Een van de eerste actie bij het maken van een eigen WordPress website is het aanmaken van een menu.
Het doel van een menu is dat de bezoeker binnen een of twee klikken alle belangrijke pagina’s op jouw website kunt bezoeken.
Voordat je begint met het maken van een menu
Een menu heeft pagina’s nodig. Het is daarom slim om alvast wat (lege) pagina’s aan te maken en te publiceren voor de pagina’s die je in het menu wil hebben. Bijna elke website heeft een paar standaard pagina’s: Home, Blog, Over en Contact. Dus ga bijvoorbeeld naar Pagina’s, vul bij de titel Over in en klik rechtsboven op Publiceren.
Je moet ook apart aangeven dat de pagina die je Home hebt genoemd de homepage wordt en de pagina die je blog hebt genoemd het Blog wordt.
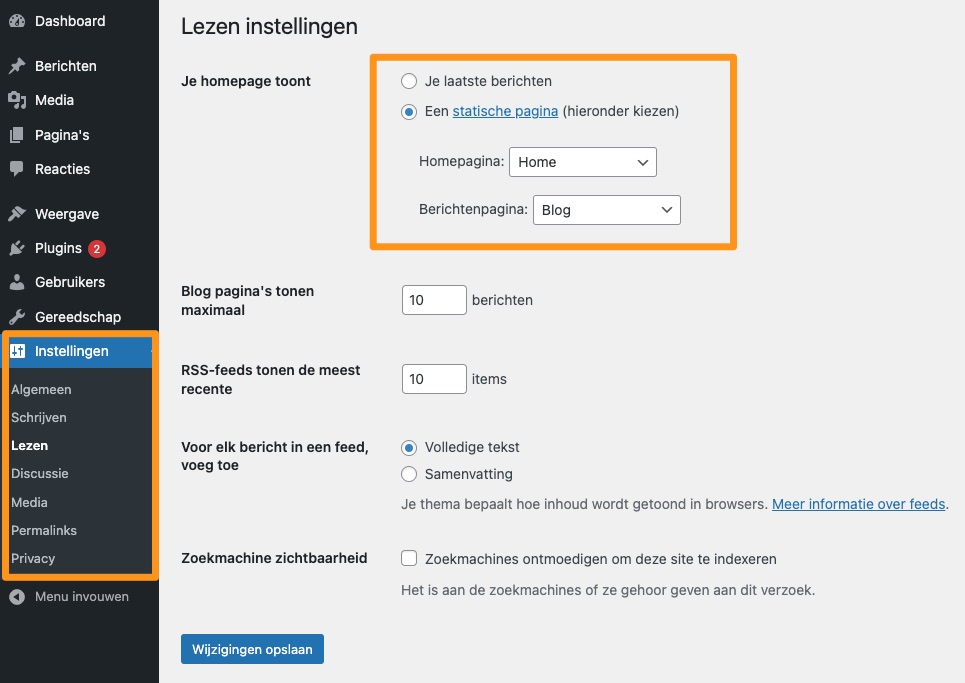
Klik op Instellingen en daarna op Lezen. Vink bovenaan Een statische pagina aan. Selecteer bij Homepagina de pagina die je Home hebt genoemd. Doe dit ook voor het blog (of laat die leeg als je geen blog wil). Klik onderaan op Wijzigingen Opslaan.

Hoe maak je een standaard menu met WordPress?
In de video maken we een simpel menu. Daarna zie je alle stappen in tekst en bespreken we losse situaties, zoals hoe je een pagina kunt verwijderen.
Klik in het dashboard op Weergave en daarna op Menu’s.
WordPress menu maken
- Vul een Menunaam in en klik op Menu aanmaken
- Vink aan de linkerkant de pagina’s aan die je in het menu wil hebben en klik op Aan menu toevoegen. Gebruik het tabblad Zoeken om specifieke pagina’s te vinden.
- Sleep de menu-items in de juiste volgorde
- Geef onderaan de pagina de locatie van de pagina aan (de naam is waarschijnlijk Primair of hoofdmenu.
- Klik op Menu Opslaan.
Specifieke opties bij het WordPress menu
Laten we een lading specifieke handelingen kort bespreken.
WordPress menu volgorde aanpassen
Het menu werkt met een drag-and-drop systeem. Klik daarom op het item dat je wil verplaatsen, houd de muisknop ingedrukt en sleep het naar de juiste positie.
WordPress menu-item verwijderen
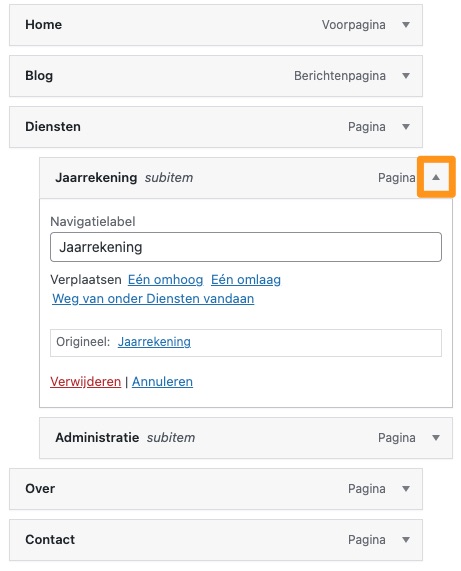
Klik op het pijltje aan de rechterkant van een menu-item. Klik daarna linksonder bij het menu-item op verwijderen.

Naam van pagina’s in het menu veranderen
Klik ook hier op het pijltje aan de rechterkant van een menu-item. Bij Navigatielabel kun je daarna de naam van de pagina (in het menu) veranderen. Sla daarna het menu weer op.
WordPress submenu maken (dropdown menu)
Een submenu heeft een ‘hoofd’ nodig. Een menu-item waar de submenu items onder vallen.
Dit kan een echte pagina zijn (leg ik hieronder uit) of een lege label (lees het volgend kopje hoe je dat doet).
In de video maakte we een submenu met de pagina Diensten als hoofd. In het submenu kwamen twee pagina’s Jaarrekening en Administratie. Een submenu maak je door een menu-item onder een hoofd menu-item te plaatsen en dan naar rechts te slepen. Je ziet vervolgens dat de pagina iets rechts van de bovenstaande pagina staat.
Hoe maak je de hoofdmenu-item van een submenu niet klikbaar?
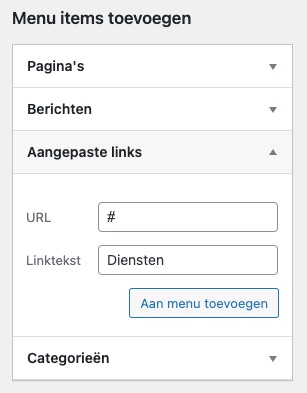
We moeten dan een Aangepaste link aan het menu toevoegen.
Bij URL vul je het hekje in # in. Bij Linktekst geef je het menu-item een naam, Diensten in dit geval. Klik op Aan menu toevoegen.
Daarna plaats je de desbetreffende pagina’s in het submenu onder dit kopje. Klik op opslaan.

Meerdere menu’s en andere menu locaties (topmenu of menu in footer)
Je kunt meerdere menu’s aanmaken. Dat doe je door op de blauwe link bovenaan te klikken met Bewerk je menu hieronder of maak een nieuw menu.
Geef het nieuwe menu een naam (gebaseerd op de locatie) en klik weer op Aanmaken. Het menu kun je dan vulllen.
Menu locatie
Of er specifieke locaties zijn waar een menu kan verschijnen wordt door het thema bepaald.
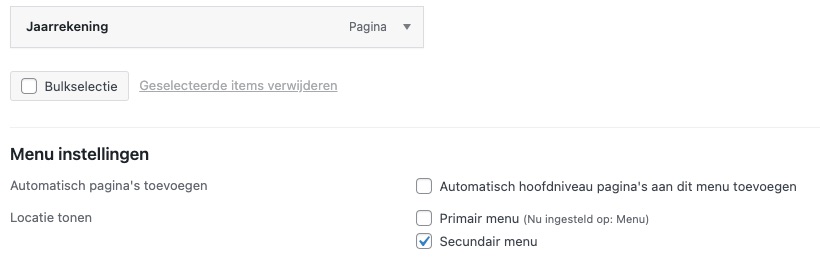
Als er specifieke locaties zijn, dan kun je die onderaan de Menu pagina zien en selecteren bij Locatie. Het thema heeft de namen van de locatie bepaald (het staat dus niet vast).

Het thema heeft in dit voorbeeld een locatie die Secundair menu heet. Ik verwachte dat dit een topmenu was, maar dit was blijkbaar een menu onderaan de pagina. Vaak laat de naam wel weten wat de locatie van het menu is. Misschien moet je een aantal locaties proberen.
Een andere manier om een menu te tonen op een andere locatie is via Widgets. Klik op Weergave en ga naar Widgets. Je ziet dan aan de rechterkant vaste locaties – ook weer bepaald door het thema. Hier zie je vaak ook widgets voor de footer of een topmenu. Sleep dan aan de linkerkant een Menu Widget naar de gewilde locatie en selecteer jouw menu in het dropdown menu.
Menu switchen
Vervolgens zie je bovenaan een optie met Een menu selecteren om te wijzigen om de verschillende menu’s aan te passen.
