Elementor is de populairste pagebuilder plugin voor WordPress.
Met Elementor kun je met een ‘drag-and-drop’-systeem webpagina’s vormgeven. Dit is ideaal als je jouw eigen website wil bouwen en vormgeven.
Bouw je eigen homepage met Elementor
In deze Elementor handleiding probeer ik alle belangrijke opties, handelingen en adviezen betreft Elementor en het bouwen van webpagina’s te bespreken.
Of anders gezegd: we gaan een homepage vanuit een lege pagina maken en we bespreken dan elke stap en elke optie uitgebreid, zodat jij jouw eigen homepage – of wat voor pagina dan ook – kan vormgeven.
Lees alles rustig door en probeer ook alles zelf uit – praktijk blijft de beste leermeester.

De basis versie van Elementor is gratis, makkelijk te gebruiken en meer dan voldoende voor de meerderheid van de website-eigenaren.
Elementor heeft ook een Pro versie voor 50 dollar.
- Je krijgt meer dan 60 extra widgets (pagina-elementen met een bepaalde functie
- Je krijgt meer dan 300 vooraf gedesignde ontwerpen, secties, widgets of blokken
- 60 Pro website-kits (hele websites die je als startpunt kunt gebruiken)
- Je kunt elementen van het thema zelf – zoals de header en de footer – indelen en vormgeven
- Premium Support
- Pop-up, form en WooCommerce (webshop) builder
Leuk, handig en makkelijk als je het budget hebt en meer mogelijkheden wil, maar verre van essentieel.
Elementor installeren
Elementor kun je installeren via jouw WordPress website
- Ga naar Plugins en klik op Nieuwe Plugin.
- Typ rechtsboven in het zoekveld Elementor. Je kunt de Elementor plugin ook op het tabblad Populairste en Aanbevolen vinden.
- Klik op Nu Installeren en daarna op Nu Activeren.

Hoe werkt een pagebuilder?
Met de meeste pagebuilders krijg je te maken met drie, vier of soms vijf elementen.
- Secties / Rijen
- Kolommen
- Contentblokken / widgets
- Templates
Sectie / Rij
Een website met een afwijkend design, zoals de homepage, bestaat meestal uit meerdere secties/rijen met ieder een ander design die op zijn gestapeld. Zo start een homepage vaak met een zogenaamde ‘hero’-sectie met een pakkende titel, een afbeelding en een call-to-action. Verder heb je secties voor opsommingen, voor de prijzen, reviews, voor het blog etc.
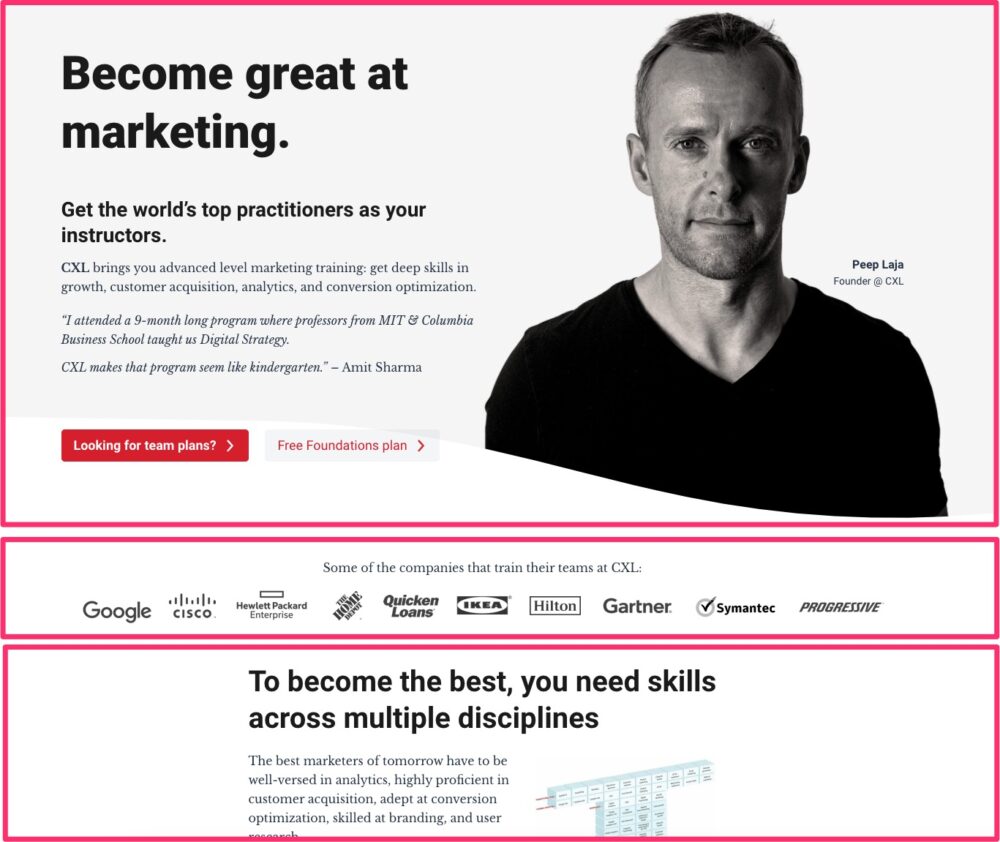
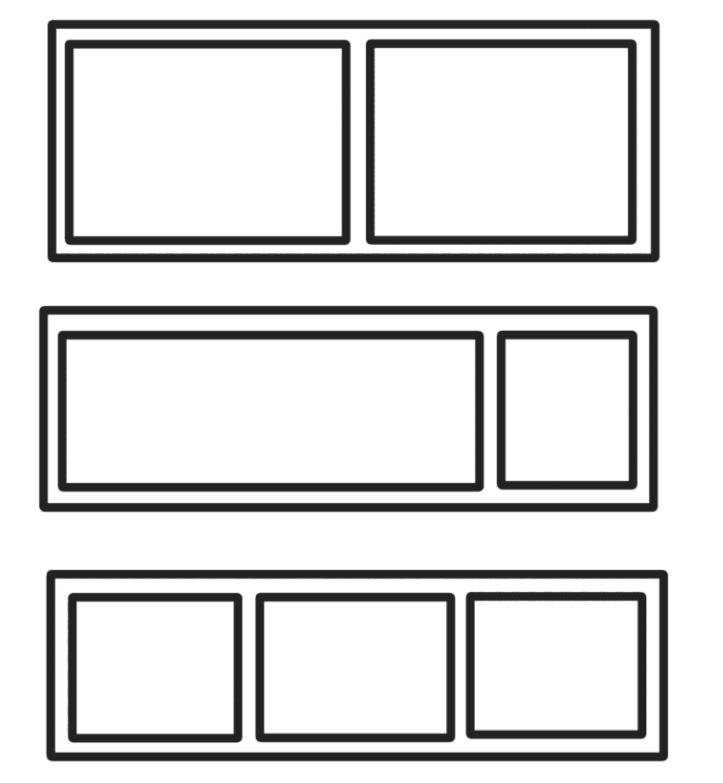
Dit zijn bijvoorbeeld drie secties van de website CXL. Ieder met een ander design.

Met secties en rijen wordt vaak hetzelfde bedoeld, maar niet altijd. Soms is een sectie een overkoepelende rij. Dus in één rij (die dan een sectie wordt genoemd) zitten meerdere rijen op elkaar gestapeld.
Kolom
In een sectie/rij kun je vervolgens kolommen plaatsen van verschillende grootte. Zoals drie kolommen die allemaal 1/3 van de breedte van de pagina zijn. Of twee kolommen, waarbij de eerste 3/4 is en de tweede 1/4.

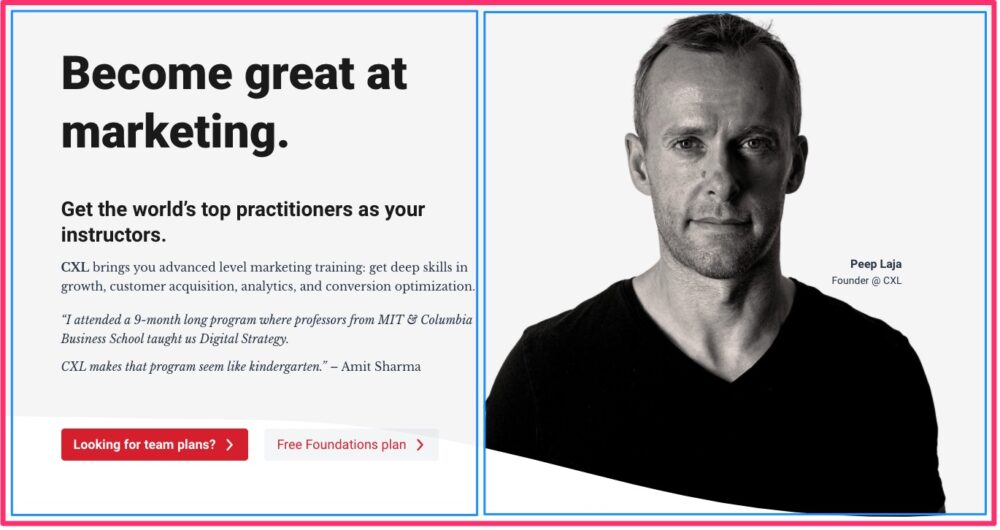
De header van de website CXL is bijvoorbeeld opgedeeld in twee kolommen van 50% .

Contentblok / widget
En in een kolom kun je verschillende contentblokken/widgets plaatsen. Je hebt widgets voor tekst, knoppen, afbeeldingen, producten, blogartikelen etc.
Zo zie je in de linkerkolom meerdere tekst-, kop- en knop-widgets onder en naast elkaar.
En de afbeelding rechts? Dat is – waarschijnlijk – geen afbeeldingwidget (wat theoretisch wel mogelijk is). Ik vermoed dat de overkoepelende sectie/rij een achtergrondafbeelding heeft. Zo zie je ook dat de grijze achtergrondkleur in beide kolommen in elkaar overlopen.
Elke sectie, kolom of widget kun je een achtergrondafbeelding of kleur geven.

Template
Tot slot heb je templates. Dat zijn vooraf gedesignde secties – met rijen, kolommen en contentblokken – die je met een paar klikken kunt toevoegen – en aanpassen.

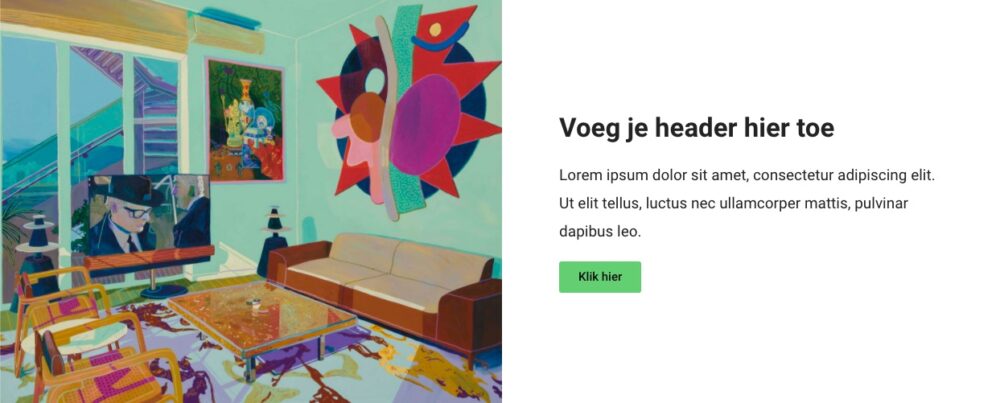
Voorbeeld van een sectie
Hieronder zie je één sectie/rij met twee kolommen.
Eén van 2/3 (66%) en één van 1/3 (33%) van de pagina. De rij heeft een achtergrondafbeelding. In de linkerkolom zie je twee widgets. De rechterkolom is leeg, omdat we in dit geval een achtergrond hebben ingesteld bij de sectie. Als we geen achtergrondfoto gebruiken kunnen we aan de rechterkant een widget voor een afbeelding toevoegen.

Elementor leren gebruiken
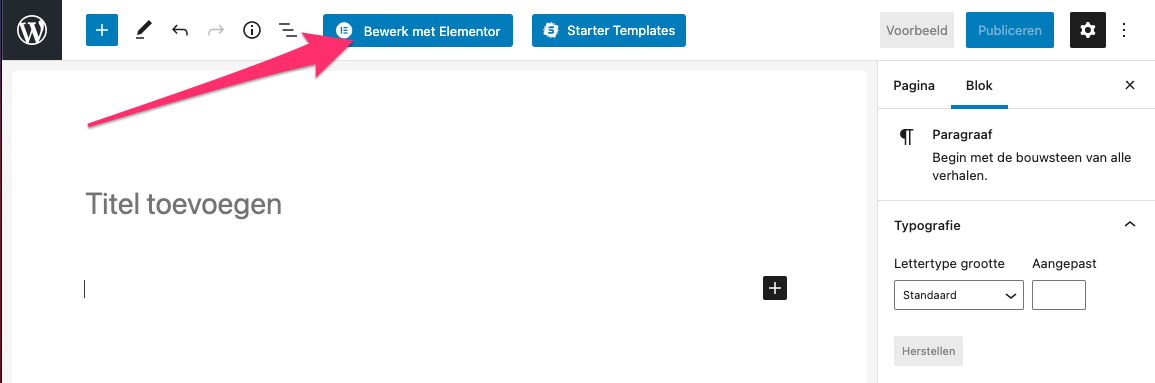
Wanneer Elementor geactiveerd is, verschijnt er een Bewerk met Elementor-knop wanneer je een pagina bezoekt.
Die knop opent de Elementor Pagebuilder.
Elke keer wanneer je een pagina wil maken die afwijkt van een standaard pagina of blog – waar tekst, afbeeldingen en video’s onder elkaar verschijnt – kun je de Elementor pagebuilder gebruiken.
Dus waarschijnlijk is dat in de praktijk alleen de homepage en mogelijk wat productpagina’s. De rest kan prima (en sneller) met de normale tekstverwerker van WordPress.

Breedte van de pagina
Met een pagebuilder kun je het contentgedeelte van een website aanpassen.
De locatie en breedte van dit gedeelte is door het thema die je gebruikt vastgesteld.
Zo loopt deze tekst bijvoorbeeld ook niet van helemaal links van het scherm tot helemaal rechts. Dat leest niet lekker. Er is een vooraf bepaalde breedte.
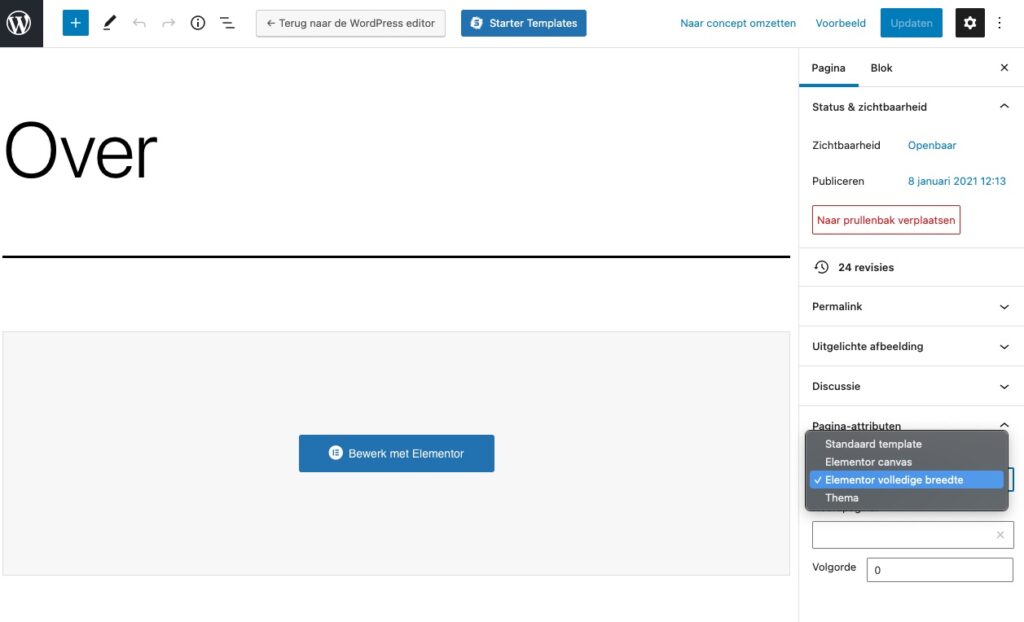
Als ik nu Elementor zou activeren op deze pagina, dan komt alles binnen die vooraf bepaalde breedte. Voor een homepage of een productpagina is dat veel te klein. Je wil dan werken het hele scherm gebruiken – ook al is het voor een achtergrondskleur.
Helemaal rechtsonder van een pagina zie je een kopje met Pagina-attributen en daaronder een optie met Templates. Kies hier voor Elementor volledige breedte. Wil je ook geen logo en menu tonen? Dan kun je voor de canvas optie gaan, maar dat is meestal geen handige keuze..
Zie je nog geen sidebar? Klik dan eerst rechtsboven op het tandwiel.

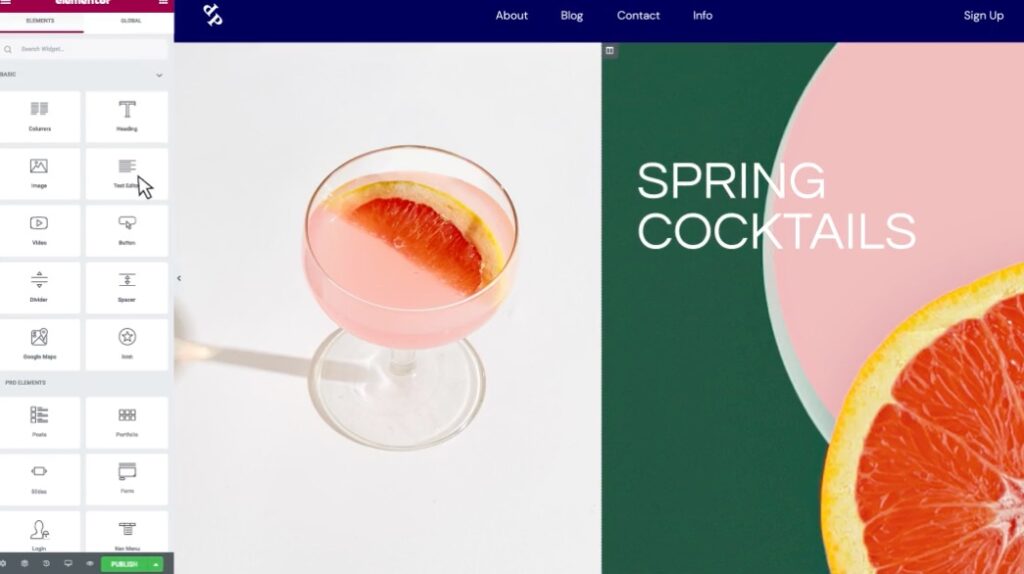
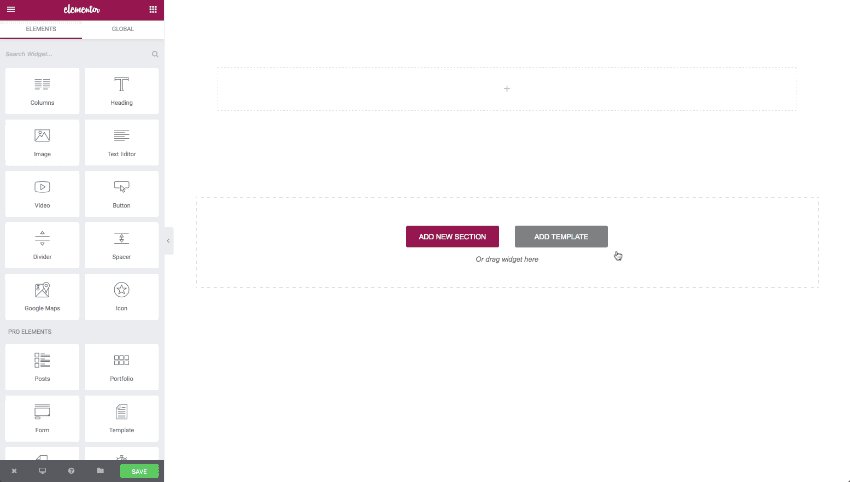
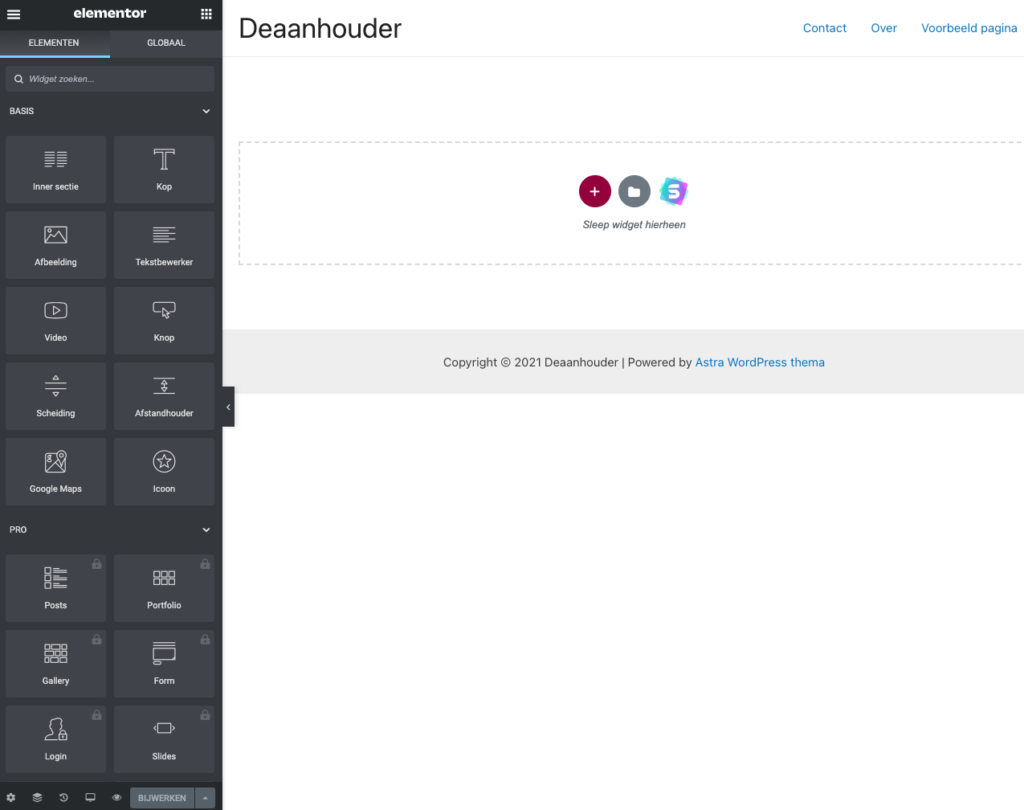
De Elementor pagebuilder
Aan de linkerkant kun je het menu van Elementor vinden met alle contentblokken (ook wel widgets genoemd) en alle instellingen van de pagina, de secties, kolommen en widgets.
In het midden zie je de indeling van de pagina. Hier kun je rijen toevoegen, kolommen maken en contentblokken toevoegen. Al deze elementen kun je met een drag-and-drop systeem aanpassen en individueel aanpassen.

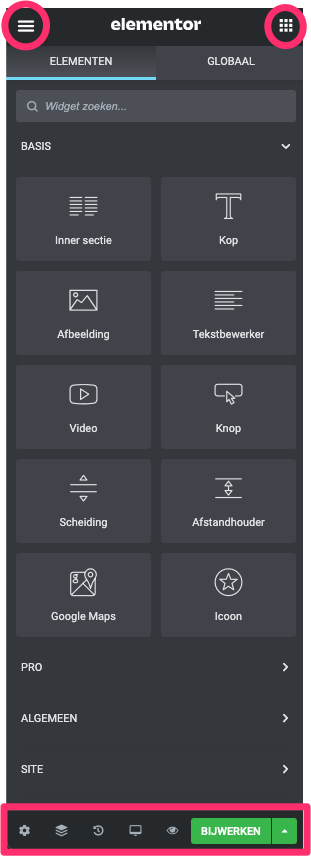
Het Elementor menu
Het hamburgermenu linksboven brengt je naar een tabblad met o.a. de site instellingen en een optie om terug naar het dashboard van WordPress the gaan.
Wanneer je rechtsboven op hier vierkantje klikt met negen blokjes, kom je weer op het ‘hoofdscherm’ met de contentblokken van Elementor.

Linksonder zie je vijf iconen – en één bewerkknop:
- Het tandwiel brengt je naar de instellingen van de pagina met o.a. de titel van de pagina en de uitgelichte afbeelding.
- De drie opeengestapelde vierkantjes laat zien hoe de elementen – de rijen, kolommen en contentblokken – van de pagina opeengestapeld zijn met een Navigator (die je dan helemaal rechts ziet).
- Het klokje geeft je de optie om jouw actiegeschiedenis te bekijken – en acties terug te draaien.
- Het scherm geeft je de optie om de pagina te bekijken op andere apparaten en schermgrootten (responsive).
- Het oogje toont een voorbeeld van hoe de pagina er op dat moment uit ziet.
- En daarna heb je de grote groene knop waarmee je het design van de pagina kunt bijwerken (opslaan) en publiceren.
Een website vormgeven met Elementor
Het meeste leer je door te doen.
Daarom gaan we nu een homepage vormgeven. En elke stap gaan we uitgebreid bespreken.
Het is slim gewoon mee te doen, ook als je een andere homepage wil of helemaal geen homepage. Door alles te volgen krijg je grip op de pagebuilder en kun je met meer zekerheid jouw eigen variaties maken.
De makkelijkste manier om een homepage te maken…
gaan wij niet gebruiken. Althans, niet in het begin.
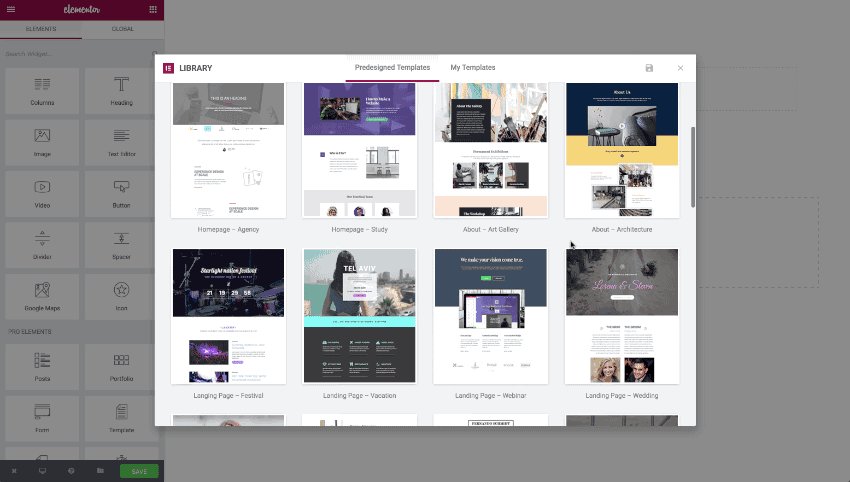
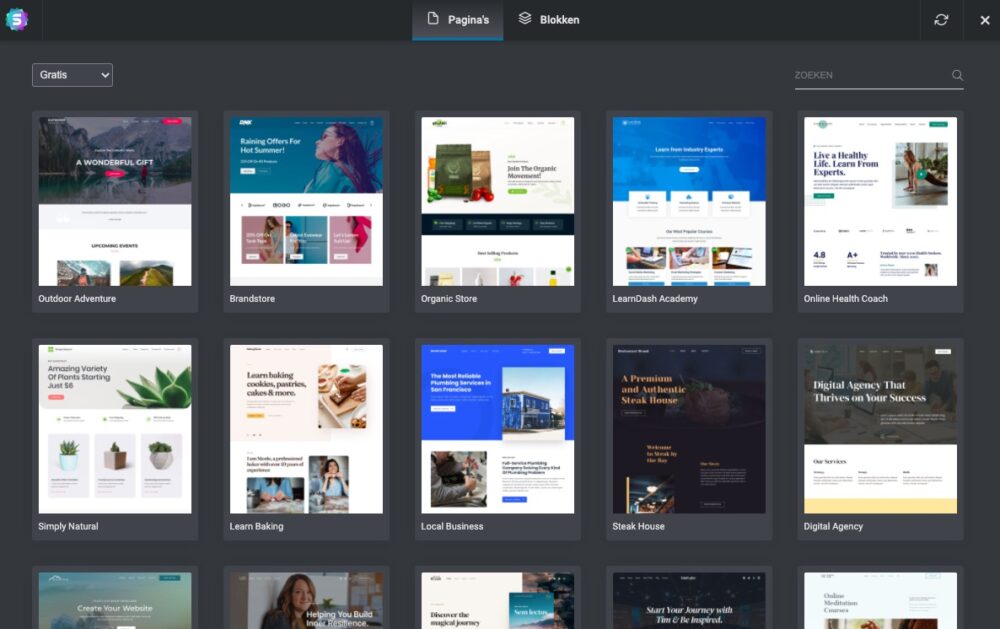
Want je hoeft eigenlijk niet met niets te beginnen. Je kunt op het mapje klikken om een aantal vooraf gedesignde templates te importeren. Een deel zijn gratis en een deel horen bij de Pro versie van Elementor.
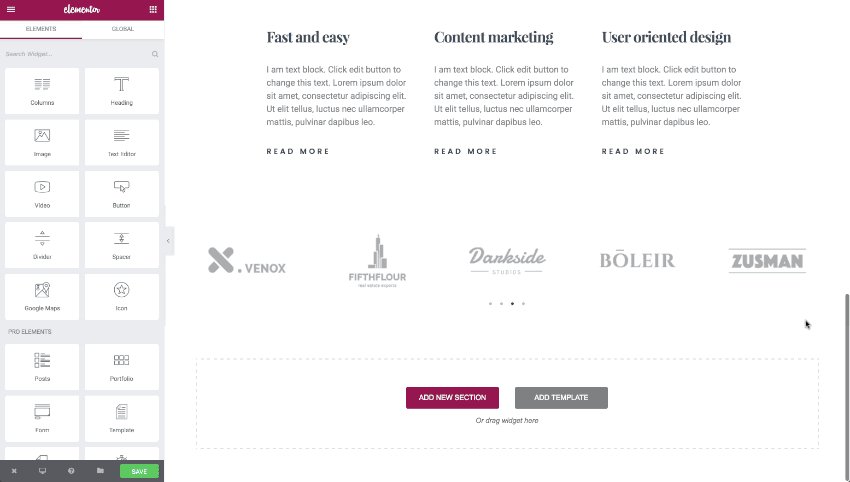
Verder heb je ook nog plugins, zoals Starter Templates, die nog meer gratis (en betaalde) templates voor Elementor hebben. Daarnaast kun je ook losse blokken – dat zijn vooraf gedesignde secties – toevoegen.
Dit zijn bijvoorbeeld een aantal gratis templates die bij de plugin Starter Templates zitten.

Als je zo snel mogelijk een functionele homepage wil, dan kun je zo’n template importeren en elk element aanpassen of verwijderen.
Maar je leert zo niets. Je weet dan nog steeds niet wat bijvoorbeeld margin is, hoe je lettertypen aanpast, hoe je een achtergrond toevoegt of hoe je de instellingen aanpast.
Wat ik aanraad: Volg deze handleiding zo goed mogelijk en probeer zelf kleine aanpassingen te maken. Voeg daarna één of twee templates toe. Misschien ook een paar blokken. Bestudeer hoe die secties in elkaar zitten. Probeer wat te veranderen. En pak ten slotte alle elementen die je wil hebben en voeg die samen.
Sectie, kolommen, widgets en templates
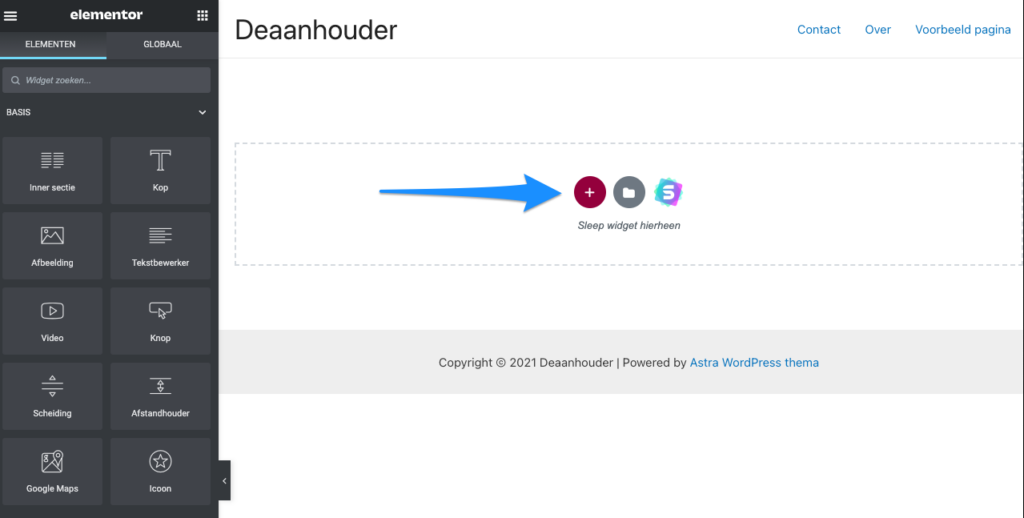
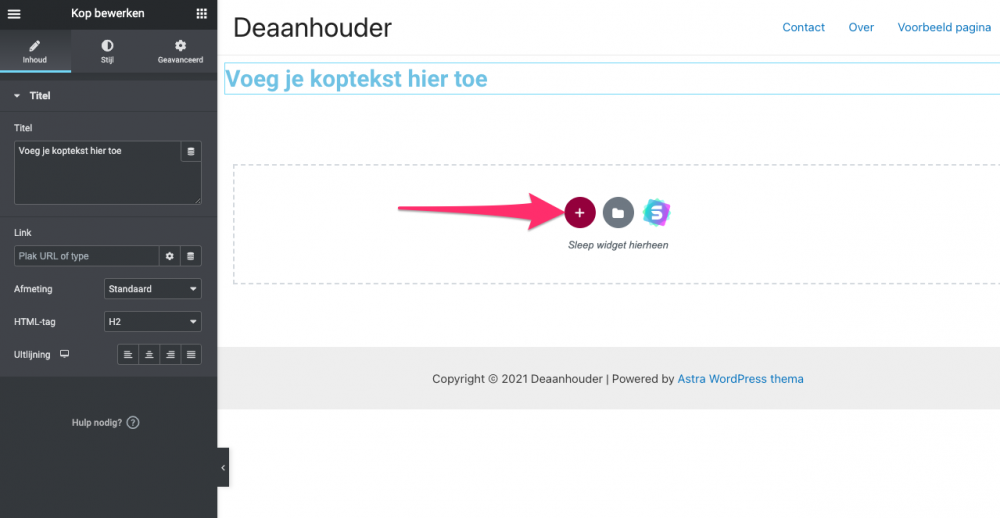
Door op het plusteken te klikken kun je een sectie of een kolom toevoegen. Naast het plusteken heb je teken van een map, waarmee je een template of een vooraf gedesignde sectie kunt toevoegen.

We starten met een sectie waar een titel wordt gecentreerd.
- Klik op het plusteken.
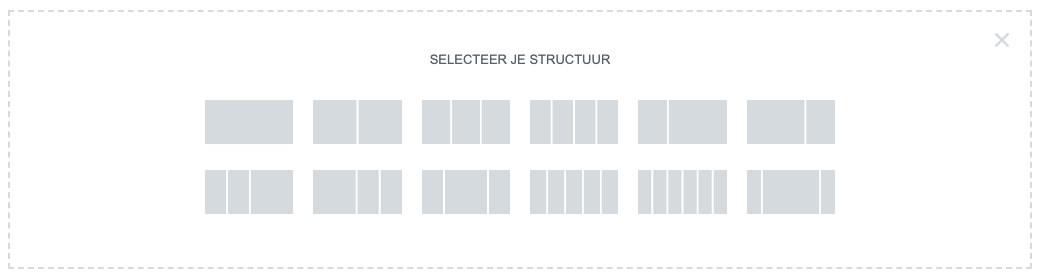
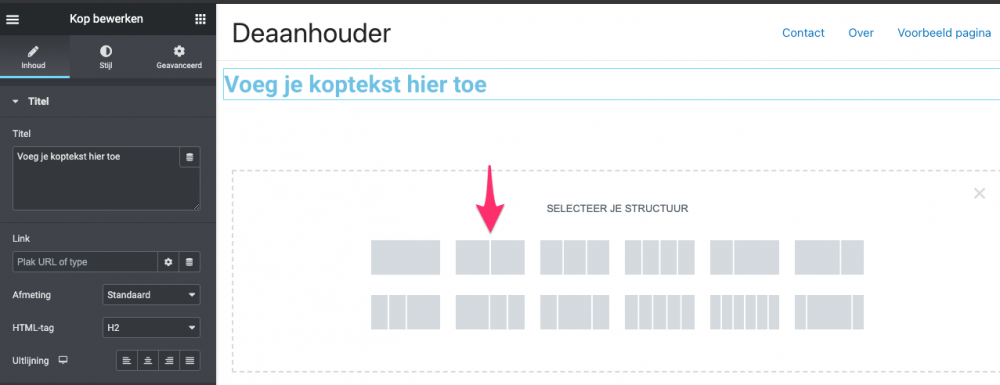
- Selecteer de eerste optie om een horizontale rij toe te voegen.

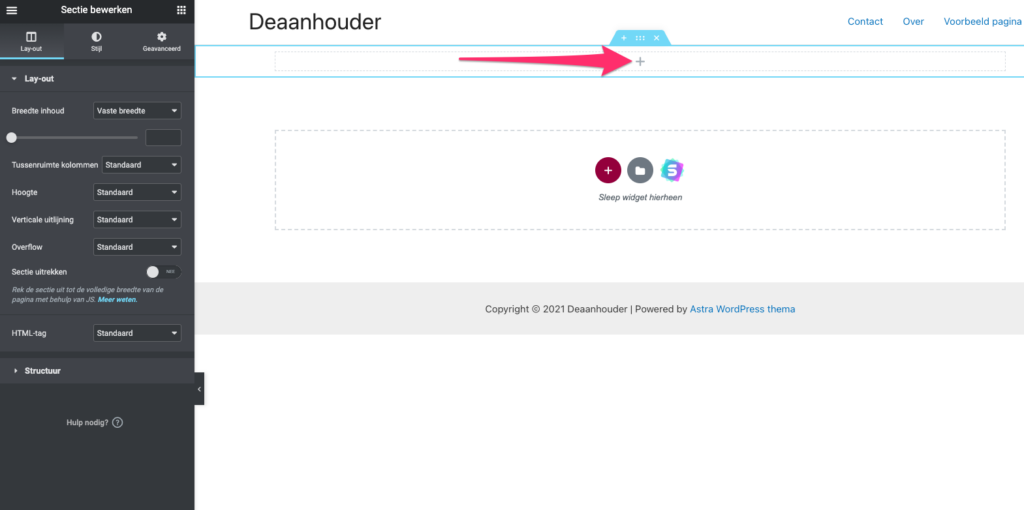
Je ziet vervolgens een horizontaal blok – dit is een sectie. De sectie kun je selecteren door op het icoontje met de zes puntjes te klikken in het kleine blauwe tabblad. Via het plusje in het blauwe tabblad kun je een nieuwe sectie toevoegen en met het kruisje kun je een sectie verwijderen.

Wanneer je een element selecteert zie je aan de linkerkant allerlei opties om het element te bewerken. Die opties bespreken we later.
We gaan nu een titel toevoegen.
- Klik op het plusje om terug te gaan naar het widgetmenu.
- En sleep vervolgens de ‘kop’-widget die je aan de linkerkant ziet naar de aangemaakte sectie.

Je ziet dan een blauwe koptekst. We laten dit zo voor dit moment.
Bij site instellingen kun je de kleur, grootte en lettertype van alle teksten en koppen in één keer bepalen. Wij gaan zo eerst bespreken hoe je dit voor individuele widgets kunt instellen en later bespreken we hoe je de site instellingen aanpast, zodat dit in één keer wordt aangepast.
- Wij voegen eerst een nieuwe sectie toe door op het plusje te klikken.

- Geef de sectie twee kolommen.

We klikken daarna op het plus-teken in de kolom om een widget toe te voegen. Of op het blokje met negen puntjes linksboven in het menu.
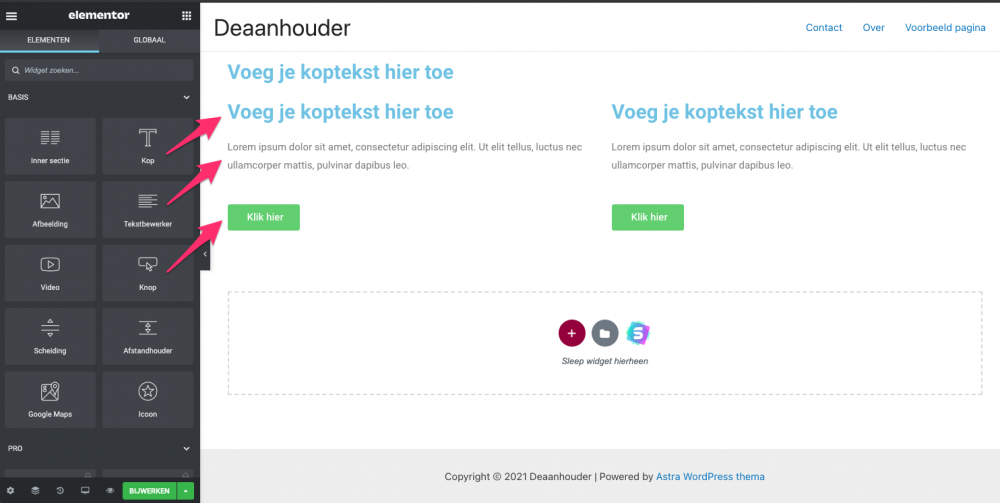
Daarna slepen we in de linkerkolom een kop, een tekstverwerker en een knop – op die volgorde. Je kunt ze ook op volgorde slepen.
Wanneer je een widget toevoegt dan zie links de opties over de toegevoegde widgets. Om terug te gaan naar de verschillende widgets kun je rechtsboven op het vierkantje met negen blokjes klikkken.

Dit dit ook voor de rechterkolom.
Je kunt dan gewoon de widgets van de sidebar toevoegen, maar je kunt ook klikken met de rechtermuisknop op individuele widgets, klikken op dupliceren en daarna de widgets slepen naar de nieuwe kolom.
En je zou ook nog met de rechtermuisknop klikken op de hele linker kolom en die dupliceren. Je kloont dan de hele kolom met alle widgets die daarin staan. Je hebt dan wel direct drie kolommen, maar de rechterkolom kun je dan met de rechtermuisknop verwijderen.

De rechtermuisknop (bewerken, dupliceren en verwijderen)
Vergeet de rechtermuisknop niet.
Met de rechtermuisknop kun je heel snel een sectie, kolom of widget bewerken, dupliceren (herhalen), kopieëren en verwijderen
(Wit)ruimte: margin en padding
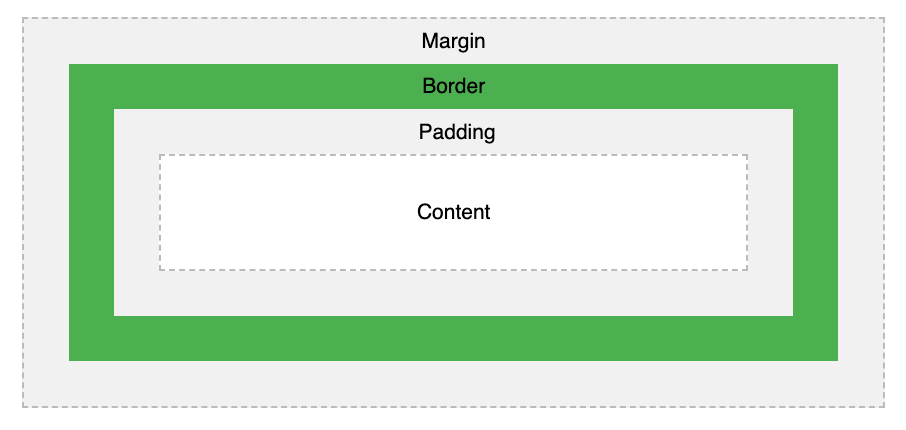
Laten we nu nog een belangrijk designelement bespreken: witruimte. Of om het anders te zeggen: margin, border en padding.
Een groot gedeelte van webdesign is het managen van witruimte. De ruimte om elementen een. De hoeveelheid witruimte geeft rust en beïnvloed hoe we elementen beoordelen en bekijken. De weg naar een beter design is vaak betegelt met meer witruimte. Wees vrijgevig.
Er zijn meerdere soorten witruimte
De beste manier om het te visualiseren is om te kijken naar een knop.
- De ruimte tussen de tekst en de zijkanten van een knop heet de padding. Bij de bovenstaande knop zie je dat het groene gedeelte de padding bevat.
- Sommige knoppen hebben een rand. Een border. Die rand is soms zwart. Soms een paar pixel breed. En vaak rond. Veel knoppen hebben helemaal geen rand.
- Margin is de ruimte tussen een element en omringende elementen. En het einde van dit element wordt bepaald door een eventuele padding en border.
Dus padding en margin zijn beide witruimte, maar het functioneert net ietsje anders. Meestal moet je margin gebruiken om extra witruimte toe te geven.
Dimensies
In CSS kun je aangegeven hoeveel witruimte elke dimensie krijgt.
margin: 100px 50px 100px 50px;
Dit gaat met de klok mee en begint bovenaan. Dus 100 px afstand tussen dit element en het bovenstaande element. 50px rechts, 100px onder en 50px links.

Widget bewerken
Laten we de instellingen per element even langslopen.
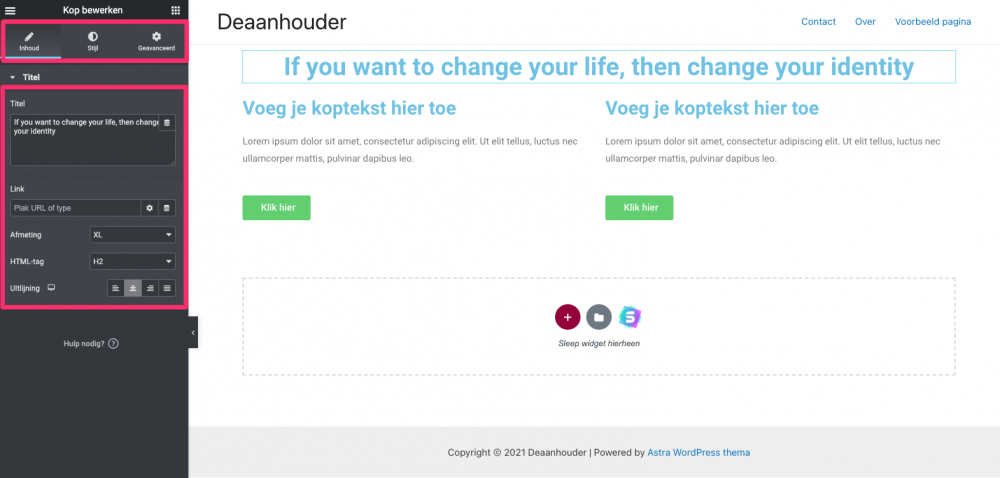
Wanneer je op de ‘kop’-widget klikt, dan zie je drie kolommen met Inhoud, Stijl en Geavanceerd.
Bij Inhoud kun je de titel aanpassen, een link toevoegen, de grootte bepalen, de header tag invullen en de tekst uitlijnen.
In dit voorbeeld geven wij de titel een naam, passen we afmeting aan naar XL en zetten wij de uitlijning op gecentreeerd.

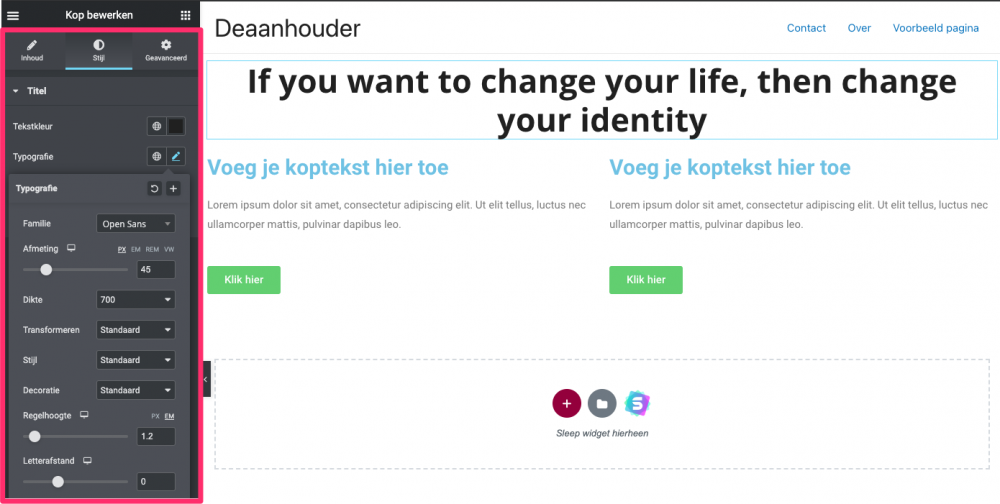
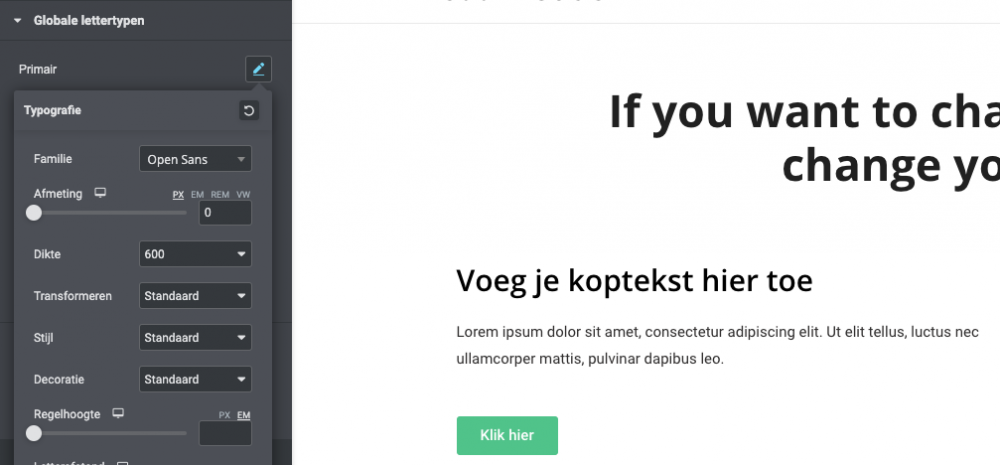
Bij Stijl veranderen we de tekstkleur naar zwart en passen het lettertype aan bij typografie. We kiezen hier het populaire font Open Sans, zetten we bij afmeting de grootte van de tekst op 45px en passen we de dikte van de letters aan.
Daarna kiezen we bij Kleur zwart.

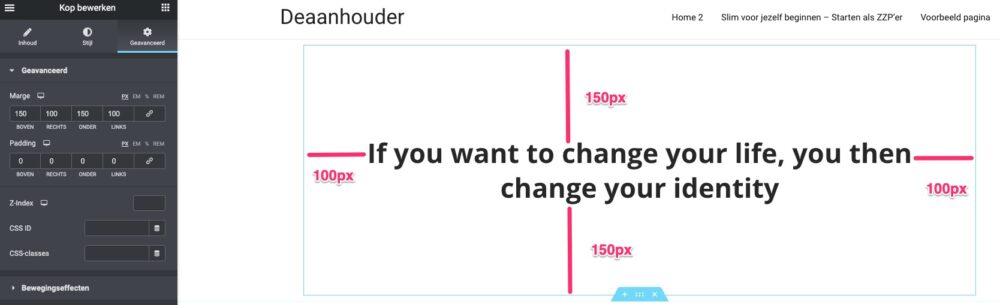
Bij Geavanceerd kunnen we o.a. de margin en padding aanpassen.
Wij klikken dan eerst rechts bij Marge (Margin) het ‘ketting’-icoon uit. Dit icoon stelt namelijk alle waarden gelijk. Als je dan 10 invult, komt er 10 bij elke richting te staan – en dat willen we in dit geval niet.
Dus we klikken de ketting uit en voegen daarna 150px margin toe aan de boven-en onderkant. Verder voegen we 100px margin toe aan de linker- en rechterkant.
Een klein bericht uit de toekomst: Ik heb het eerder gezegd: wees vrijgevig met de witruimte. In de eerste versie had ik 100px witruime boven en onder. Hier staat 150px. En ik heb later besloten om het te verhogen naar 200px.

We kunnen op dezelfde methode de kleur en lettertype aanpassen van de koppen en tekst in de twee kolommen.
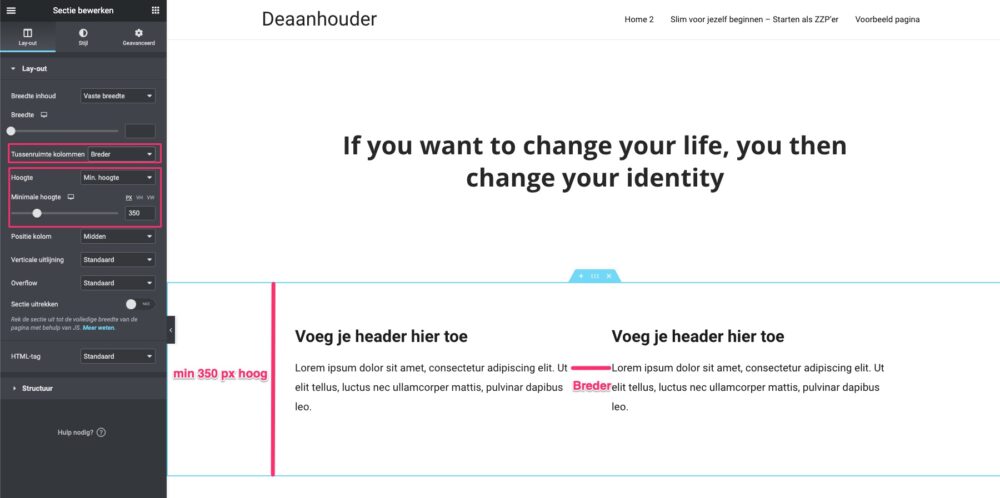
Witruimte managen bij secties: breedte, hoogte en kolommen
Elementor heeft een paar functies die het managen van witruimte makkelijker maakt. Dit zorgt ervoor dat je niet overal individueel margin waarden hoef toe te voegen.
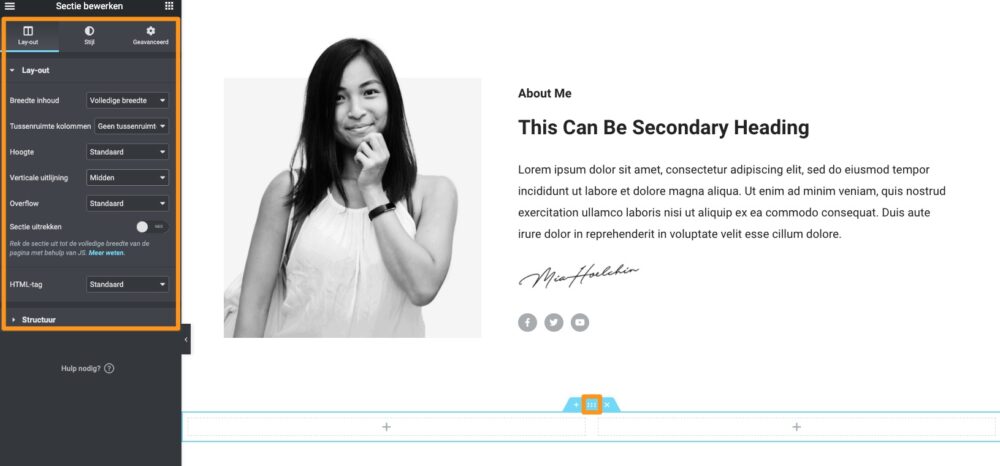
Je kunt de sectie bewerken door met je muis over de sectie te hoveren en op het blauwe icoontje met de zes kleine puntjes te klikken. Bij de eerste kolom, Lay-out, kun je de witruimte beheren.
Bij de eerste optie breedte inhoud kun je breedte van de sectie groter of kleiner maken. Hier kun je ook de breedte instellen op de volledige breedte van de pagina. Gebruik die optie echter zelden, want niemand wil een tekst lezen die even breed is als het hele scherm, helemaal op grote beeldschermen.
Let vooral op de optie hoogte. Hier kun je de hoogte van de hele sectie bepalen en zo in één klap een sectie genoeg witruimte geven boven en onder de pagina.
Laten we bij de sectie met de kolommen bij Hoogte klikken op Min. hoogte en daarna 350px invullen.
Ook hier heb ik later besloten om de min. hoogte te verhogen naar 450 px, zodat de verschillende secties meer ruimte hebben en niet te druk op elkaar staan.
Daarna kun je bij de optie Tussenruimte kolommen instellen op Breed. Dan zit er wat meer witruimte tussen de twee kolommen.

Wat als je nog meer ruimte tussen twee kolommen wil? Je zou dan een rij drie kolommen kunnen geven en dan de middelste leeg laten. Je kunt dan de breedte van de kolommen met een drag-systeem bepalen.
Achtergrondafbeelding of achtergrondkleur toevoegen en instellen
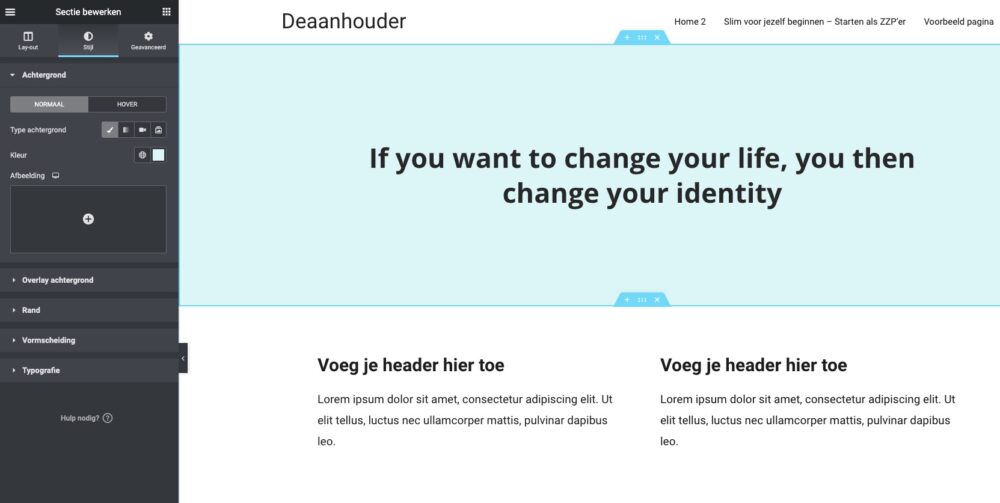
We kunnen bij de eerste sectie op het tweede tabblad Stijl klikken en daar een achtergrondafbeelding of kleur toevoegen en aanpassen.
Bij Type afbeelding kun je bepalen wat voor achtergrond je wil (klassiek, een verloop van kleuren of een video). Klik op Klassiek (het kwastje) om een kleur of afbeelding toe te voegen als afbeelding.
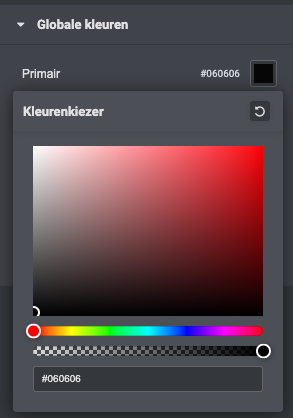
Als je een kleur als achtergrond wil dan kun je bij de optie Kleur op het zwarte vierkantje met een rode streep klikken om een kleur te selecteren via een code of een kleurenkiezen. Wij gaan voor een licht blauwe kleur: #DCF6F8

Je kunt de achtergrond vervolgens bewerken. Je kunt bijvoorbeeld twee kleuren of afbeeldingen in elkaar overlopen en je kunt ook de achtergrond een vorm geven.
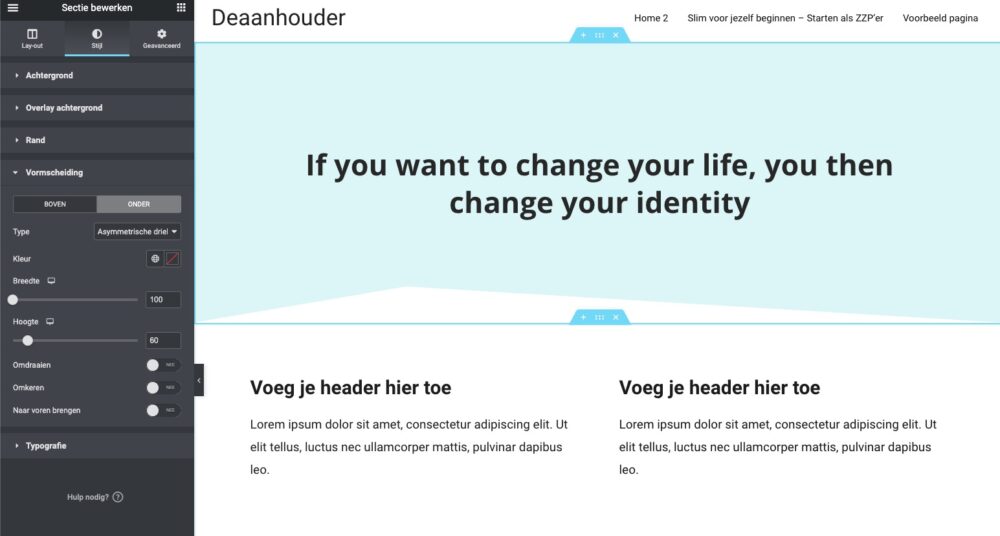
Achtergrond vorm bepalen in Elementor
- Klik bij Stijl op Vormscheiding.
- Je kunt dan de Bovenkant en de Onderkant een vorm geven. Wij gaan voor de onderkant.
- Je kunt dan verschillende typen vormen selecteren. Zoals een kanteling en bergen. Wij gaan voor een asymmetrische driehoek.
- Je kunt vervolgens de gekozen vorm bewerken. In het geval van het voorbeeld hebben wij de Breedte gezet op 100 en de Hoogte op 60.

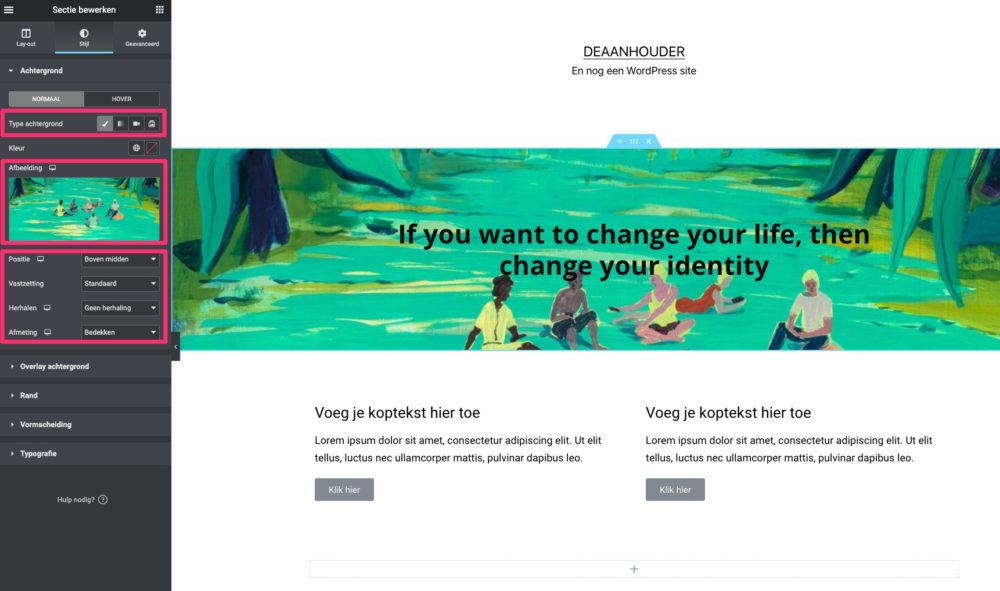
Afbeelding toevoegen als achtergrond
Stel, je wil een afbeelding of foto als achtergrond:
Klik bij Afbeelding op het plusteken als je een afbeelding als achtergrond wil.
Bij Positie kun je instellen welk punt van de afbeelding in het midden komt.
Bij Herhaling kun je aangeven dat de afbeelding niet herhaald mag worden (anders krijg je meerdere van dezelfde afbeeldingen als de afbeelding niet groot of breed genoeg is.
Bij Afmeting kun je het format van de afbeelding bepalen. Zo kun je de afbeelding uitrekken om de hele sectie te overdekken met de optie bedekken – hé deze zin rijmt.

Globale typografie en kleuren instellingen
Het is tijdrovend om steeds voor elke kop, tekst en knop de individuele stijl aan te passen. Daarom is het verstandig om bij Site Instellingen de stijlen van de tekst, knoppen en soorten headers te bepalen.
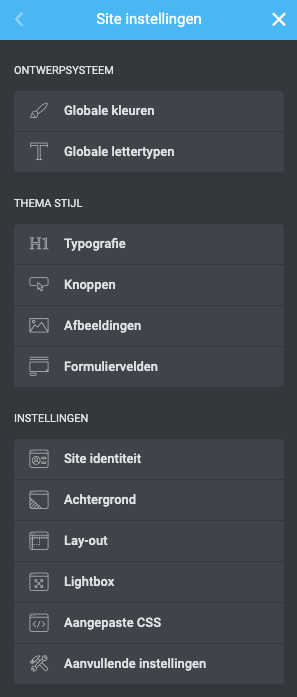
Laten we daarom globale kleuren en lettertypen instellen. Dat doe je door eerst linksboven op het hamburgermenu te klikken en daarna op Site Instellingen.

Bij Globale kleuren kun je kleuren selecteren die op meerdere plekken terugkomen op de website en die je versneld kunt instellen.
De Primaire kleur is o.a. de kleur van de koppen en titels. Die kleur veranderen we van blauw tot zwart. De kleur verander je met een kleurenkiezer waar je een kleur kunt selecteren op basis van basiskleur, doorzichtigheid en waarde. Verder kun je ook specifieke kleurcodes invullen.

De kleur van de tekst maken wij ook zwart. En de accent kleur – dat is de kleur voor o.a. knoppen – maken we een zachte kleur groen. We klikken daarna linksonder op bewerken.

Bij Globale lettertypen kun je voor verschillende teksttypen verschillende lettertype instellen.
Vaak kies je eerst een Familie, daarna pas je als het nodig is de dikte aan en de afmeting (de grootte van de tekst). In uitzonderingen kun je lettertypen ook een bepaalde stijl geven, zoals alles moet cursief of een hoofdletter zijn.
- Bij Primair – voor titels en koppen – selecteerde wij bijvoorbeeld Open Sans met een dikte van 600.
- Bij het lettertype voor Tekst kozen we voor Roboto met een afmeting van 18px.
- En voor Accent – wat voor o.a. knoppen is – kozen we ook Roboto.
Laten inspireren en namaken
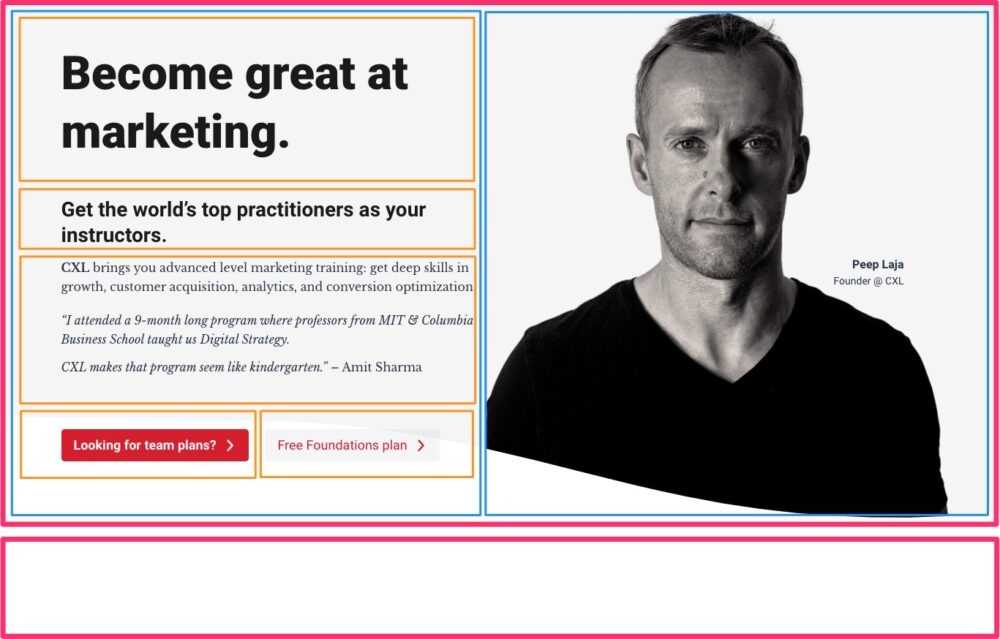
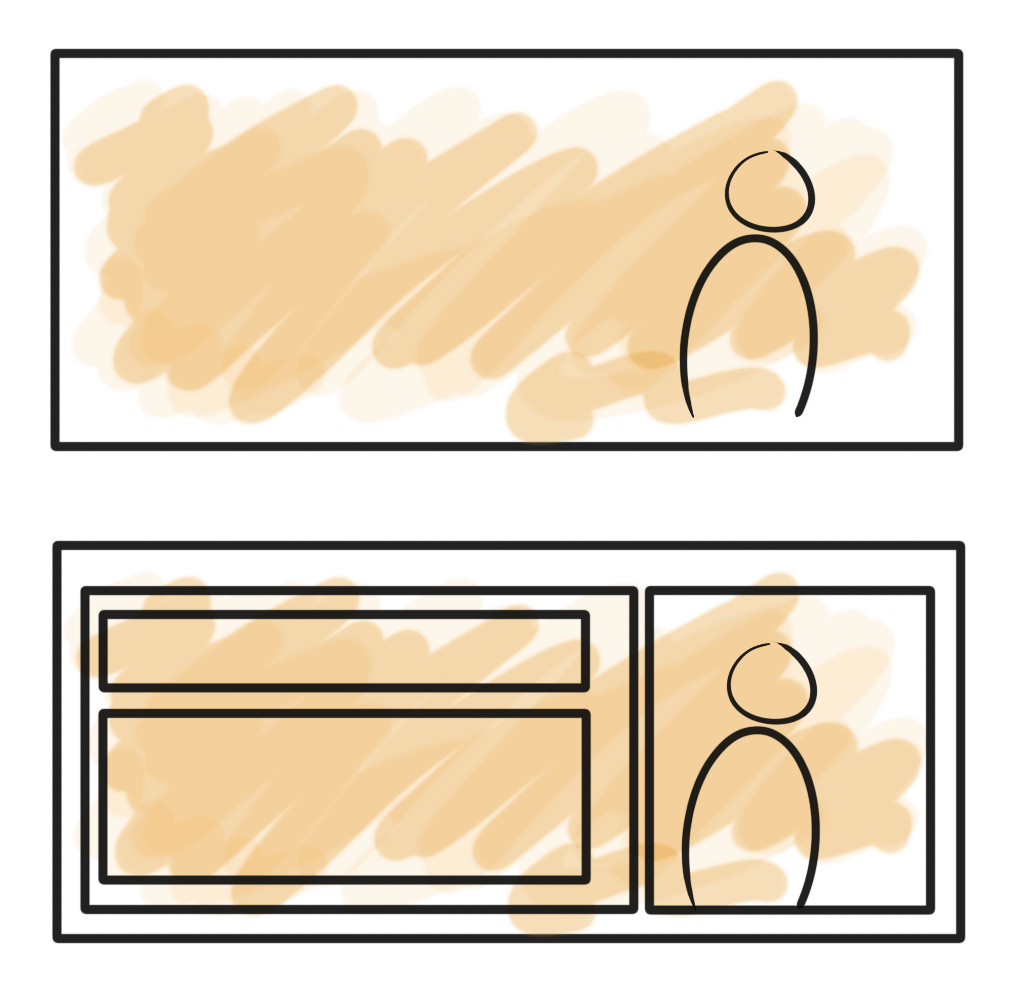
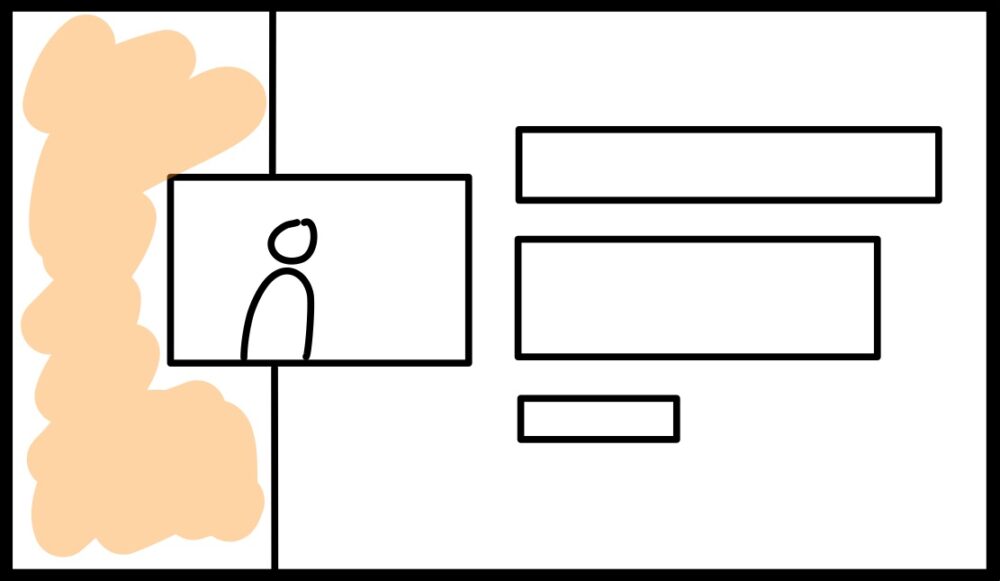
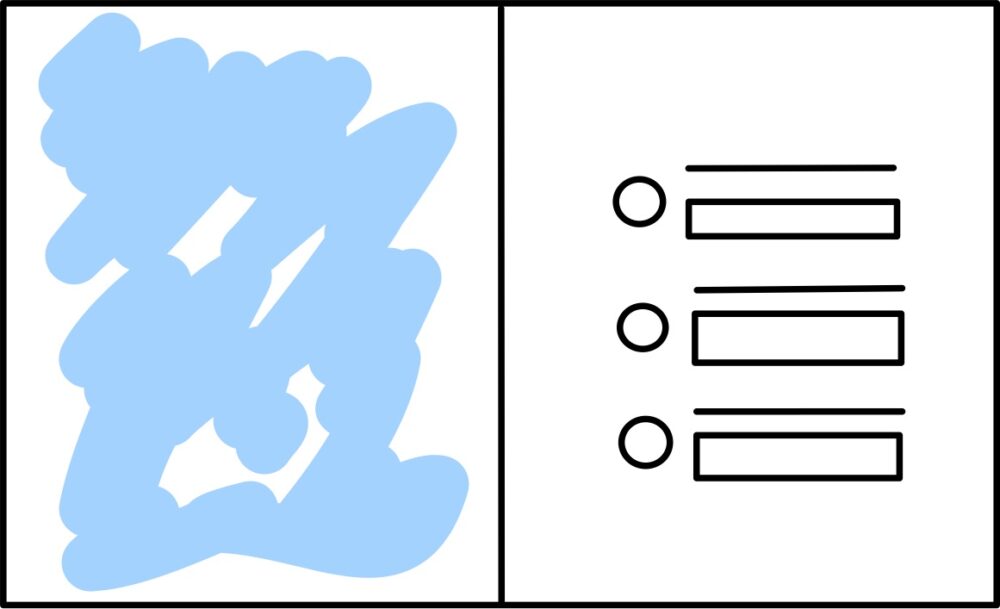
Ik kwam ergens de onderstaande indeling tegen (ik heb ’t maar snel even nagetekend).
Het is een vrij standaard Header sectie. Een grote kop, daarna een alinea en een linkje of een knop. Daarnaast een afbeelding.
Wat mij opviel was dat 1/4de een achtergrondkleur had en dat de afbeelding voor de helft een achtergrond had en voor de helpt niet.
Hoe maak je zoiets?

Laten we hardop nadenken.
Als je 1/4de van een sectie een achtergrondkleur wil geven, dan zou je vier kolommen kunnen maken en eentje een achtergrondkleur kunnen geven. Maar hoe komt die afbeelding dan halverwege twee kolommen? Theoretisch kan dat met negatieve margin percentages, dus bijvoorbeeld margin-left: -20%. Maar dat is niet ideaal en waarschijnlijk foutgevoelig.
Je kunt natuurlijk ook zelf een achtergrond maken met een tekenprogramma, waarbij je 1/4de een kleurtje geeft en daarna de afbeelding instelt als achtergrond bij de hele sectie. Dan zou je gewoon met twee kolommen kunnen werken.
Misschien is dat de makkelijkste optie. Maar ik vraag mij wel af hoe de indeling eruit ziet als iemand de website bezoekt op de mobiel, een tablet of een heel groot scherm.
Ik ging het even proberen met de optie Vormscheiding, maar dat lukte niet (zo snel).
Toen dacht ik aan de verloopfunctie en na wat dingen proberen lukte het.
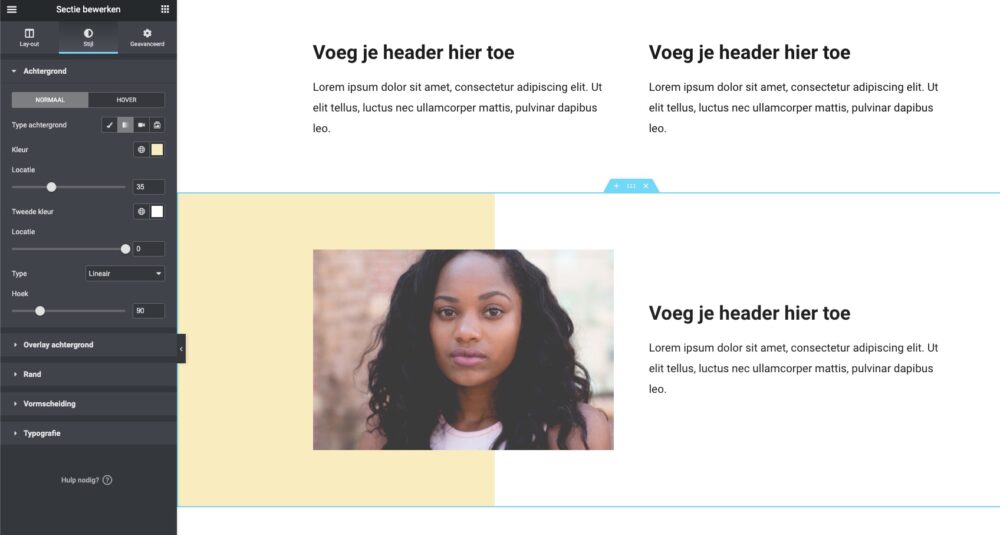
Type achtergrond verloop instellen
- We starten gewoon met het toevoegen van een nieuwe sectie met het plusje
- Daarna doen we gewoon twee kolommen
- In de linkerkolom plaats je een afbeeldingwidget en de rechterkolom een kopwidget en een tekstwidget.
- Daarna voegde ik een foto toe aan de afbeeldingwidget
- Daarna selecteer je de sectie en klik je op Stijl.
- Dan selecteer je bij Type achtergrond: Verloop.
- Bij Kleur gebruikte ik de kleurcode #F9ECBF
- Bij Tweede Kleur gebruikte ik de witte kleur, de code is #fff
- Daarna was het even experimenteren met de waarden van de locatie van de eerste kleur, van de tweede kleur en de waarde van de Hoek.
- We kunnen bij Hoek 90 invullen, bij de Locatie van de tweede kleur 0 en de Locatie bij de eerste kleur 35.

Vooraf gedesignde blokken en templates toevoegen
Bij Elementor zitten tientallen gratis en betaalde secties en templates die je kunt importeren.
Daarnaast kun je andere templates en secties importeren met plugins zoals Starter Templates.
Je kunt de templates van Elementor vinden door op het mapje te klikken. Het icoon rechts met de S zijn de templates van de plugin Starter Templates

‘Klanten’ sectie importeren en bewerken
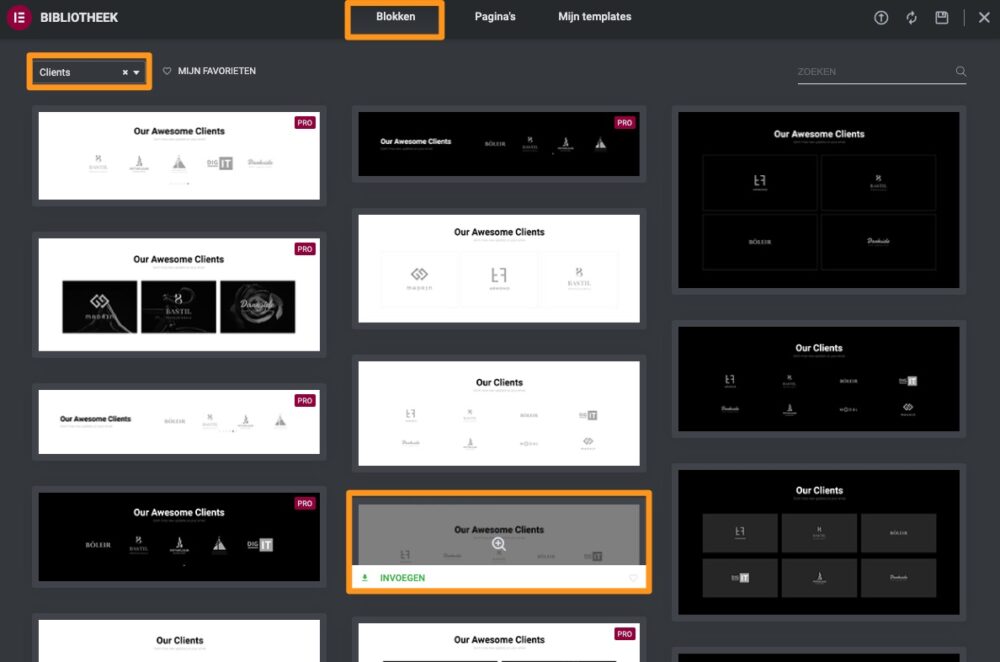
Laten we eerst een sectie importeren van Elementor – door op het mapje te klikken.
Bovenaan zie je dan een paar tabs met Blokken en Pagina’s. Blokken zijn vooraf gedesignde secties en Pagina’s zijn hele webpagina’s.
- Wij klikken op Blokken.
- Daarna kun je linksboven een categorie klikken. Wij klikken op Clients.
Alle blokken waar PRO rechtsboven staat zijn templates die je krijgt als je de Pro versie van Elementor hebt.
- Klik vervolgens op Invoegen om de sectie te importeren.

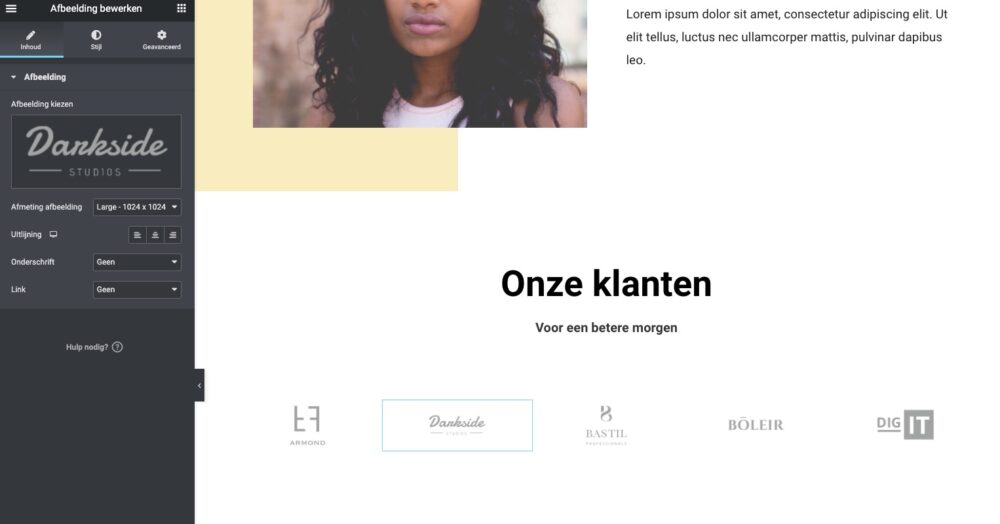
Daarna kun je op elk element klikken en alles aanpassen naar wens.
Wil je een ander lettertype? Je weet hoe je dat doet. Een andere afbeelding? Ook. Een paar iconen minder? Of meer? Met een rechtermuisknop heb je dat zo geregeld.

‘Over mij’-sectie importeren en bewerken
Laten we ook een sectie toevoegen van Starter Templates.
De plugin kun je gewoon via Plugins installeren en activeren.
- Klik daarna op de S (die komt dan naast het plusje en het mapje te staan)
- Klik bovenaan op Blokken
- Klik op een blok die je wil toevoegen
- Klik op importeren
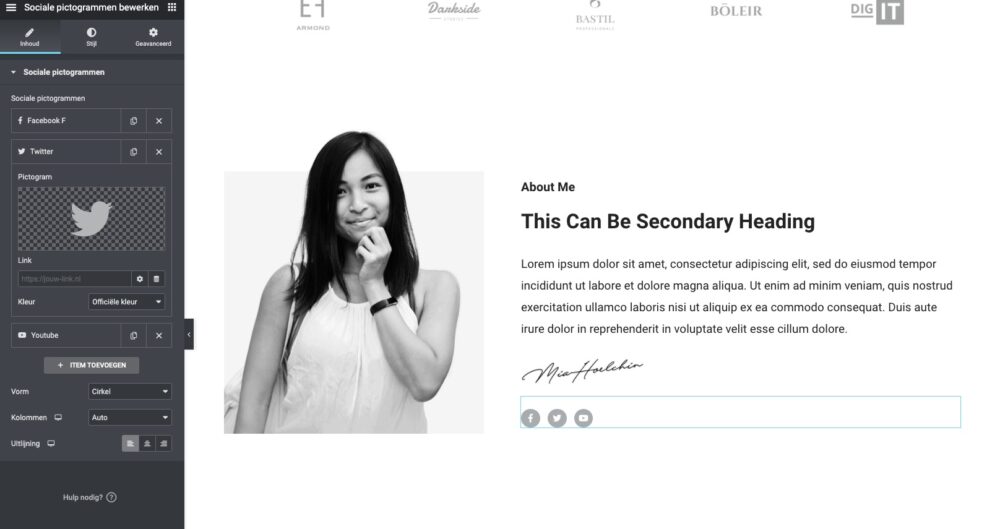
En daarna kun je de toegevoegde sectie aanpassen naar smaak.
Je kunt elementen weghalen, afbeeldingen veranderen, linkjes toevoegen aan de social media iconen, nieuwe pictogrammen toevoegen voor bijvoorbeeld Instagram, een eigen handtekening uploaden etc.

Het importeren van templates is vrij straightforward.
Ons doel is om Elementor beter te leren kennen, zodat we makkelijk onze eigen secties kunnen ontwerpen en bestaande secties kunnen aanpassen.
Laten we daarom nog een andere sectie ontwerpen.
‘Hero’ sectie ontwerpen over de hele breedte van de pagina
We gaan een sectie maken waarbij de hele linkerkant van het scherm gevuld is met een afbeelding en dat er aan de rechterkant een opsomming is – die in het midden van de kolom staat.

We beginnen eenvoudig.
- Voeg een nieuwe rij toe.
- Voeg twee kolommen toe
- Daarna klikken we op de sectie – om die te bewerken
- Bij Lay-Out zetten wij de Breedte Inhoud op Volledige Breedte
- De Tussenruimte kolommen zetten wij op Geen Tussenruimte
- En omdat wij alles willen centreren op de pagina zetten wij Verticale Uitlijning op Midden – anders verschijnen de elementen die we toevoegen aan de rechterkolom helemaal bovenaan in plaats van in het midden.
Bij sommige thema’s kun je alleen een sectie over de hele breedte krijgen door op Sectie Uitrekken te klikken.

- We voegen dan aan de linkerkant een afbeeldingwidget toe.
- En dan uploaden we direct een afbeelding – die groot genoeg moet zijn.
- Daarna voegen we rechts een kop-, tekst- en knopwidget toe.