Als je niet het budget hebt om een professionele website te laten maken, maar wel genoeg tijd, dan kan je er zelf een bouwen.
Het is niet heel makkelijk, maar het is echt wel te doen. Helemaal wanneer je gebruik maakt van WordPress en een professioneel WordPress thema.
Maar…
Het zelf maken van een website is als het laten maken van een 5-gangendiner door een jongen van 12 die nog nooit gekookt heeft.
Goed het goed komen?
Misschien.
- Hij heeft richtlijnen nodig.
- Hij moet zich goed voorbereiden.
- Hij moet het simpel houden.
- Hij moet recepten opvolgen.
En dit is precies wat jij ook moet doen als je zelf een website gaat bouwen.
Handleidingen en richtlijnen. En die richtlijnen zijn niet heel lastig.
Richtlijnen: je eigen professionele website maken
Alle tips die ik in dit artikel geef, hebben uitzonderingen. Maar.. die uitzonderingen zijn alleen van toepassing bij mensen die weten waar ze mee bezig zijn. De ekte ekte designers. En laten we onszelf niet voor de gek houden en zeggen dat we dat zijn.
In principe is een goede website een website die aan de verwachtingen van de bezoeker voldoet. Maak er dus geen kunstproject van.
Laten we aan de bovenkant van de website beginnen.
De header
- Het logo moet linksboven.
- Onder of naast het logo komt het menu.
- Het menu wordt horizontaal getoond (en als het echt moet…. links, netjes onder elkaar).
- Het eerste item in het menu gaat naar ‘home’ (of het naar het blog, als het blog centraal staat). Nee, niet iedereen weet dat het logo linkt naar de homepage.
- Het laatste item in het menu is contact (of ‘over’).
Een paar voorbeelden:
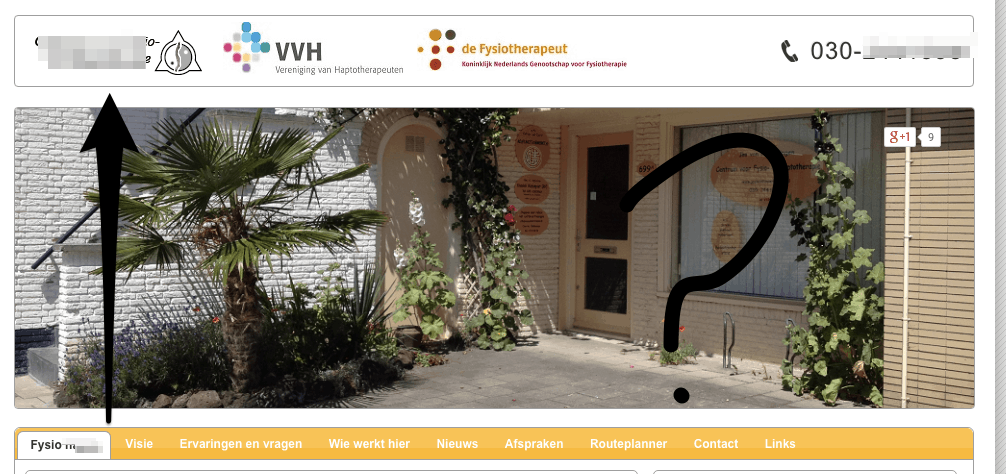
Dit niet
Geen logo. geen menu

Ook dit niet
Het menu staat onderaan de fold.

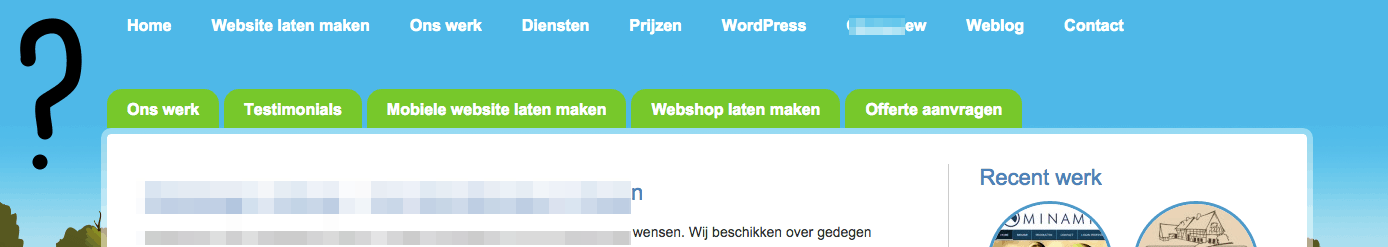
Ook dit niet
Geen logo. Teveel menu-items (die ook nog een ander format hebben).

En ook niet
Ook geen menu. Waar moet ik naar toe?

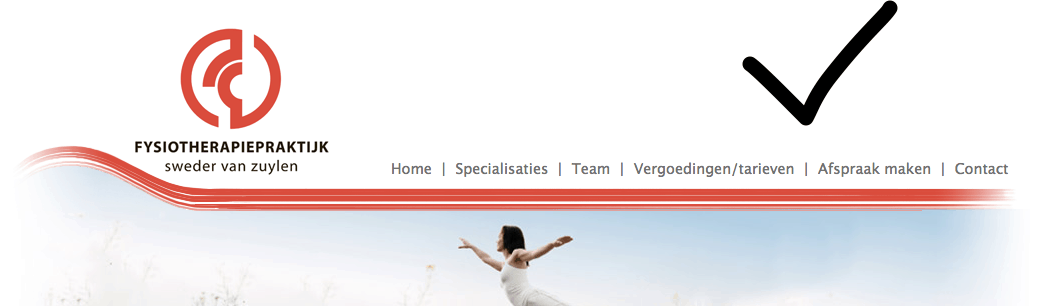
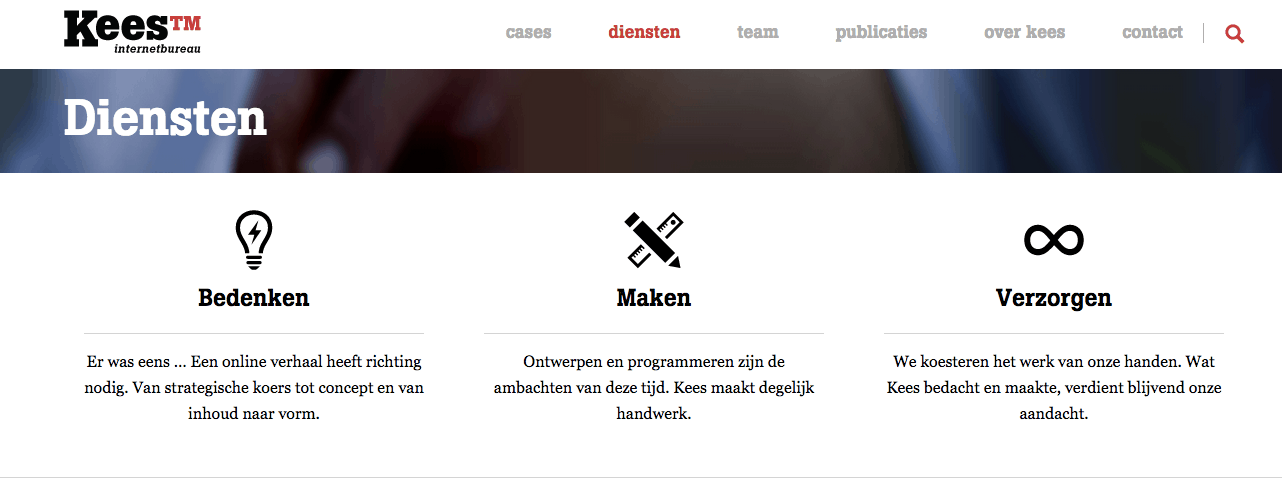
Dit wel

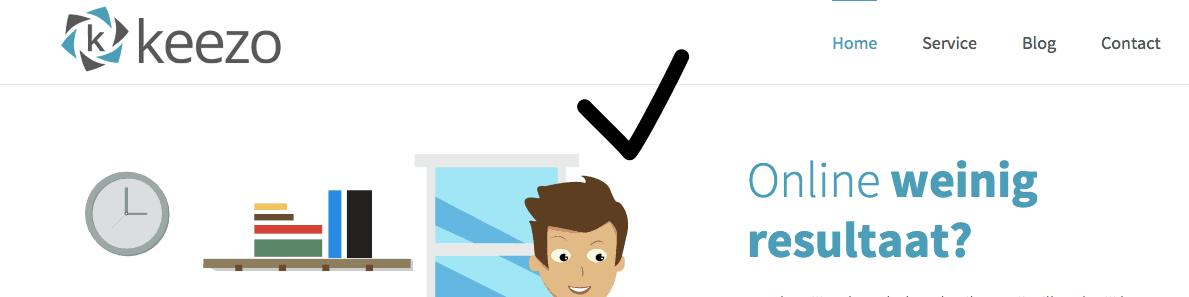
En dit ook

Zie je het verschil?
De onderste twee voorbeelden zijn simpel, helder en overzichtelijk. Niets schreeuwt. En niets zou ook moeten schreeuwen.
Kleurgebruik
9 van de 10 keer zorgt een achtergrond – ook al is het een kleur – voor onrust.
9 van de 10 keer gaat de website flink vooruit als je de felle achtergrondkleur of afbeelding vervangt met een witte of grijze achtergrond.
Niet

Niet

Niet

Niet

Wel

Wel
![]()
Witruimte
Hoe meer prikkels de bezoeker krijgt, hoe kritischer de bezoeker jouw teksten en diensten bekijkt.
Te veel prikkels en de bezoeker gaat weg. Geef elk object de ruimte. Hoe belangrijker het object, hoe meer witruimte het object moet krijgen. Je hoeft niet alles boven de fold te zetten. Mensen scrollen.
Niet

Niet

Niet

Wel

Wel

Kleurschema’s
De meeste professionele websites kiezen voor één kleur. Soms twee. De rest is zwart en wit (buiten de afbeeldingen om, natuurlijk).
Kees kiest voor rood. Netflix ook. Bol.com heeft blauw. Dumpert heeft groen. Culy heeft oranje.
Lettertype
Ik heb het gevoel dat je met de meeste normale lettertypes wel goed zit. Zo lang de font-size, font-weight en line-height goed is ingesteld.
Maar…
GEEN COMIC SANS
Nee. Nooit. Niet op je website. Niet in je artikelen. Niet in je mail. For fuck sake.

Hier nog eentje. Wat hebben fysiotherapeuten met Comic Sans?
![]()
Tekstkleur
Zwart op wit.
En als je een rebel bent, donkergrijs op wit.
Lettertype grootte + kolom breedte
Leest dit lekker?
En dit dan? Veel websites gebruiken een klein font? Waarom? Lezen moet moeiteloos gaan. Als men voorover moet bukken om iets te lezen, dan ben je verkeerd bezig. Stel je nu eens voor dat de hele website zo’n lettertype heeft.
Lettertype: 14 tot 18px. Het ligt aan de breedte van de tekstkolom en het lettertype.
De meeste lettertypen zijn te klein. Sommige te groot.
Kolom breedte
500 tot 800px. Ergens daar tussen in.
Niet de hele lengte van het beeld.
Niet
![]()
Wel

Keep it simple
Het zelf leren maken van een professionele website is te vergelijken met het beter leren schrijven.
Je moet eerst de basis leren beheersen. Je moet eerst teksten kunnen uitkleden naar de zuiverste vorm, voordat je ze gaat opbouwen.
Hou het simpel. Hou het eenvoudig. Hou het puur.
