar jouw domeinnaam.
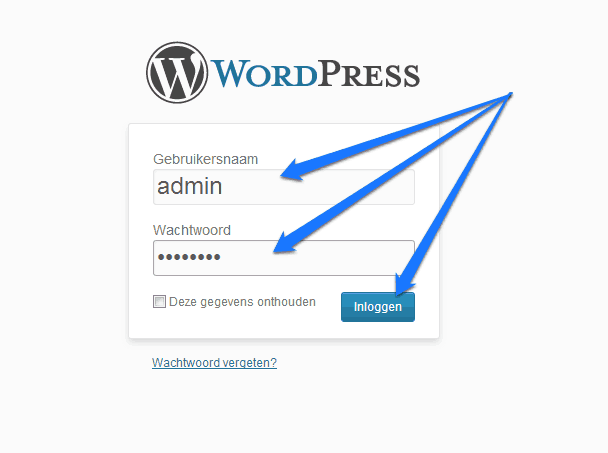
WordPress login: Inloggen bij WordPress
In het mailtje dat je van jouw webhost – of misschien WordPress ontvangt – staat jouw domeinnaam, het webadres om in te loggen en eventueel jouw inloggegevens.
Meestal eindigt een webadres om in te loggen bij WordPress op /wp-admin, maar sommige websites kiezen het om het op een ander adres te plaatsen om spam te voorkomen.
Dus klik op het linkje in het mailtje of probeer te gaan naar jouwdomeinnaam.nl/wp-admin. Log dan in met jouw gegevens.

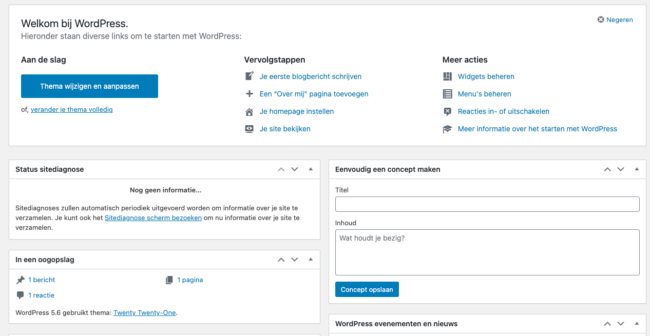
WordPress uitleg – een mini-rondleiding om WordPress te leren
Wanneer je voor de eerste keer inlogt en het WordPress dashboard ziet dan denk je waarschijnlijk: “Oké, euhm… wat nu?“.
Nou. Een paar keer rustig ademen.
Het werken met een nieuw programma is altijd even wennen. Ik snap het. Je hoeft niet per se alles direct te snappen, dat komt vanzelf. Soms moet je eventjes doormodderen.
Laten we gewoon rustig door alle opties heen bladeren, zodat alles stapje voor stapje duidelijker wordt. Je hele website hoeft niet per se vandaag online te staan. Je bent nu al ver gekomen, daar mag je trots op zijn. En over een half uurtje zijn we nog een enorme stap verder.
Oké?

Laten we beginnen met een mini-rondleiding. We gaan het WordPress menu (die zie je aan de linkerkant) kort bespreken.
Het WordPress menu
- Dashboard: Het enige handige, vind ik dan, aan het dashboard zijn de quick-links bovenaan naar enkele vervolgstappen.
- Updates: Hier zie je beschikbare updates van WordPress zelf, de thema’s die je gebruikt en de plugins. Update met enige regelmaat alles.
- Berichten: Berichten (of Posts) zijn blogartikelen.
- Categorieën: Sommige (vaak grote) blogs verdelen hun blogartikelen in categorieën.
- Tags: Tags werken net als categorieën, maar gaan over specifieke attributen (zoals kleur, jaartal, format, soort). Ik zou beiden niet gebruiken, tenzij je een heel goed beeld hebt van hoe en waarom.
- Media: Hier kun alle afbeeldingen, video’s en PDF’s op de website bekijken en los toevoegen.
- Pagina’s: Webpagina’s maken en beheren.
- Reacties: Beheer de reacties op artikelen.
- Weergave:
- Thema’s: Thema’s (designs) uploaden, downloaden en activeren.
- Customizer: Veel opties over de website, terwijl je de website ziet. Je kunt hier o.a. een logo uploaden, een favicon toevoegen en extra CSS code opgeven.
- Widgets: Je kunt hier specifieke delen van de website, zoals de footer en de sidebar, indelen met contentblokken, oftewel widgets.
- Menu: Maak menu’s aan en deel die in.
- Thema editor: Hier kun je aanpassingen maken in de code van jouw thema. Doe dit alleen als je weet wat je doet.
- Plugins: Plugins zijn toevoegingen voor jouw website. Hier kun je plugins downloaden, activeren en beheren.
- Gebruikers: Voeg meerdere gebruikers toe en geef aan hoeveel rechten (toegang) ze hebben tot jouw website.
- Gereedschap: Tools voor het importeren en exporteren van websites (alleen nuttig bij het verhuizen van websites)
- Instellingen:
- Algemeen: Pas o.a. de titel, taal en datum aan.
- Schrijven: Instellingen over formats – heb je niet nodig.
- Lezen: Hier kun je aangeven welke pagina jouw homepage en blog wordt en of je jouw website wil verstoppen voor de zoekmachine.
- Discussie: Instellingen over reacties op jouw site.
- Media: Bepaal maximale afmetingen van afbeeldingen
- Permalinks: Hier kun je de structuur van de URL’s bepalen
- Privacy: Bepaal welke pagina informatie geeft over jouw privacybeleid.
Plugins en thema’s voegen vaak nieuwe menu-items aan het menu toe. Soms zijn die losstaand en soms staan ze onder bestaande menu-items, zoals Instellingen.
Samengevat: Meer dan de helft van de menu-items kunnen we negeren, een deel gaan we eenmalig gebruiken en een paar menu-items gebruiken we vaak. 95% van alle instellingen hoeven we niet aan te passen.
Noodzakelijke instellingen en handelingen
Laten we direct een paar kleine instellingen aanpassen.
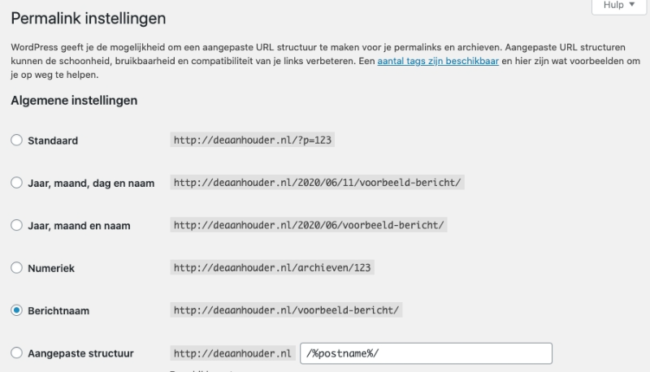
Permalink instellingen: voor een schone zoekmachine vriendelijke URL’s
WordPress geeft nieuwe pagina’s vrij onduidelijke URL’s, bijvoorbeeld zonnigedag.nl/?p=6. Het stukje “?p=6” is vrij onduidelijk. We kunnen niet zien waar de pagina over gaat.
Dit gaan we heel snel veranderen naar een ‘schone’ URL.
- Klik op het menu-item Instellingen en ga daarna naar Permalinks.
- Vink dan Berichtnaam aan en klik op wijzigingen opslaan.
De titel van elke nieuwe pagina wordt nu automatisch omgezet in de URL. Een pagina met de titel ‘Advocaat Utrecht’ krijgt dan automatisch URL zonnigedag.nl/advocaat-utrecht/. Lekker overzichtelijk.

Specifieke korte WordPress how-to’s over WordPress instellingen
Hoe maak je een website met WordPress?
Laten we een handvol pagina’s maken.
Dan heeft de website direct wat body.
Het draait op dit moment alleen even om het aanmaken van de pagina’s, later mag je ze vullen. We doen dit omdat we dan daarna direct kunnen bespreken hoe we een menu aanmaken, vullen en indelen.
Oké?
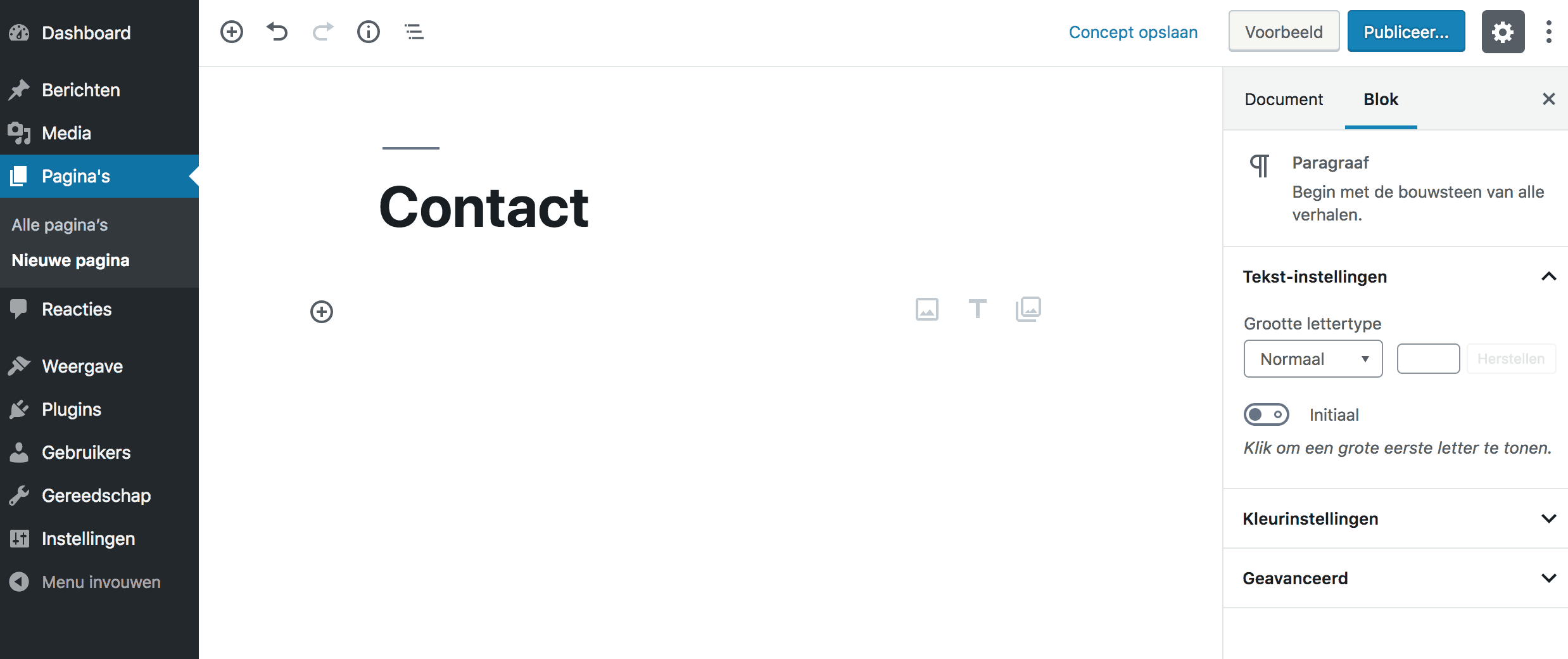
WordPress pagina maken en publiceren
We gaan vier pagina’s aanmaken. Vier pagina’s die bijna elke website heeft:
- Een homepage.
- Een blog.
- Een ‘over’-pagina.
- En een contactpagina.
Als je trouwens alleen wil bloggen, dan hoef je geen pagina aan te maken en die ‘blog’ en ‘homepage’ te noemen – dit komt omdat de standaard optie bij WordPress alleen een blog is. En als je geen blog wil, dan hoef je daar geen pagina voor te maken.
We hoeven de pagina’s alleen aan te maken. Dat is heel makkelijk.
- Ga naar het menu-item Pagina’s.
- Klik daarna op Nieuwe pagina.
- Vul de titel van de pagina in, bijvoorbeeld Home
- Klik rechtsboven op de blauwe knop Publiceren.
Klik daarna linksboven op het zwarte WordPress logo om naar de homepage te gaan en maak dan de volgende pagina aan. Volg dit proces voor alle vier de pagina’s.

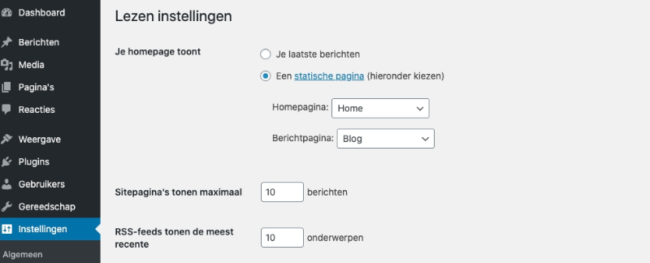
Locatie homepage en blog bepalen
We moeten nu aangeven dat de pagina die we Blog hebben genoemd de pagina wordt waar alle blogartikelen getoond worden, anders is het gewoon een pagina die blog heet. En dat de pagina die we Home hebben genoemd onze homepage wordt.
En deze stap kan je weer overslaan als je enkel een blog wil.
- Klik op Instellingen
- Klik op Lezen
- Vink bovenaan de tweede optie aan: Een statische pagina
- Selecteer bij Homepagina Home
- Selecteer bij Blogpagina Blog
- Klik op Wijzigingen Opslaan
Wil je geen blog? Dan kun je bij Berichtpagina niets selecteren.

Een eigen WordPress menu maken
De manier hoe het menu wordt gemaakt is op dit moment bij nieuwe WordPress installaties met het thema Twenty Twenty-Two anders dan elk ander thema. Dat is een verwarrende beslissing door WordPress.
Wat je nu eerst moet doen is naar het menu-item Themes gaan. Dan bovenaan op New Thema klikken. Klikken op het tabblad Popular. En dan een ander thema installeren, zoals Twenty Twenty en daarna activeren. Je kunt vervolgens verder met deze handleiding.
Als je nu jouw website bezoekt, dan zie je waarschijnlijk wat vreemds aan het menu. Of je ziet geen menu. Of je ziet een menu met in chaotische volgorde.
Zonder het aanmaken van een menu wordt elke pagina die je aanmaakt automatisch in het menu geplaatst, maar in de volgorde van nieuw naar oud.Dat wordt op een gegeven moment een zooitje.
Hoe maak je een WordPress menu?
- Klik op Weergave en daarna op Menu’s
- Vul daarna bij Menunaam een naam in en klik op Menu aanmaken
- Klik aan de linkerkant op de pagina’s die je aan het menu wil toevoegen en klik op Aan menu toevoegen. Gebruik het tab Zoeken om pagina’s te vinden.
- Sleep de menu-items daarna in de juiste volgorde – een submenu maak je door een item iets naar rechts te slepen.
- Geef onderaan de locatie van het menu aan. De naam is Primair of hoofdmenu – of iets in die zin.
- Klik op Menu Opslaan.
In de video zie je een beknopte visuele uitleg. Voor meer informatie, meer mogelijkheden (o.a. het verwijderen van menu-items etc) kun je naar specifieke WordPress menu maken handleiding.
Het menu is klaar. Heb je een nieuwe pagina die je aan het menu wilt toevoegen? Ga dan weer naar het menu, voeg de desbetreffende pagina toe en klik op Menu opslaan.
P.S. Bij het importeren van de demo content van een WordPress thema komen nieuwe instellingen (over het blog en de homepage), nieuwe pagina’s en waarschijnlijk een nieuw menu. Het is dan goed mogelijk dat hetgeen wat je nu hebt, overschreven wordt. Dat is prima. We hebben nu de know-how om alles aan te passen.
Pagina’s maken met de pagebuilder van WordPress zelf
Het maken en bewerken van een pagina via WordPress lijkt enorm op wat je waarschijnlijk gewend bent met Word of Pages.
Maar er zijn wel wat verschillen. WordPress werkt bijvoorbeeld met een blokkensysteem. Dat betekent dat iedere kop, alinea, lijstje, afbeelding etc automatisch een apart (content)blok vormt en dat je die blokken individueel kunt verschuiven en aanpassen.

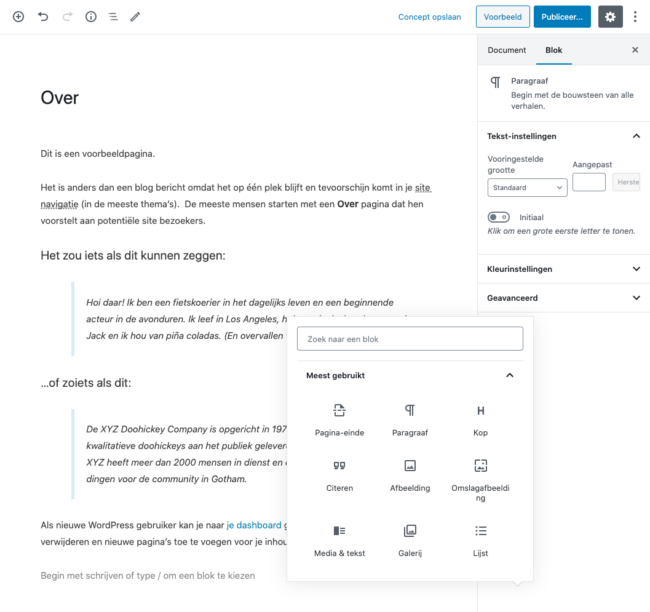
Blokken toevoegen
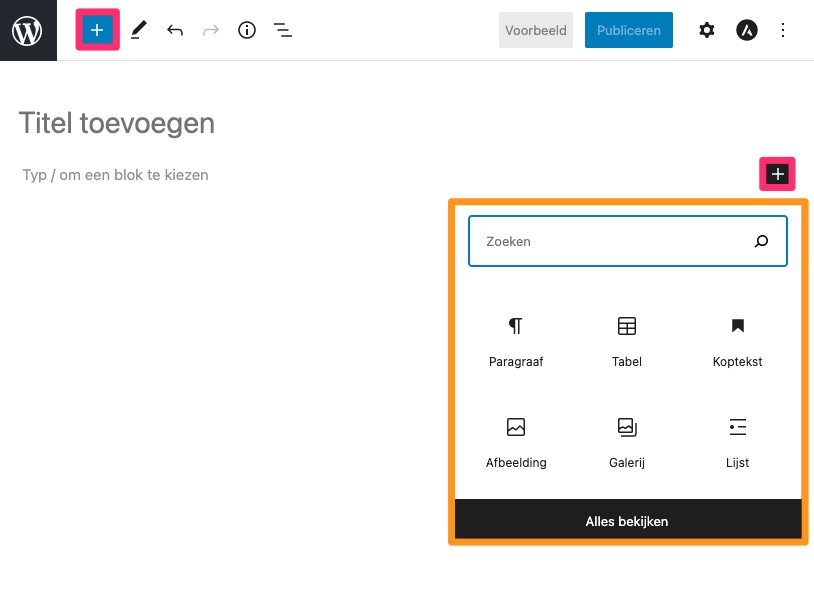
Een blok voeg je toe door op het plusje te klikken. Dat plusje kun je linksboven vinden, aan de rechterkant van een blok en als je met je muis net boven een bestaande blok met je muis hangt.
Je ziet daarna jouw 6 meest gebruikte blokken. Je kunt verder op de naam van specifieke blokken zoeken of klikken op Alles bekijken om een sidebar met alle blokken te tonen.

Blok bewerken
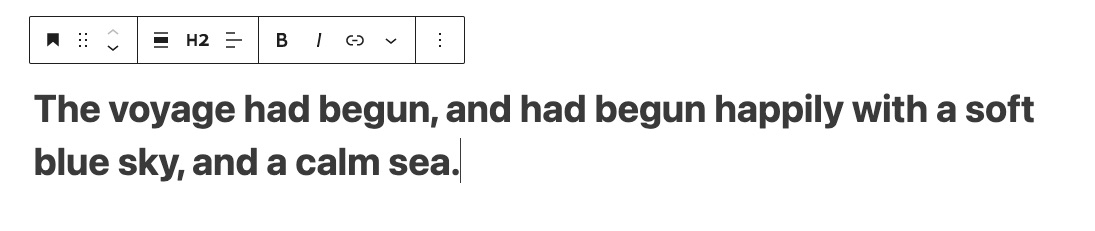
Wanneer je op een blok klikt, verschijnt er een klein menu.

- Met de optie helemaal links kun je het blok veranderen in een ander blok (dus een tekst in een kop, bijvoorbeeld).
- Met het icoontje van de zes kleine puntjes kun je het blok verslepen.
- En met de pijl kun je ook een blok naar boven of onder verplaatsen
- Daarna komt een stukje met specifieke opties voor het blok zelf – in het voorbeeld hierboven heb je een optie op de breedte te bepalen, de grootte van de kop en de uitlijning.
- De laatste optie (met de drie puntjes verticaal) kun je een blok o.a. verwijderen, kopieëren en dupliceren.
De pagebuilder van WordPress (genaamd Gutenberg)
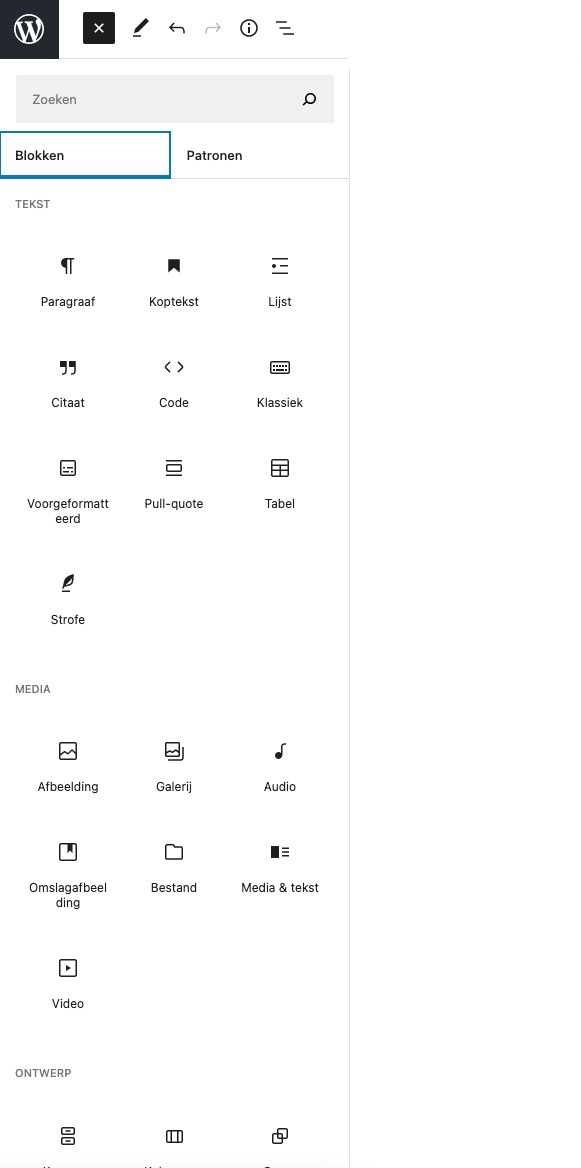
Laten we de populairste blokken even bespreken.
Wanneer je een normale pagina of blog maakt dan kom je maar in aanraking met een paar blokken/widgets en teksteigenschappen. Hier de populairste.

Paragraaf: Dat is een tekstblok. De standaard. Dit blok krijg je ook wanneer je gewoon op Enter drukt.
Teksteigenschappen bij paragraaf: Selecteer eerst een tekst en klik daarna op:
- Bold (B): om de tekst dikgedrukt te maken
- Cursief (I): om de tekst cursief te maken
- Link (ketting): om een link te maken. Kopieer en plak de hele URL van de pagina (vanuit de browser) waarnaar je wil linken, inclusief https://
Koptekst: Om koppen mee te maken. Gebruik H2 voor de algemene onderwerpen van een pagina. H3 voor de subonderwerpen. En H4 (en H5) voor kleine onderdelen. De H1 kun je negeren, die is voor de titel.
Afbeelding & video: Upload een afbeelding of video van jouw computer of eentje die je al eens eerder toegevoegd hebt via de mediabibliotheek.
Populaire blokken:
- Lijst / bulletpoints
- Citaat / quote
- Knoppen
- Twitter / tweet
Indeling & ontwerp:
- Kolommen: hier kun je een rij opdelen in kolommen (net als dit)
- Patronen: Wanneer je op het plusje klikt, zie je een tabblad linksboven met patronen. Hier kun je specifieke ontwerpen, zoals twee kolommen met een offset header, toevoegen aan jouw pagina.
Extra informatie:
Stap 4: WordPress plugins
Plugins zijn stukjes functionaliteit die je kunt downloaden en aan jouw site toevoegen.
Voor bijna alles is er wel een plugin.
Zo zijn er plugins om van je WordPress website een webshop te maken, om statistieken te meten, om contactformulieren te maken, om een forum toe te voegen en om je website sneller te maken.
Hoe installeer je een WordPress plugin?
- Klik op het menu-item Plugins en klik daarna op Nieuwe plugin.
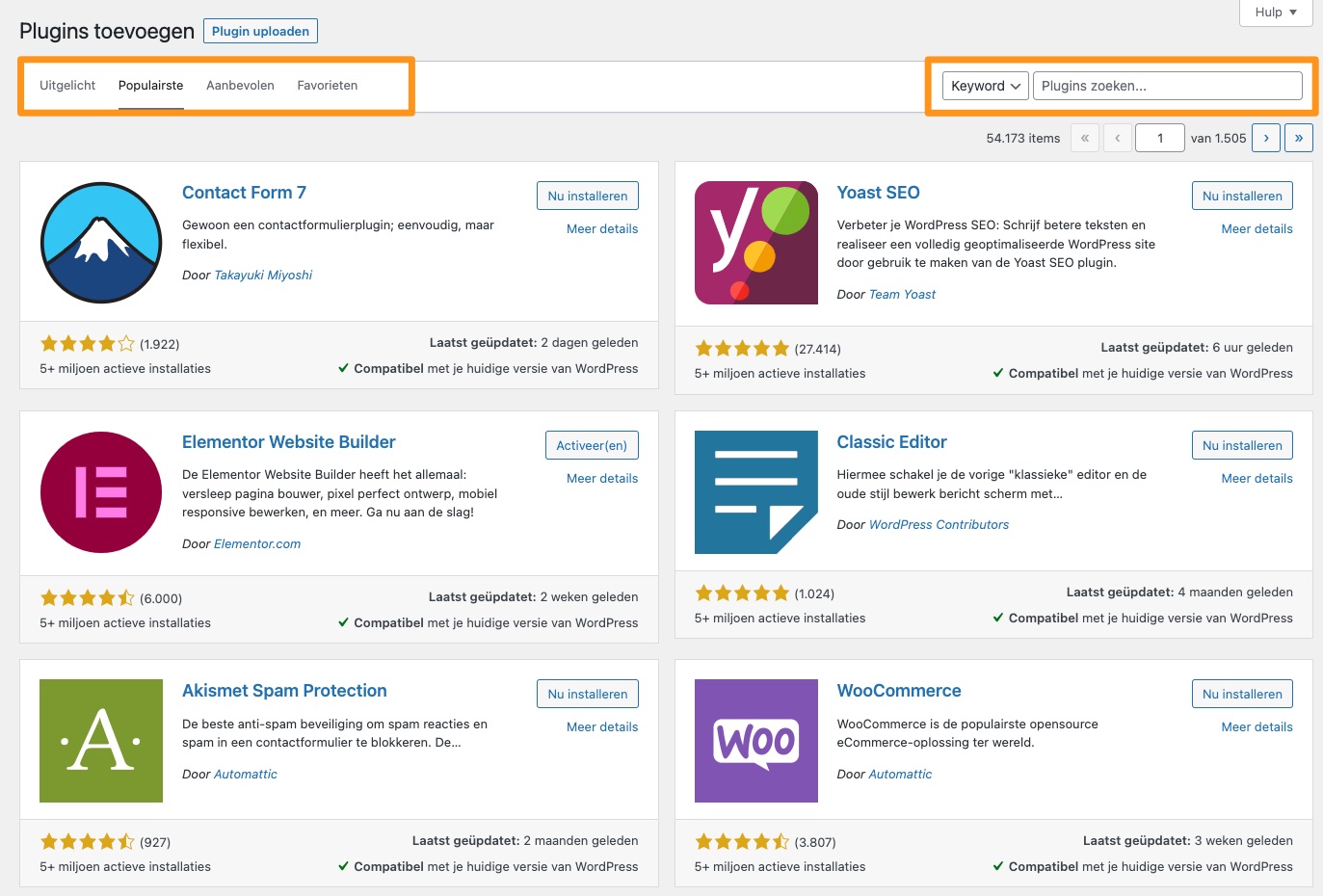
- Je kunt plugins vinden via de tabbladen bovenaan, zoals Populairste, of via het zoekveld rechtsboven. Je kunt zoeken op namen of beschrijvende elementen. Naast de rechts heb je ook een link om gedownloade plugins up te loaden.
- Kijk even naar de reviews, klik eventueel op Meer details en klik op Nu Installeren als je de juiste plugin hebt.
- De knop met Nu Installeren verandert daarna naar Nu Activeren. Klik op Nu activeren.

Welke WordPress plugins heb je nodig?
Er zijn weinig plugins die echt nodig hebt.
Een plugin voor een contactformulier en een SEO plugin. Waarschijnlijk ook eentje tegen spam. En misschien ook een caching/snelheid plugin.
Hieronder een aantal handige en populaire plugins, met een linkje naar een handleiding.
WordPress contactformulier plugins: hoe maak je een contactformulier?
- WPform is het best beoordeelde populaire contactformulier (die gebruik ik) -> Lees de WPForm handleiding
- Contact Form 7 is de populairste contactformulier plugin -> Lees de Contact Form 7 handleiding
WordPress website afschermen met een Under construction plugin
- SeedProd is de populairste Coming Soon plugin -> Lees de SeedProd Coming Soon Page handleiding
- Alternatieve plugins zijn: Maintenance en CMP
De plugin Maintenance is makkelijker op te zetten en te gebruiken, maar SeedProd is uitgebreider. Voor ieder wat wils.
WordPress SEO plugin
- Yoast SEO – Lees de Yoast SEO handleiding
Snelheid optimaliseren
Dit is misschien meer iets voor na het bouwen van een website.
Wees niet bang om Google in te zetten. Over elke functie, elke plugin, elk probleem is er vast en zeker geschreven. Er lijstjes en handleidingen. Google dan – het liefst in het Engels – naar opties. Zoek naar bijvoorbeeld: WordPress plugin social media buttons. Daarna kun je specifiek zoeken op de naam van de plugin die doet wat jij doet.
- Hier een lijst met: De populairste WordPress plugins met handleidingen.
Stap 5: WordPress themes, pagebuilders en templates:
Ah, het design van de website.
Het leukste en het lastigste onderdeel. Het is lastig omdat er zoveel mogelijk is. Er zijn duizenden thema’s, tienduizenden templates en alle tools om elke pagina te vormgeven die je wil hebben, maar daarvoor moeten we weer een aantal nieuwe concepten bespreken.
Dus sta even open, rek je uit, pak wat drinken en kom terug als je opgefrist bent.
Het design van een WordPress website wordt grofweg bepaald door drie onderdelen: thema’s, pagebuilders en templates. Je kunt ze los van elkaar regelen, maar vaak komen ze in combinaties.

WordPress thema’s bepalen de look & feel van de website. Het bestaat uit twee onderdelen:
- Algemene website instellingen: Het thema bepaalt welke globale instellingen je kunt aanpassen, zoals het kleurgebruik, de breedte van de website, het lettertype etc.
- Design en layout opties: Verder bepaalt het thema de vormgeving en de indeling van de header (logo en het menu), de footer en generieke pagina’s, zoals het blog en de 404-pagina (de pagina die men ziet wanneer een pagina niet laadt).
Met een pagebuilder kun je een pagina indelen en vormgeven. De standaard pagebuilder van WordPress is prima voor normale pagina’s en blogartikelen, maar niet om grote aanpassingen te maken aan een pagina. Daarom wordt er vaak een externe pagebuilder, zoals Elementor, gebruikt bij het ontwerpen van pagina’s met een afwijkend design, zoals de homepage.
Templates zijn vooraf ontworpen designs voor specifieke pagina’s, zoals de homepage. Ze worden ook vaak demo websites genoemd. Zulke templates kun je importeren (geheel overnemen) met een paar klikken en vervolgens aanpassen naar wens met de pagebuilder.
Vaak komt er bij een thema automatisch een pagebuilder en een lading templates. Maar niet altijd. Verder hebben pagebuilders ook vaak meerdere templates waar je gratis gebruik van kunt maken.

Pure blogs hebben meestal geen aparte pagebuilder of templates nodig, omdat hun homepage vaak het blog wordt.
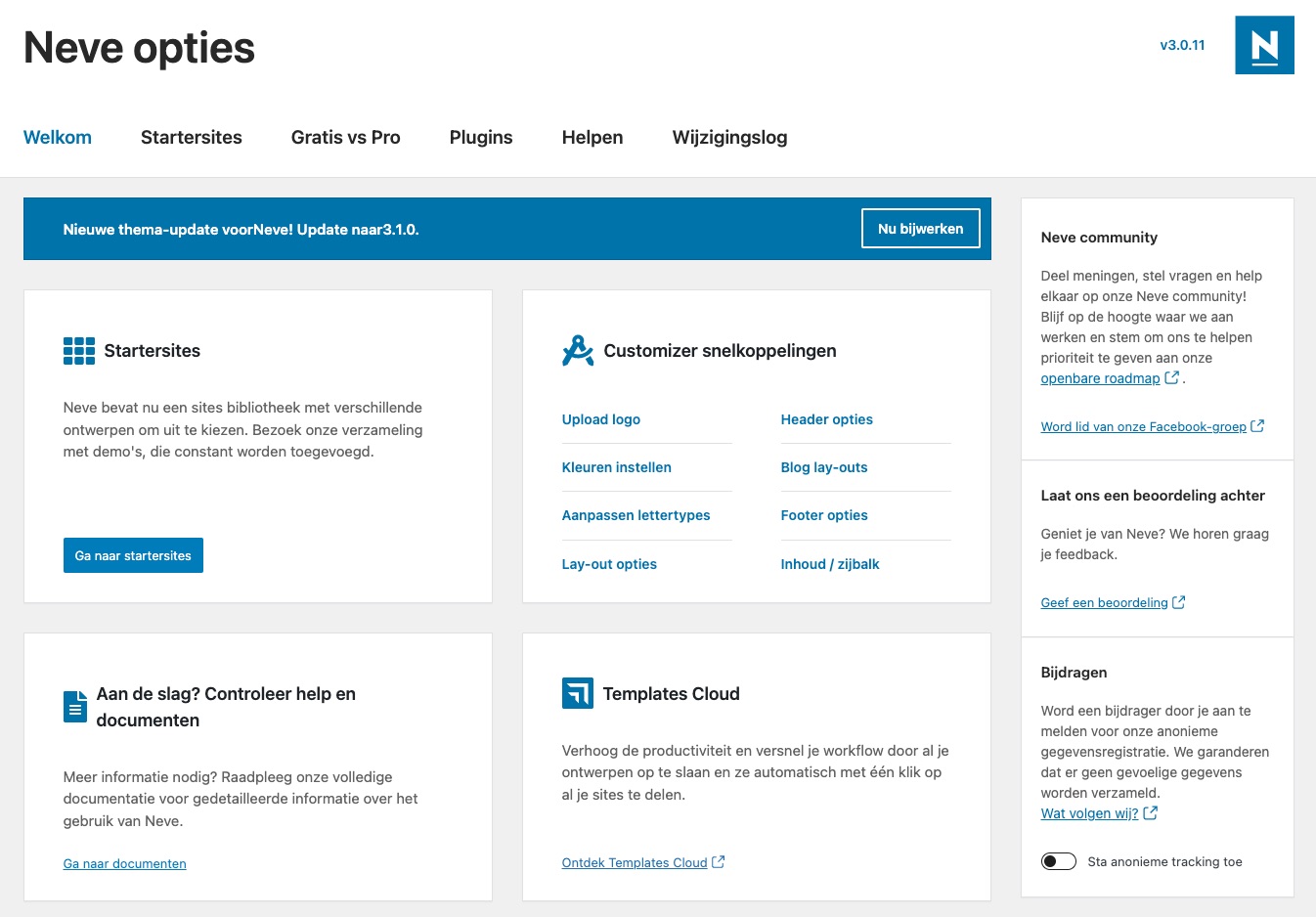
WordPress thema opties
Voor thema’s, pagebuilders en templates zijn er gratis en betaalde opties.
Bijna alle pagebuilders hebben een gratis versie die voor de meeste mensen voldoende is. De meeste templates zitten inbegrepen bij het thema en de pagebuilder.
De keuze komt vaak neer op een premium WordPress thema of een gratis WordPress thema. Dit zijn alle keuzes:
- Je kunt een gratis thema gebruiken (er zijn een tiental solide opties, met ieder meerdere gratis designs), in combinatie met een pagebuilder (gratis of pro versie) en eventueel een bijbehorende template plugin.
- Je kunt een Premium WordPress thema kopen bij een thema marktplaats, de bekendste is Themeforest. Dit kost ongeveer 50 euro. Zo’n thema komt meestal met tientallen verschillende designs.
- Je kunt een eigen thema, inclusief template, op maat laten ontwikkelen door een webdesignbureau. Dit kost 2.000 tot 10.000 euro. Bij grote complexe websites kan dit vermenigvoudigen
- Je kunt een webbouwer inschakelen die een bestaand thema voor jou gaat inrichten – dit kost 500 tot 4000 euro (dus net als optie 1 of 2, maar iemand anders doet het).
Dus hoeveel kost het maken van een design? Niets, 50 euro, duizend euro of een paar duizend euro. Al die antwoorden kunnen kloppen.
Drie voorbeelden uit de praktijk
- Je kunt het Premium WordPress thema Bridge kopen. Dit thema komt met twee pagebuilders: Elementor en WP Bakery en 500+ templates.
- Je kunt het gratis thema Astra installeren. Na het installeren krijg je de optie om direct een pagebuilder te installeren. Ook wordt de plugin Starter Themes met 90 gratis templates aangeraden.
- Je kunt het gratis thema Neve kiezen en de pagebuilder Brizy installeren. Daarna besluit je om de Pro versie van Brizy te kopen, omdat je dan meerdere templates krijgt, een betere pagebuilder met meer tools om eigen pagina’s vorm te geven en de optie om het thema aan te passen.
Hoe kies je een WordPress design?
- Je bepaalt of je voor een gratis of betaalde thema gaat
- Je bekijkt tiental(len) thema’s.
- Je kijkt naar het ontwerp en de functionaliteit van thema specifieke onderdelen, zoals de header, de footer en het blog.
- Je kijkt of er een of meerdere templates zitten die dicht bij jouw wensen zitten. Iets weghalen uit een template is makkelijker dan iets toevoegen.
- Je kijkt naar de bijbehorende features en instellingen.
- Je (koopt en) installeert het thema.
- Je (kiest en) installeert een pagebuilder
- Je importeert de demo content (de template) die jou aansprak via het dashboard
- Je gebruikt de pagebuilder om de inhoud, en misschien de vormgeving, van de homepage te veranderen.
- Je loopt de instellingen van het thema na.
- Je vult de website met content en nieuwe pagina’s. Je verwijdert de pagina’s die je niet nodig hebt. En je past het menu aan.
Premium WordPress thema’s
Premium WordPress thema’s zijn over het algemeen uitgebreider, beter ontworpen en vaak ook specifieker dan gratis thema’s. Je hebt de keuze uit meer headers, tientallen templates, meer footers, meer opties etc.

Maar wanneer er tienduizenden opties zijn, dan is de vraag: welke moet ik kiezen? Hoe vergelijk ik thema’s?
De korte versie
Hoe vind ik premium thema?
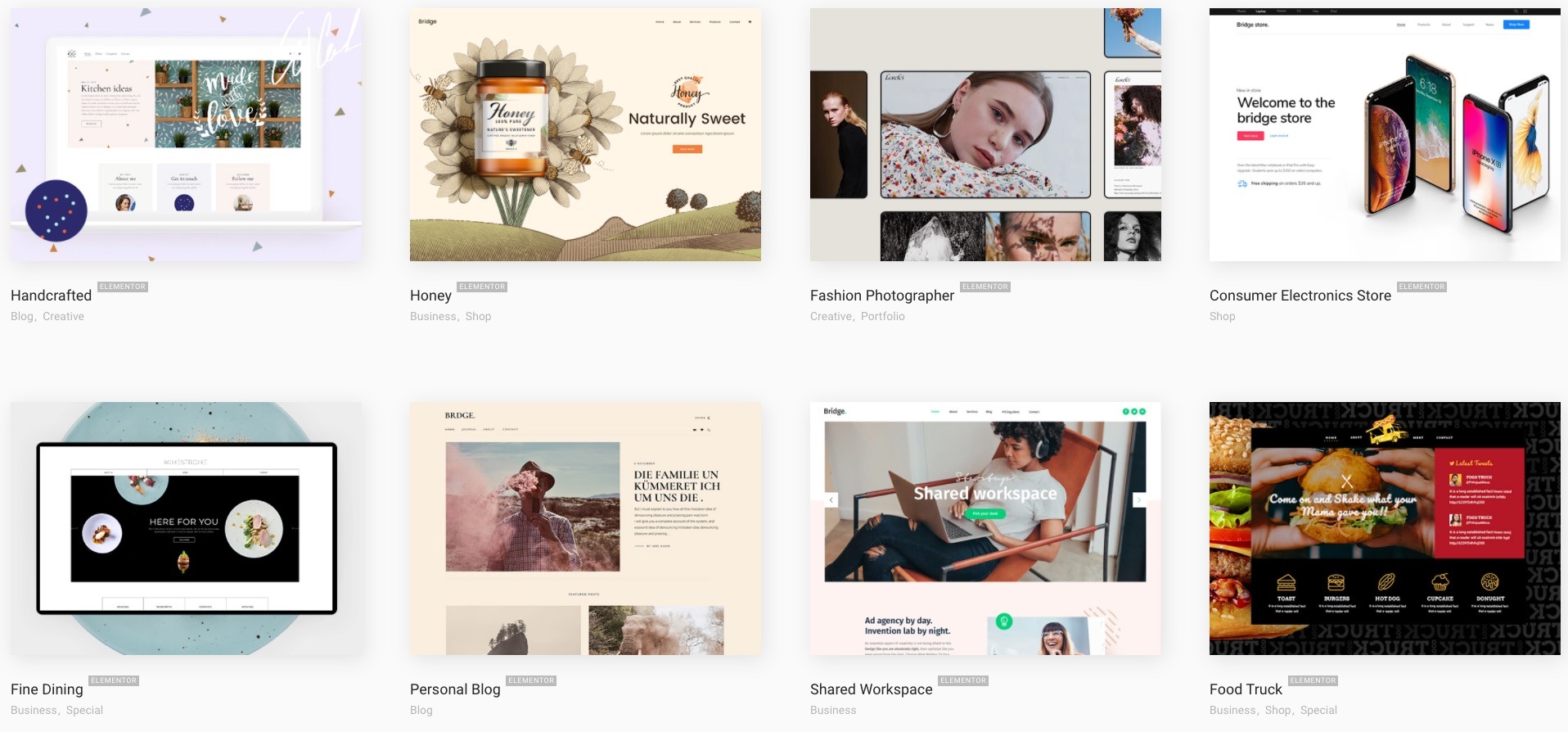
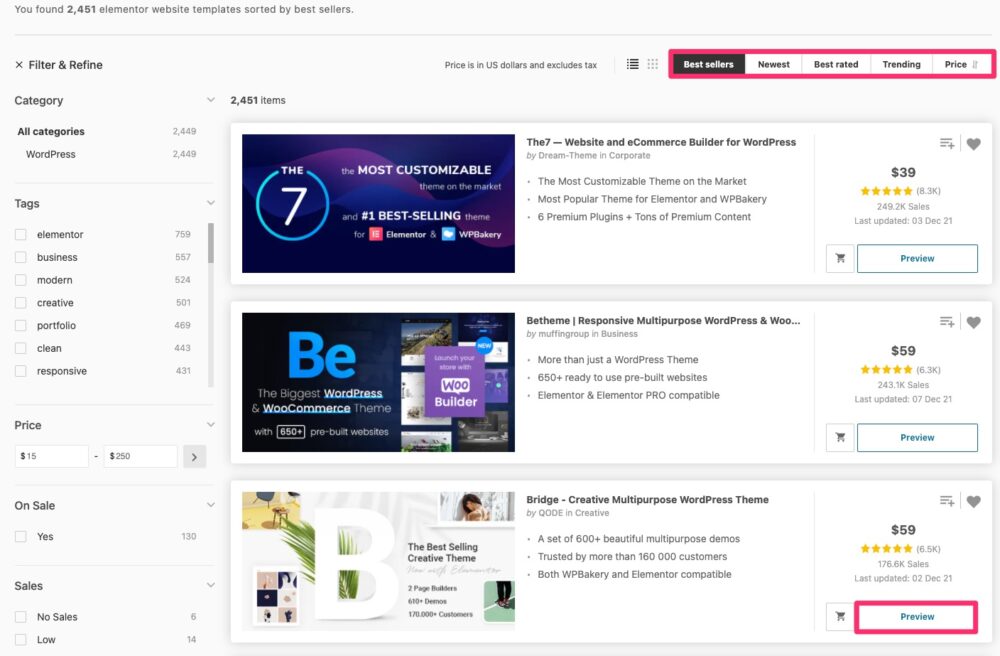
- Je kan via ThemeForest duizenden professionele Premium WordPress templates vinden.
- Bekijk tientallen thema’s vliegensvlug (met de Preview knop) en maak direct een beslissing of de stijl je aanspreekt. Wees streng.
- Bestudeer van de overgebleven thema’s de demo(website) uitgebreid.
- Kies het thema waarbij de stijl als de indeling zo dicht mogelijk bij jouw wensen zit. En onthoud: dingen weghalen uit een thema is vele malen makkelijker dan dingen die je niet ziet toevoegen.
- Het thema kan je dan via creditcard of PayPal kopen (als je alleen iDeal gebruikt, maak dan een gratis PayPal account aan en stort daar geld op met iDeal: ik leg het ook in dit artikel uit.
- Je kan daarna bij Thema’s -> Add New -> Upload thema het zip-bestandje met het gekochte thema uploaden.
De langer versie: hoe vind, kies, koop en upload ik een Premium WordPress thema?:
Gratis WordPress thema’s
Er zijn duizenden gratis thema’s. Die thema’s zijn over het algemeen vrij simpel. Er is niet zo veel mogelijk of je moet heel veel regelen. Er zitten geen pagebuilders of templates bij, die moet je apart downloaden.
Maar er zijn wel een tiental populaire gratis WordPress thema’s die met een beetje moeite mee kunnen boksen met de grote betaalde thema’s.
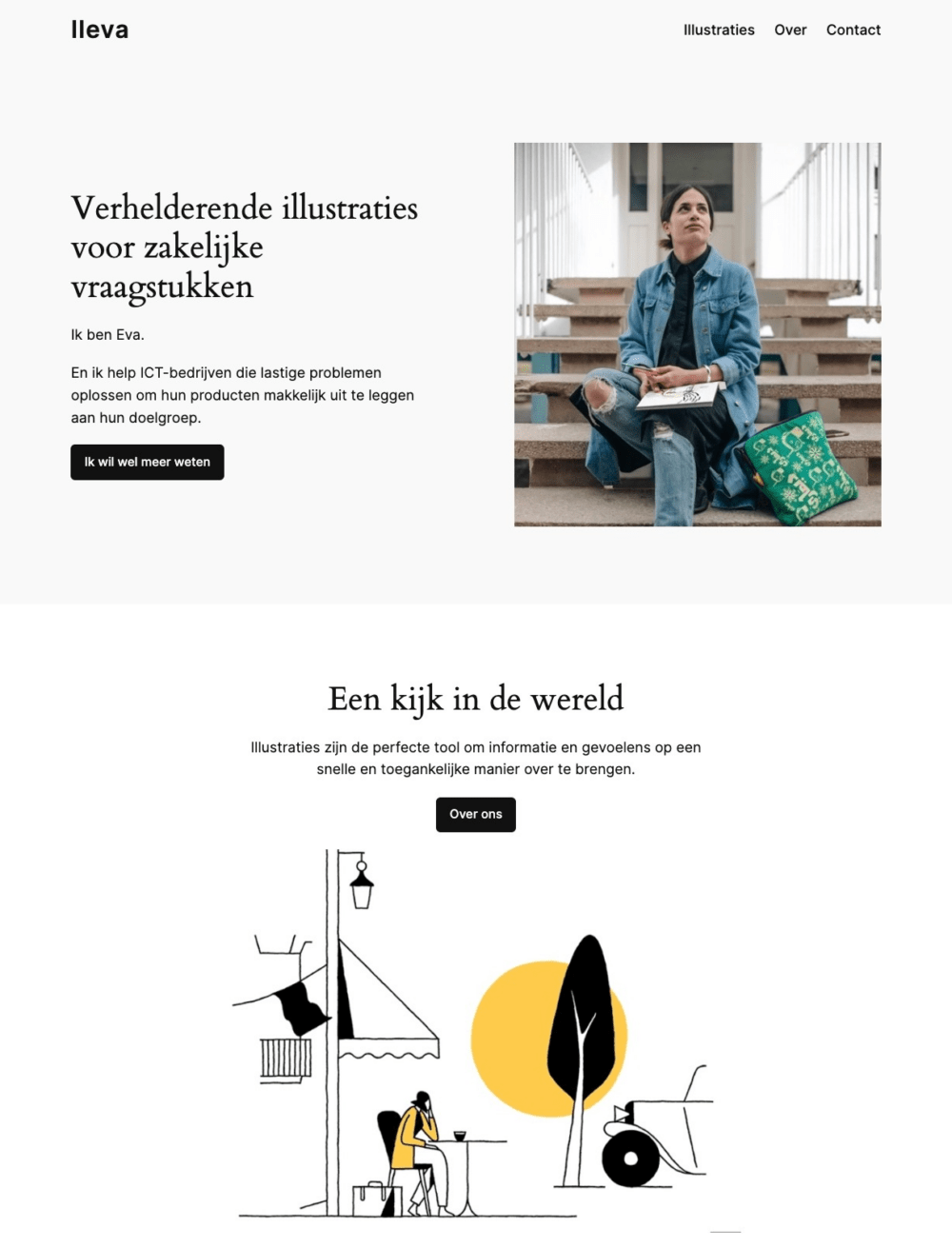
Zelfs de nieuwste basisthema van WordPress zelf is een sterke optie als je een simpele website wil maken. Dit is een versie van het thema die ik in een uurtje in elkaar heb gezet.

Eén verschil tussen tussen premium en gratis thema’s is dat je bij premium thema’s vaak in één keer een thema, een pagebuilder en een lading templates regelt en upload naar jouw WordPress website.
Bij gratis WordPress thema’s regel je dit apart.

Sommige thema’s maken dit makkelijk met een installatiewizard. Direct na het installeren wordt je dan verwezen naar een plugin met startersites of starter templates. Na het installeren en activeren van die plugin zie je direct alle templates waaruit je kunt kiezen.
Bij andere thema’s moet je apart een pagebuilder installeren. Je kunt dan gewoon naar plugins gaan, zoeken op bijvoorbeeld Elementor en de plugin downloaden en activeren.

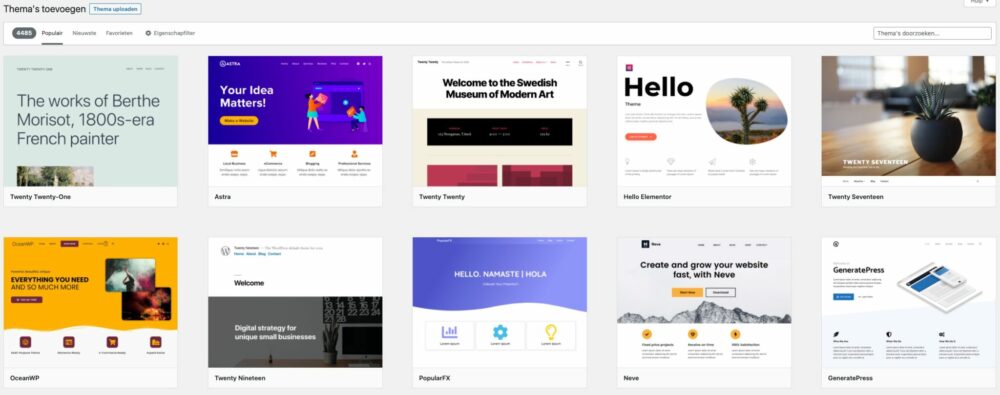
Hoe vind ik gratis WordPress thema’s
Gratis thema’s kun je gewoon via het dashboard van WordPress vinden.
- Klik op Weergave en daarna op Thema’s.
- Klik daarna op Nieuwe toevoegen.
- Klik daarna bovenaan op het tabblad Populair of Nieuwste om meer dan 4000 gratis thema’s te vinden.
Bij sommige populaire gratis thema’s krijg je templates indirect, je moet eerst een bijbehorende plugin met templates downloaden. Hierdoor kun je niet via het WordPress dashboard de diverse templates bekijken via Live Preview.

Populaire gratis WordPress thema’s
Bekijk de templates van de gratis thema’s door op het linkje te klikken.
- Astra
- Neve
- Qi theme
- Generate Press
- Hestia
- En de thema’s van WordPress: Twenty Twenty-Two, Twenty Twenty-One, Twenty Twenty, Twenty Nineteen
Ik ben zelf wel een fan van het gratis thema Astra.

Stap 6: WordPress pagebuilders, homepages en het vormgeven van een website
Wanneer je een homepage wil, dan is de kans groot dat je met een pagebuilder gaat werken.
De populairste pagebuilder is Elementor. Dat is ook mijn favoriet.
Andere populaire WordPress pagebuilders
- Gutenburg is de naam van de pagebuilder die WordPress standaard gebruikt
- Beaver
- Brizy
- Divi (betaald)
- WPBakery (betaald)
Hoe installeer je een pagebuilder?
Alle gratis pagebuilders kun je gewoon via het dashboard van WordPress installeren. Ga via Plugins naar Nieuwe Plugin en zoek rechtsboven op de naam van de plugin die je wil installeren. Klik op Nu Installeren en daarna op Nu Activeren.
Hoe werkt een Pagebuilder (in het kort)
We gaan hier alleen de basics bespreken, open – voor later – deze uitgebreidere handleiding over hoe de Elementor pagebuilder werkt en hoe je daarmee pagina’s kunt bouwen.
Een pagebuilder werkt met grofweg drie onderdelen:
- Rijen/secties (rows)
- Kolommen (columns)
- Contentblokken
Een rij (soms wel sectie genoemd) is een horizontaal blok – die gevuld wordt met kolommen en contentblokken. Elke rij representeert een sectie met een specifieke indeling. Een opeenstapeling van verschillende rijen vormt het design van de website.
Een rij kun je opdelen in kolommen. Twee helften. Of twee kolommen waarbij de eerste kolom 75% en de ander 25% is. Of 3 kolommen van ieder 33%.
Een kolom kun je vervolgens vullen met contentblokken. Je hebt contentblokken voor titels, tekst, afbeeldingen, video’s, lijstjes, tabellen, quotes, knoppen etc.
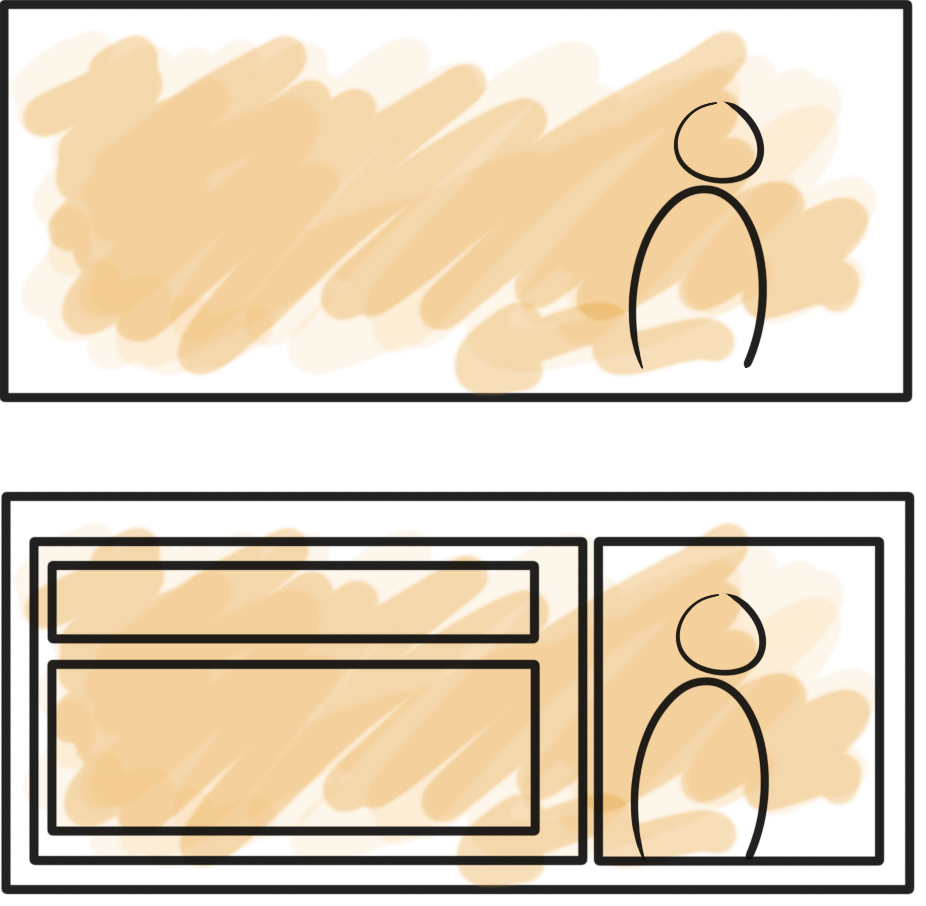
Voorbeeld ontwerp van een header
Een veelvoorkomende sectie die je vaak op de homepage ziet is een foto van jezelf of het product dat je verkoopt helemaal rechts, met aan de linkerkant een grote kop, een stukje tekst en een linkje.

Dan voeg je eerst een rij toe. Daarna voeg je een kolom toe met 66/33 verdeling (of misschien 75/25). Dit voorkomt dat de tekst over de hele breedte van de pagina gaat (en zo ook over de foto heen gaat). In de linkerkolom plaats je dan twee contentblokken: een kop en een paragraaf.
Daarna kun je twee kanten op. Of je kunt een contentblok voor een afbeelding toevoegen aan de rechterkolom of je kunt bij de overkoepelende rij een achtergrondafbeelding toevoegen.
Meestal zijn er ook meerdere wegen naar hetzelfde design.

Het belangrijkste element bij webdesign is leegte
Ik noem het vaak witruimte, maar de ruimte hoeft niet wit te zijn. Het is de ruimte tussen elementen – de kleur is afhankelijk van de achtergrond.
Witruimte valt niet op, maar is enorm belangrijk. Het zorgt voor overzicht, rust en orde. Zo ontstaat de ruimte tussen deze alinea en de vorige niet magisch, er is ergens aangegeven hoeveel pixels ruimte er zit tussen twee paragraven.
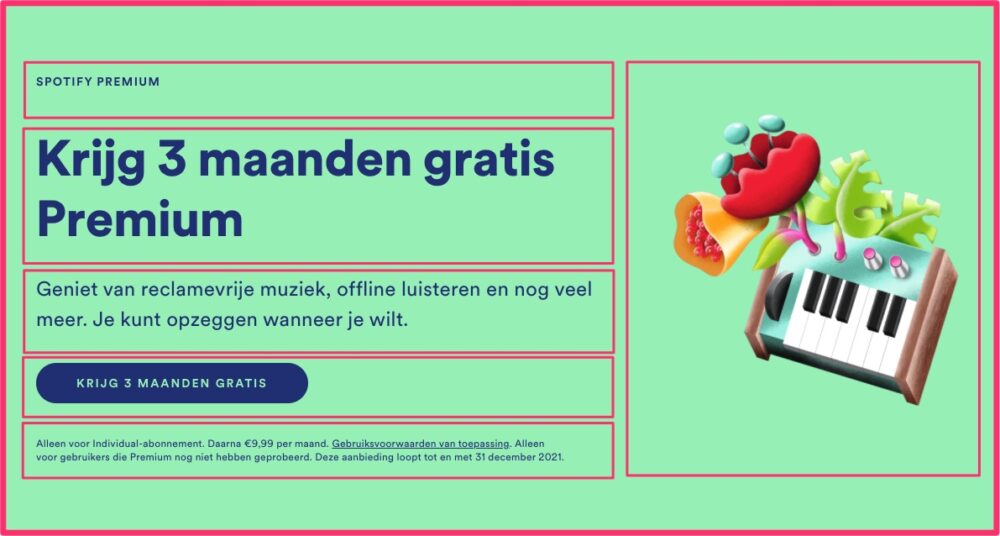
Bekijk hier maar eens de header van Spotify zonder leegruimte. Voelt erg druk aan.

Een website met de WordPress pagebuilder Elementor
Bekijk: Elementor WordPress handleiding: hoe werkt een pagebuilder?
Voorbeeld 1: WordPress website maken met Neve en Elementor (in 7 minuten)
Elk thema en pagebuilder werkt anders, maar vaak met dezelfde principes. Hieronder gaan we vrij snel een paar voorbeeldwebsites maken.
Gebruik de Elementor handleiding, deze voorbeelden en de documentatie bij jouw thema hoort bij het bouwen van jouw website.
Deel 1: Theme, pagebuilder en template
Deel 2: WordPress homepage aanpassen
Stap 7: Customizer, logo, widgets, footer en website instellingen
Bij elk thema komen website instellingen. Er zijn instellingen die bij elk thema terugkomen, zoals het logo, de site-pictogram en de site titel.
Welke andere instellingen er aangeboden worden is afhankelijk van het thema. Soms kun je bepalen hoe de header is ingedeeld, welke lettertypen er gebruikt worden, de grootte van elke kop, kleuren, de lay-out van het blog etc. Sommige thema’s bieden honderden instellingen aan, andere (meestal gratis thema’s) een handvol.
De locatie van deze instellingen staat ook niet vast. Maar bij veel thema’s kun je een lading instellingen vinden bij de Customizer. Bij veel thema’s komt er ook een nieuw menu-item in het dashboard van WordPress voor instellingen van de website.
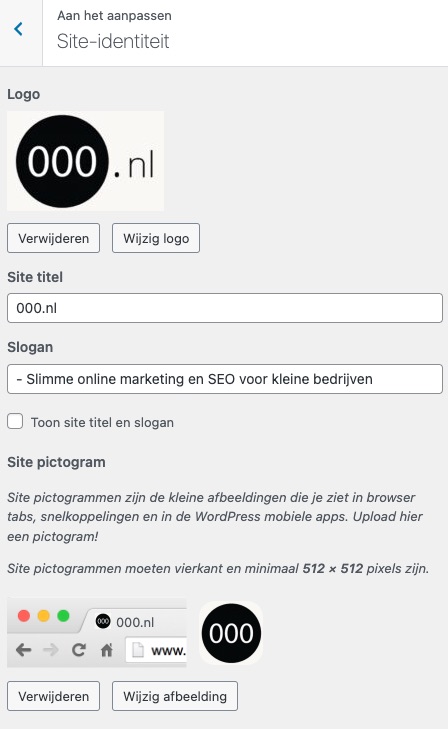
Hoe voeg ik een logo en een site pictogram toe?

Meestal kun je een logo en een site pictogram toevoegen via de Customizer.
Klik in het dashboard eerst op Weergave en daarna op Customizer. Bij redelijk wat thema’s kun je hier een menu-item vinden met Site-identiteit. Hier kun je een logo toevoegen en een site pictogram (favicon).
Zie je geen Site-identiteit? Kijk dan eerst bij andere menu-items, misschien heet het header of gewoon logo. Ga anders weer terug naar het dashboard en ga op zoek naar een menu-item met opties voor het thema.

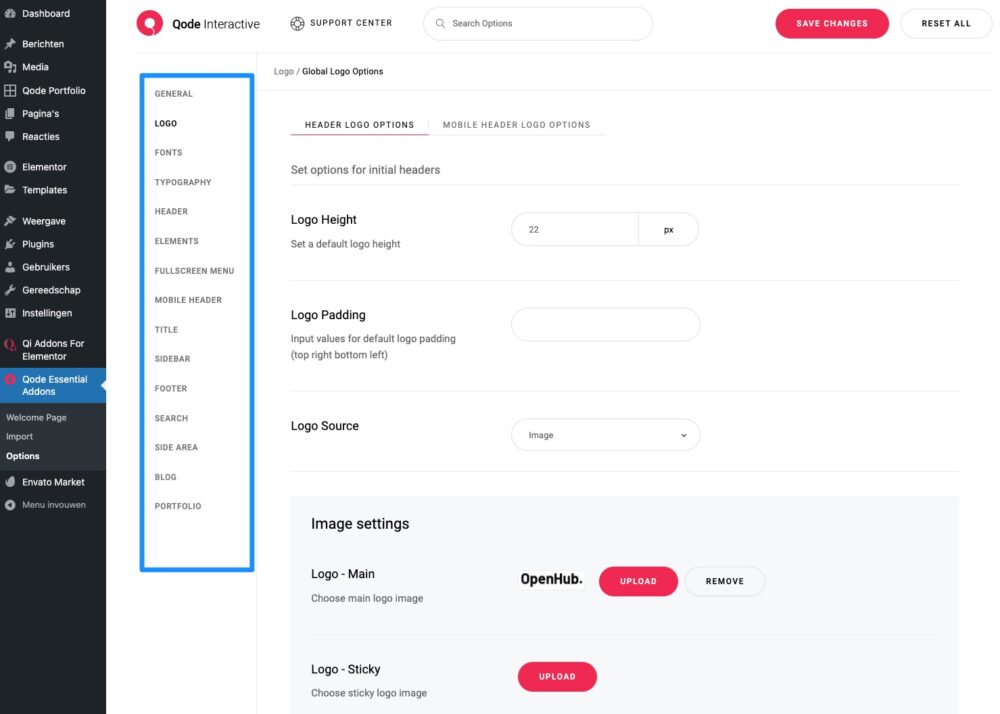
Bij bijvoorbeeld het thema Qi en Bridge krijg je een lading website instellingen die je kunt vinden onder een menu-item Qode Essential Addons. Sommige thema’s hebben een menu-item onder een andere naam, of zelfs onder een bestaand menu-item, bijvoorbeeld Weergave.

Heb je een uitgebreide lijst met instellingen? Loop ze dan rustig langs. Pak eventueel de documentatie van het thema er bij. Ga er van uit dat de meeste instellingen goed staan.
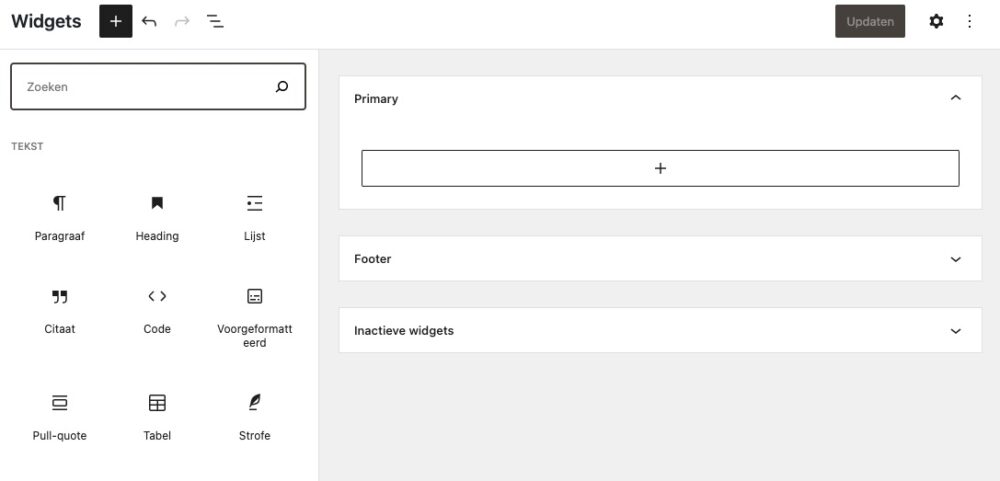
Widgets: footer en sidebar indelen
Widgets zijn contentblokken speciaal voor het indelen van een sidebar, de footer en soms de header.
Je kunt de widgets vinden via Weergave en dan op Widgets te klikken. Je kunt de widgets ook via de Customizer bewerken.
Om de sidebar aan te passen kun je hier net als de pagebuilder van WordPress zelf op het plusje klikken om specifieke contentblokken toe te voegen aan de sider. Je kunt blokken verwijderen door op een contentblok te klikken, op de drie puntjes te klikken aan de rechterkant en op verwijder blok te klikken.

Vaak bestaat de footer uit meerdere kolommen met linkjes naar de belangrijkste pagina’s en informatie over de website. Om dit te maken kun je een Paragraaf of een Lijst blok toevoegen aan de Footer en daar meerdere linkjes maken.
Sommige thema’s bieden meerdere footer kolommen aan. Soms zie je bijvoorbeeld Footer kolom 1, Footer kolom 2 en Footer kolom 3. De footer is dan opgedeeld in drie kolommen die je apart kunt indelen met widgets.
Meer lezen:
Stap 8: website optimalisatie, statistieken en marketing
We hebben nu alle onderdelen besproken.
Maar dat betekent niet dat je klaar bent. En dan bedoel ik niet dat je nog een lading pagina’s moet maken en teksten moet schrijven.
Ik bedoel, de website is nooit klaar, nooit perfect. Het kan altijd beter.
Maar een website bestaat om gebruikt te worden. Het is daarom belangrijk om te gaan voor ‘good enough’. Voor een website die werkt. Een website die vertelt wie je bent, wat je doet, wat je anders maakt, wat je belooft en of je te vertrouwen bent. Eentje die de lezer verder helpt.
Dat doe je door te vertellen over jouw ervaringen. Door testimonials te verzamelen. Door wat te vertellen over jouw expertise met het probleem dat jij oplost. Door eerlijk te zijn. Door jezelf te zijn.
Het maken van een website is een ongoing proces. Het is een levend iets. Iets dat met de tijd ontwikkelt, leert en evolueert. Hoe eerder je lanceert, hoe eerder je begint, hoe sneller je kunt zien wat je mist en wat beter kan. En zo hoort het ook.
Een nieuwsbrief is daarom vaak een logisch stap.
Nieuwsbrief maken en inschrijfformulier toevoegen in WordPress
Het beginnen van een nieuwsbrief is het #1 antwoord wanneer ondernemers de vraag krijgen: “Wat zou je qua marketing anders doen? Waar zou je eerder mee beginnen?“.
Met een nieuwsbrief kunnen lezers in contact blijven met jou. De waarde van een nieuwsbrief is afhankelijk van de grootte en kwaliteit van de lijst. De hoeveelheid inschrijvers die je hebt. Hoe sneller je begint met een nieuwsbrief, hoe meer waarde je er uit haalt.
Lees hoe je een nieuwsbrief begint met MailerLite, een inschrijfformulier maakt en nieuwsbrieven maakt (en in kunt plannen).

WordPress website snelheid optimaliseren
Met een aantal plugins kun je de snelheid van je website flink versnellen.
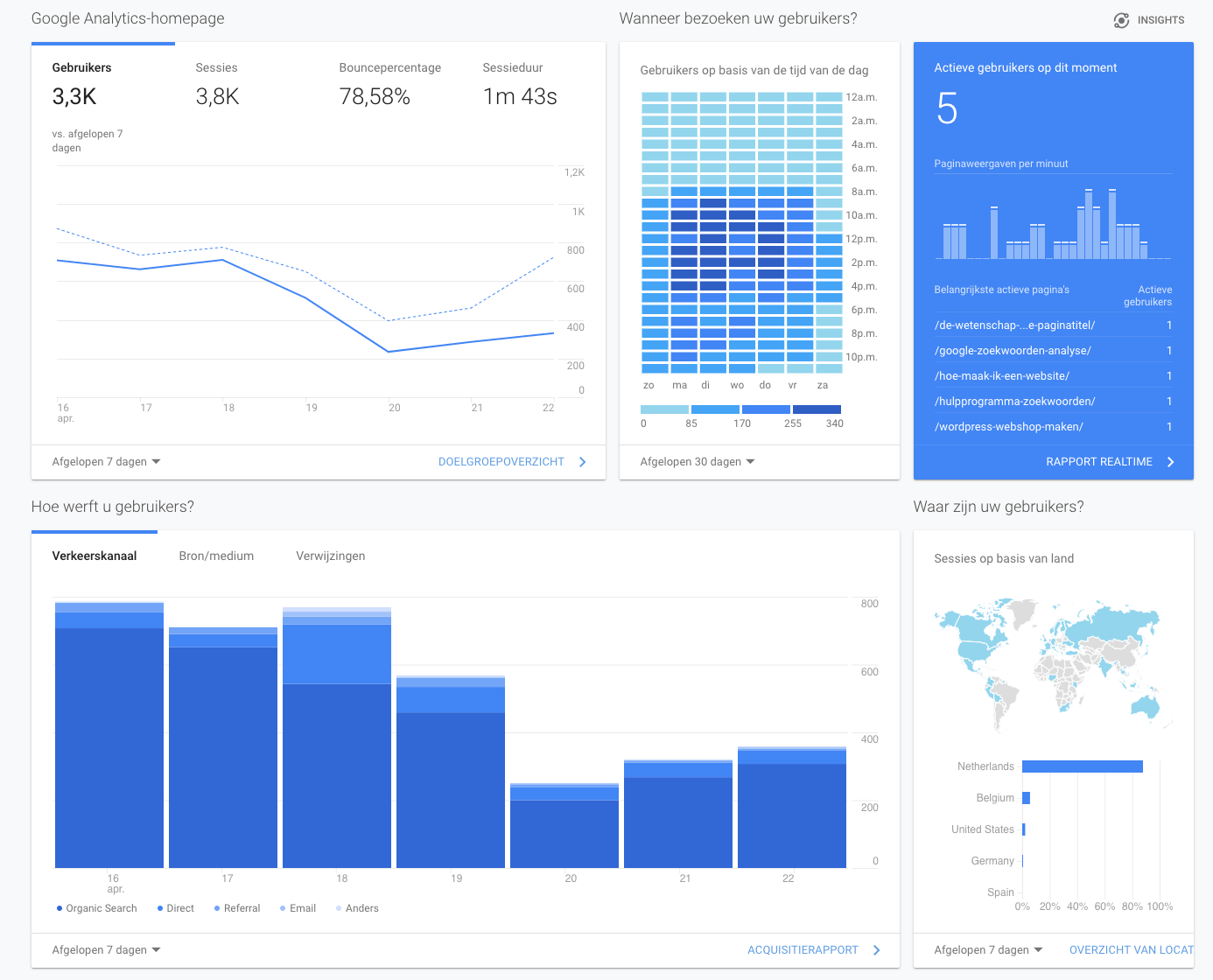
WordPress website statistieken met Google Analytics en Google Search console
Met Google Analytics kun je jouw bezoekersstatistieken bijhouden en met de Google Search console kun je zien hoe jouw website presteert in Google. Je kunt zelfs zien op welke woorden je rankt en hoe hoog.
Ik heb een aantal handleidingen die je kunt volgen:
- Google Analytics account aanmaken en koppelen met WordPress
- Google Analytics uitleg voor beginners: hoe werkt het
- Extra gebruiker toevoegen aan Google Analytics
- Google Search Console account aanmaken en koppelen.

WordPress back-ups
De webhosts die ik aanraad maken allemaal minimaal elke dag een back-up van jouw website. Die kun je op hun website terugzetten.
Bij xel kun je ook handmatig back-ups maken.
Daarnaast kun je ook een WordPress plugin zoals Updraft plus gebruiken.
Starten met marketing en SEO
WordPress vragen, tips, hulp en problemen
Deze handleiding kan niet alles bespreken, deels omdat ik niet 100% kan voorspelen waar iemand vast loopt en deels omdat tien verschillende mensen tien verschillende websites willen bouwen.
Dus hoe los je vragen op?
- De eerste lijn van defensie is Google. WordPress is ENORM populair, de kans dat het vraagstuk die jij hebt ergens wordt besproken is groot. Google het probleem. In het Engels als het kan. How to change…
- Bij thema gerelateerde problemen kun je de documentatie van het thema lezen en eventueel contact opnemen met de bouwen.
- Bij de WordPress webhosts die ik aanraad zit vaak ook ondersteuning, je kunt ze mailen en soms bellen voor hulp.
- En als het niet lukt dan kun je mij een mailtje sturen, misschien kan ik je de juiste kant opsturen (en eventueel zelfs deze handleiding uitbreiden).
