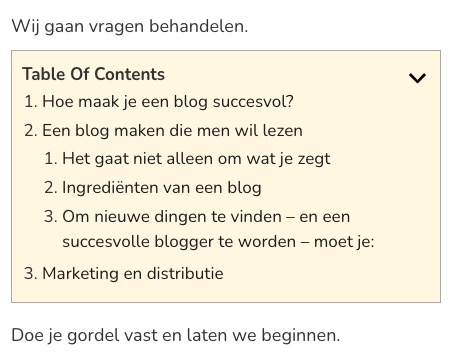
Je ziet steeds vaker een inhoudsopgave bij webpagina’s. Of links die verwijzen naar een specifiek onderdeel op dezelfde pagina. Handig bij lange en informatie artikelen.
Traditioneel gezien link je in de inhoudsopgave direct naar alle koppen in het artikel, maar op het internet worden soms kleine kopjes niet getoond, omdat het anders de inhoudsopgave te groot maakt.
Een inhoudsopgave maken met interne linkjes
Op dit moment heeft de editor van WordPress nog geen blok die je kunt toevoegen met een inhoudsopgave.
Je kunt er dan voor kiezen om handmatig een inhoudsopgave te maken met HTML ankers of een plugin te downloaden die een blok toevoegt aan de editor met de inhoudsopgave. Een aantal plugins bespreek ik straks.
Handmatig linken binnen een pagina
Om handmatig een link te plaatsen binnen een artikel maak je eerst een HTML anker aan.
- Dat doe je via de WordPress editor door eerst een kop te selecteren.
- Daarna klik je in de sidebar rechts op Geavanceerd.
- Bij HTML anker vul je dan één of een paar woorden die de kop omschrijven, zonder spaties, maar met streepjes.
Mijn advies is om gewoon te gaan voor één woord. Dat is makkelijker te onthouden en minder fout gevoelig. Als je voor meerdere woorden kiest, schrijf dan zoals dit: inhoudsopgave-toevoegen-handmatig.
Daarna is het tijd om een link te plaatsen.
- Schrijf een zin die de link moet vormen en selecteer de zin.
- Klik op het icoontje van de ketting
- Vul dan bij ‘Zoek en typ URL’ een hekje #, gevolgd met de HTML anker. Bijvoorbeeld: #inhoudsopgave-toevoegen-handmatig (of gewoon #handmatig als je gekozen had voor dat woord als HTML anker.
Je zou op deze manier een Lijst kunnen maken met linkjes naar alle (belangrijke) koppen in een artikel op handmatig een inhoudsopgave te maken.
Automatisch een inhoudsopgave toevoegen met een plugin
Een plugin automatiseert dit bovenstaande proces.
Ik heb een aantal plugins getest.
Om een plugin te downloaden ga naar Plugins -> Nieuwe plugins en vul rechtsboven in het zoekveld de naam van de plugin. Klik daarna op Installeren en daarna op activeren.
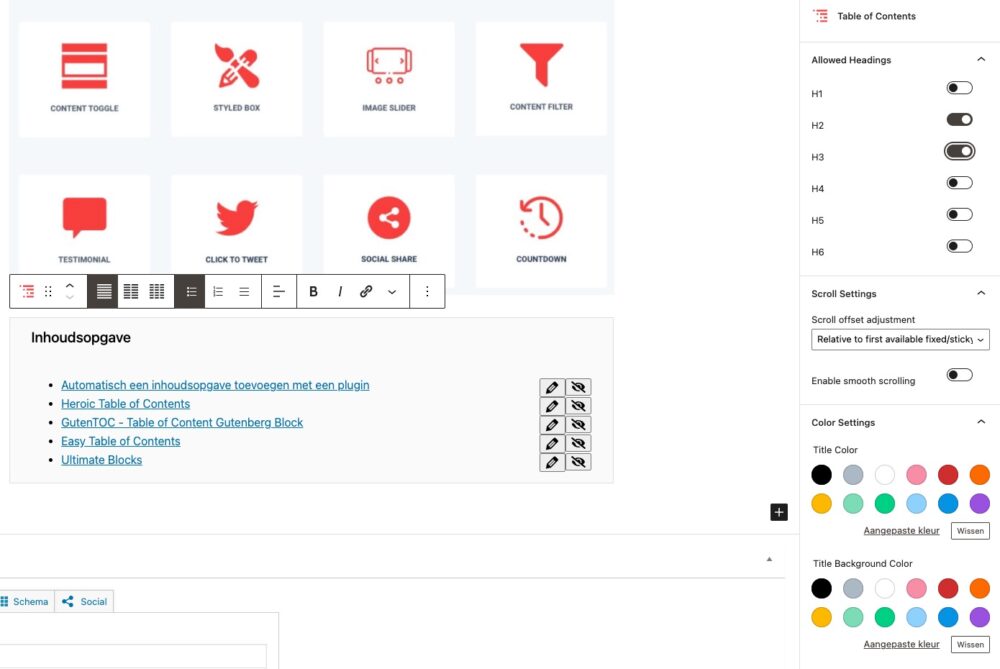
Heroic Table of Contents
Met Heroic Table of Contents kun je als blok een inhoudsopgave toevoegen.
Je kunt vervolgens alle tekst aanpassen. Je kunt Table Of Contents vertalen naar inhoudsopgave. Je kunt de labels van alle kopjes aanpassen en zelfs uitzetten. Aan de rechterkant kun je kiezen welke koppen er in de inhoudsopgave moet komen, of de inhoudsopgave altijd open is of uitklapbaar is.
Je kunt ook nieuwe linkjes toevoegen en bestaande verwijzingen uitzetten. Allemaal opties die je niet bij andere plugins ziet.
Je hebt wel beperkte opties qua design. Op het design flink aan te passen moet je aanpassingen maken in CSS.

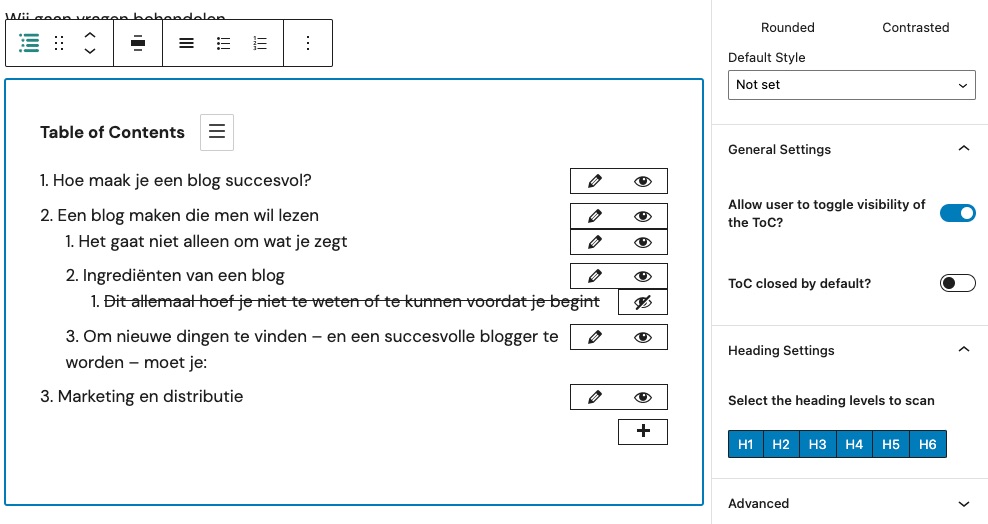
GutenTOC – Table of Content Gutenberg Block
GutenTOC kun je ook makkelijk toevoegen via de editor met een blok.
Hier heb je wat meer opties (aan de rechterkant) om het design aan te passen.


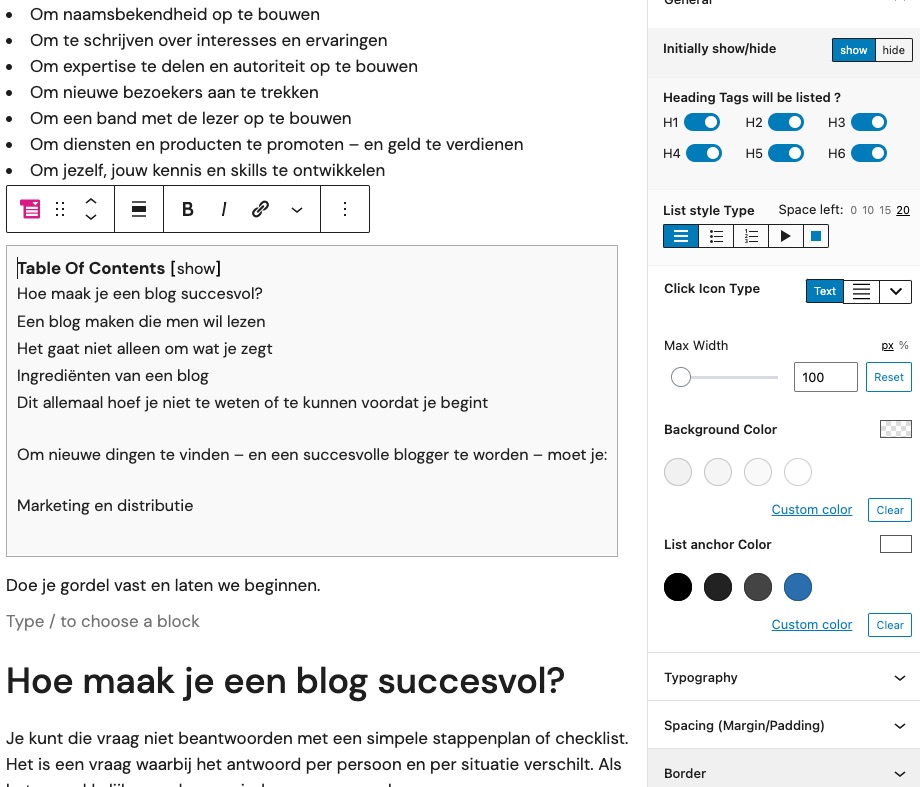
Easy Table of Contents
Met Easy Tables of Content kun je geautomatiseerd een Inhoudsopgave (ToC) maken voor ALLE pagina’s en/of blogs.
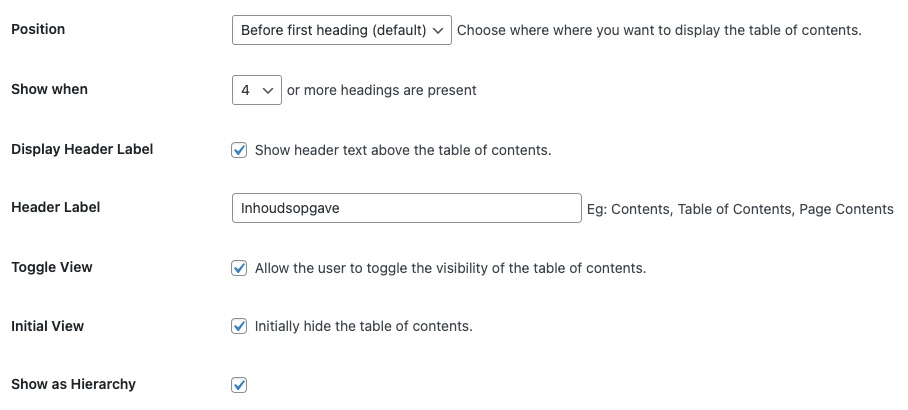
Via de instellingen kun je dan de parameters opgeven, dus op wat voor manier die inhoudsopgave getoond wordt.


Ultimate Blocks
Dat is de plugin die ik nu zelf gebruik.
Dat is een plugin met meerdere blokken voor de WordPress editor.