WordPress was vroeger vooral gemaakt voor blogs en blogs hadden vroeger allemaal een sidebar. En veel normale website ook.
Tegenwoordig worden sidebars minder gebruikt, maar ze komen nog redelijk vaak voor. Als ik nu zou moeten gokken, dan zou ik zeggen dat 20% van de websites een sidebar hebben. Maar het kan ook zo het dubbele zijn.
Met een sidebar kun je handige, nuttige, cruciale elementen plaatsen, zoals een inhoudsopgave, de laatste berichten, de populairste berichten of een korte introductie van jouw bedrijf. Of gewoon wat elementen die iets kunnen opleveren. Een inschrijving voor de nieuwsbrief. Een share op social media. Een melding voor een product.
Maar een sidebar leidt de lezer af van de inhoud. De reden dat de lezer er uberhaupt is. Dus om de lezer minder af te leiden hebben veel websites de sidebar verwijderd.
We gaan drie dingen bespreken
- Hoe verwijder je een sidebar?
- Hoe pas je een sidebar aan
- En hoe plaats je een sidebar op specifieke pagina’s – met specifieke inhoud
Instellingen over de sidebar
Je kunt de sidebar instellen op twee of drie plekken.
- Widgets
- Customizer
- Thema instellingen
Widgets is de traditionele plek. Dit is de plek waar je de sidebar en footer (en soms ook andere onderdelen) kunt vullen met contentblokken, oftewel widgets.
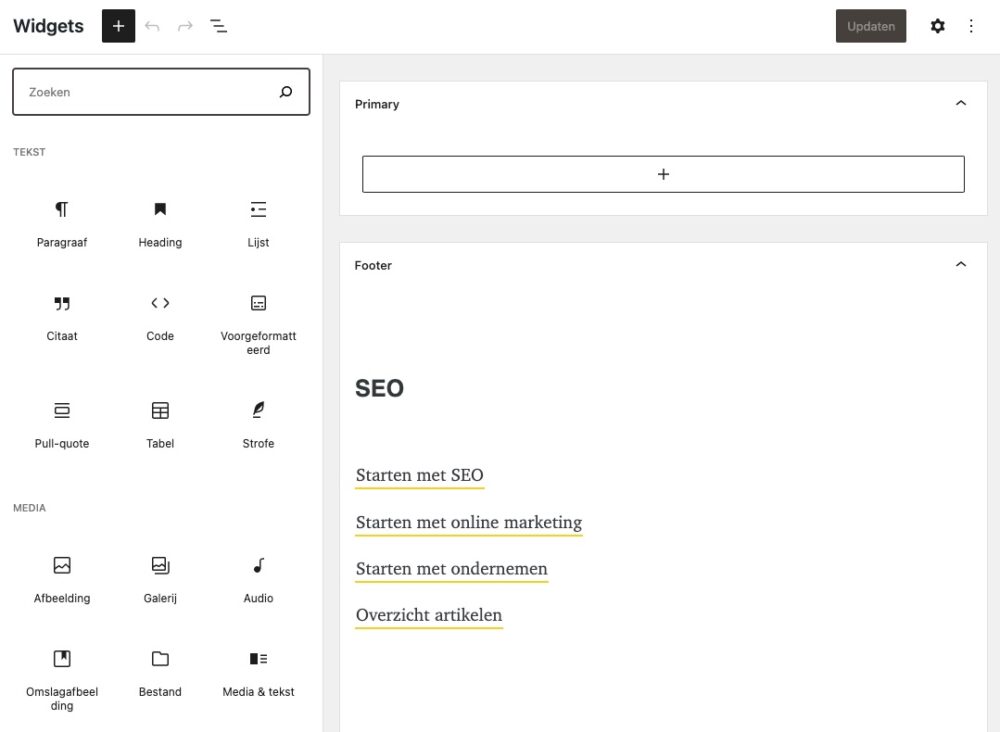
Widgets kun je vinden door eerst te klikken op Weergave en dan Widgets.
Je kunt vervolgens op het plusje klikken om widgets toe te voegen aan specifieke locaties, zoals de sidebar (primary in het voorbeeld hieronder) of de footer. Sommige thema’s bieden meerdere locaties aan, zoals meerdere footer kolommen of een top header.

Wil je een sidebar verwijderen?
Dan kun je het best beginnen door eerst alle widgets te verwijderen uit de sidebar bij het menu-item Widgets. Bij sommige thema’s verdwijnt de sidebar vanzelf als de sidebar geen inhoud heeft.
Als dat niet werkt, dan is het nodig om te kijken naar de thema instellingen. Waar dat staat en hoe je dat kan doen verschilt per thema. Zo kun je bijvoorbeeld bij het thema Bridge en Qi naar de thema instellingen gaan in het dashboard en daarna klikken op een optie die sidebar heet.
Sidebar verwijderen op specifieke pagina’s
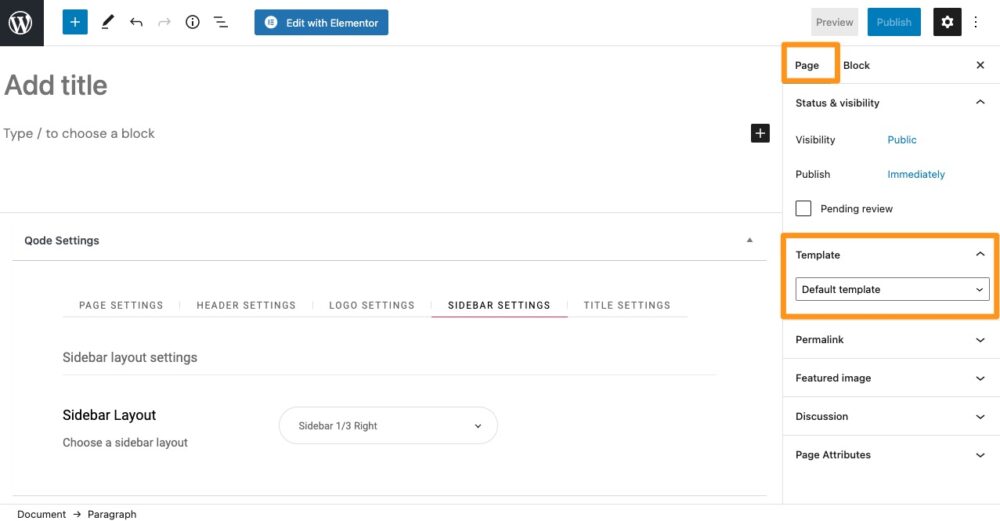
Wanneer je bij de editor van een pagina bent, dan zie je aan de rechterkant een kleine sidebar (misschien moet je eerst op het tandwiel rechtsboven klikken voordat je die ziet). Eén optie aan de rechterkant is Template. Sommige thema’s en specifieke pagebuilders geven hier meerdere template optie, zoals full width. Als je standaard een sidebar hebt, dan kun je via deze manier de sidebar op een specifieke pagina uitzetten.

Custom sidebar op specifieke pagina
Met de plugin Widget Options – Add Context To WordPress Widgets kun je
- Custom sidebar maken
- Specifieke locaties bepalen waar de sidebar komt te staan
Dus ga naar Plugins. Klik op Nieuwe plugin. Zoek rechtsboven op Widget Options. Download de plugin. Activeer de plugin.
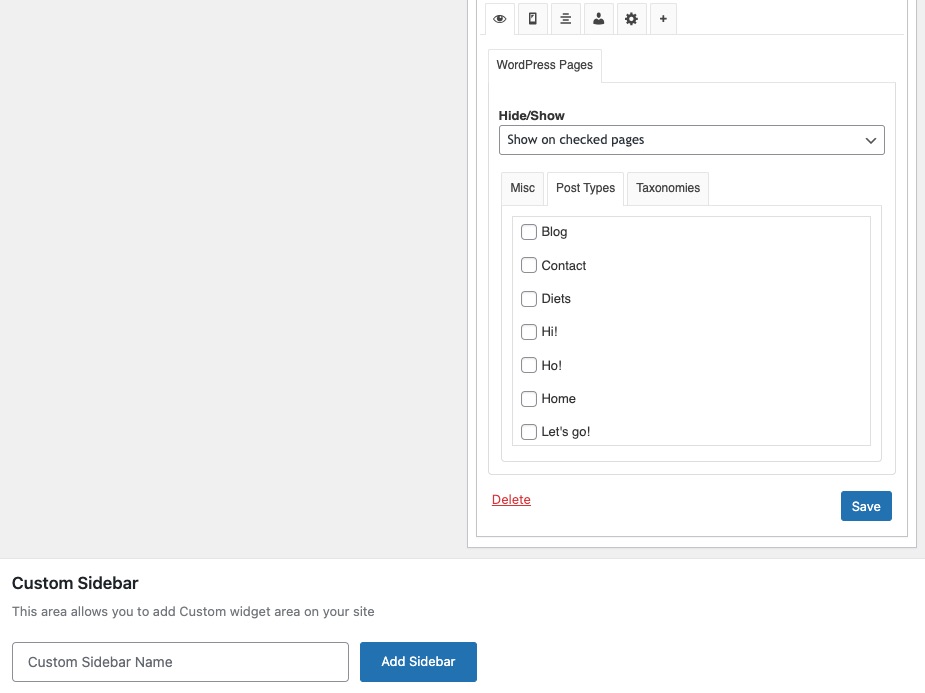
Ga dan naar Widgets via Weergave. Maak onderaan een Custom Sidebar aan.
Per widget bepalen of het zichtbaar moet zijn
Je kunt dan per widget aangeven op welke pagina je de widget wil tonen. Show on checked page. Pagina selecteren. En weer op save.

Een specifieke sidebar op een specifieke pagina is weer iets lastiger
De plugin Qode Essential Addons kun je een lading instellingen voor de website en per pagina bepalen.
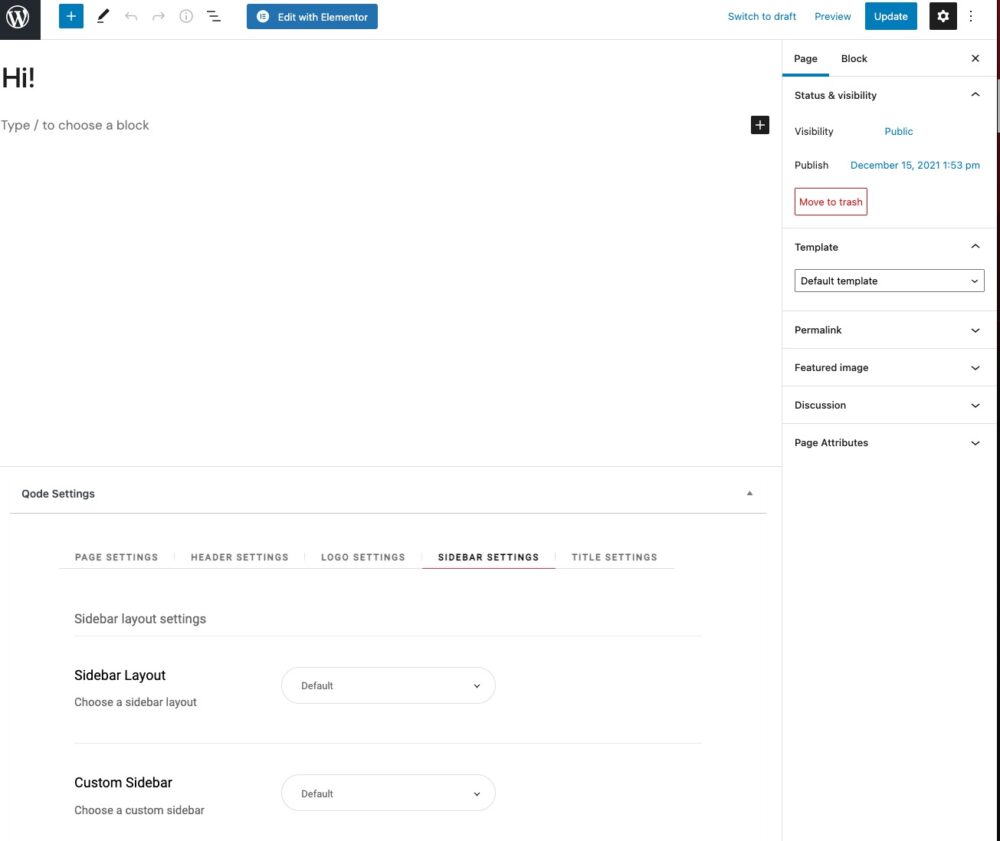
Je kunt dan helemaal onder elke pagina bij Sidebar Settings de lay-out bepalen en aangeven welke specifieke Custom Sidebar je wil tonen.

Meer leren over WordPress
Hoe maak je een website met WordPress? De all-in-one handleiding
