Op micro- en op macroniveau.
Beter vindbaar, sneller, gebruikersvriendelijker, sterkere en beter leesbare teksten of conversiegerichter.
In deze serie ‘review posts’ behandel ik een bekende, minder bekende, sterke en minder sterke websites en geef ik mijn feedback op diverse website elementen.
Website review post 1; een schilder
Voor de eerste analyse post heb ik gegoogled op de term; Schilder Utrecht. Op de 10de plek vond ik de website van Rebo Schilderwerken.

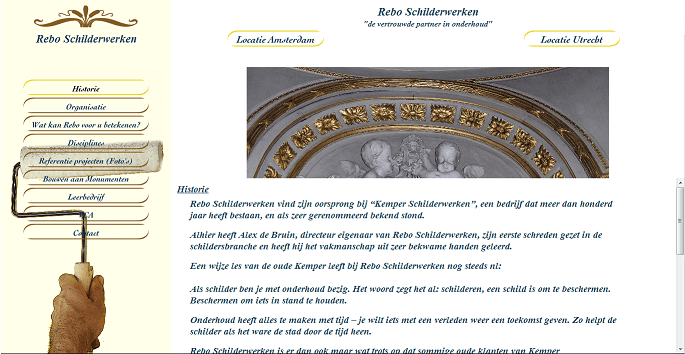
De ‘look & feel’ van de homepage
De homepage van de website kan je grofweg in 5 secties opdelen.
- Het logo
- De header
- Het menu
- De slider
- De tekst
De sterke punten van de website
Het logo van het schildersbedrijf is goed zichtbaar, van afstand redelijk scherp en komt goed tot zijn recht op de website.
Het sterkste punt van de homepage vond ik de header. Om twee redenen eigenlijk.
Namelijk;
- De tagline
- De locaties
Het belang van de locatie
Schilders werken voornamelijk regionaal. Eén van de vragen die de bezoeker, bij het bezoeken van een website van een schilder, dan ook gelijk heeft is; waar zijn ze gevestigd of waar opereren ze?
Rebo Schilderwerken laat met de twee knoppen; locatie Amsterdam en locatie Utrecht, duidelijk zien waar zij zijn gevestigd. Omdat de twee locaties in de header zijn weergegeven, vallen ze ook goed op. Ze beantwoorden dus één van de belangrijkste vragen van de bezoeker binnen enkele seconden.
De toegevoegde waarde
Het tweede sterke punt van Rebo Schilderwerken is de tagline.
Een andere vraag die de bezoeker zichzelf stelt, bij het bezoek van een website, is; waarom moet ik op deze website blijven en niet naar een andere website gaan?
Dus wat is de toegevoegde waarde van het bedrijf? Met een tagline kan je die toegevoegde waarde overbrengen. Ze zijn ‘de vertrouwde partner in onderhoud’. Tot slot beantwoorden ze met de bedrijfsnaam; Rebo Schilderwerken, ook direct de vragen; waar ben ik beland en wat kan ik hier doen?
Top dus.

De redelijke punten van de website
Twee onderdelen zijn redelijk, maar zeker voor verbetering vatbaar, namelijk het menu en de opmaak van de tekst.
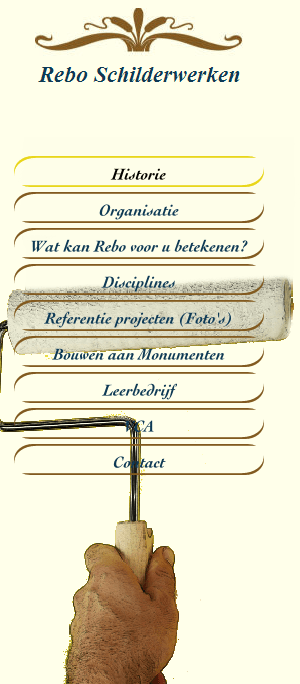
Het belang van een duidelijke navigatie
 Een menu moet leesbaar en begrijpelijk zijn.
Een menu moet leesbaar en begrijpelijk zijn.
De leesbaarheid van het menu wordt door twee elementen belemmert. Het lettertype en de afbeelding.
Hmmm…
De afbeelding op zich vind ik redelijk sterk.
Ik vind het belangrijk, helemaal bij visuele diensten en producten, dat je gerelateerde en scherpe afbeeldingen gebruikt. De afbeelding communiceert namelijk wel in één oogopslag dat men op een website van een schilder is beland.
Toch is de afbeelding niet erg scherp (en ik denk dat er ook wel mooiere afbeeldingen te vinden zijn), maar het grootste probleem is dat de afbeelding over het menu heen komt.
Zo wordt het menu minder goed leesbaar en wordt men afgeleid door de afbeelding. Nu zijn de links; VCA, contact, referentie projecten, disciplines en bouwen aan monumenten niet optimaal zichtbaar
Waar ga ik heen???
Het menu moet ook begrijpbaar zijn. De bezoeker moet weten wat hij kan verwachten wanneer hij op een link klikt. Je zou men niet moeten laten nadenken en dat gebeurt nu helaas wel bij de links;
- Historie (waar is de homeknop? Is dit de homeknop?)
- Disciplines (wat bedoelen ze hiermee? De diensten of waar ze goed in zijn of weet men überhaupt wel direct wat dit betekent?)
- Bouwen aan Monumenten (doen zij dat? Waarom is dit interessant voor mij?)
- VCA (wat betekent VCA? Is dit belangrijk?)
De webtekst
De tekst op de website van Rebo Schilderwerken heeft allemaal de teksteigenschap cursief (italic).
Hierdoor wordt de tekst minder goed scanbaar en leesbaar. Verder begint de homepage met een tekst over het ontstaan van het schildersbedrijf en dat lijkt me niet de belangrijkste tekst voor een (nieuwe) bezoeker.
Ik zou liever wat willen horen over de service en de diensten van Rebo Schilderwerken.
Voor verbetering vatbaar
Ik zei net al dat relevante en scherpe afbeeldingen erg belangrijk zijn voor bedrijven met visuele diensten en producten. Hoewel Rebo het werk dat zij leveren goed laat zien met de slider, zijn de afbeeldingen in de slider niet erg scherp en ook niet uitgelijnd met de tekst. Verder is het ook niet mogelijk om naar de volgende of vorige afbeelding te gaan.
Veel te vertellen op een pagina? Laat het dan merken..
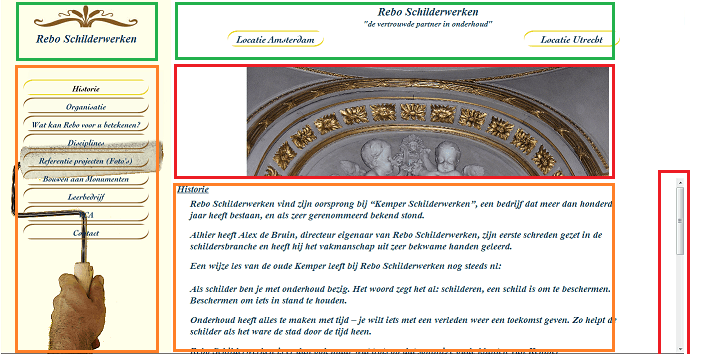
 In eerste instantie dacht ik dat je op de website niet kon scrollen. Dat lukte namelijk ook niet.
In eerste instantie dacht ik dat je op de website niet kon scrollen. Dat lukte namelijk ook niet.
Pas toen ik rechtsonder een scrollbalk zag, merkte ik op dat er meer tekst was. Je moet blijkbaar op het tekstgedeelte klikken, voordat je kan scrollen (en de rest van de tekst kan lezen).
Deze twee eigenschappen, de lage scroll balk en het niet automatisch kunnen scrollen, zorgen ervoor dat maar een heel klein percentage van de bezoekers de onderste tekst lezen.
Misschien is het niet van essentieel belang bij de ‘normale pagina’s’, maar het was blijkbaar ook zo bij het contactformulier.
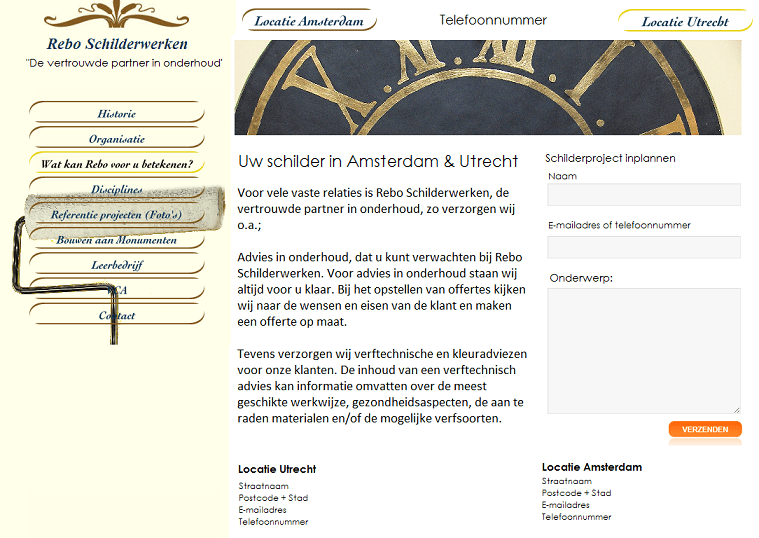
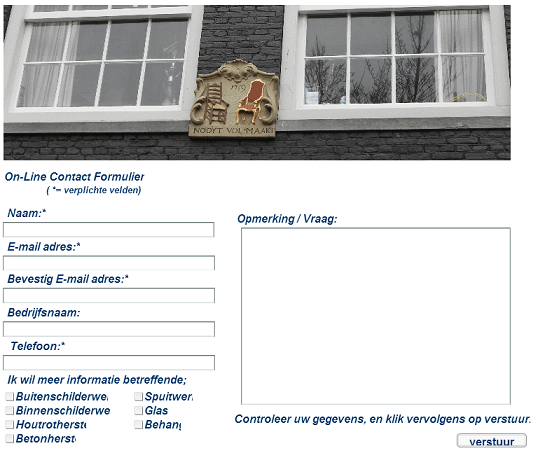
Waar het allemaal om draait: contact
Het doel van een bedrijfswebsite is; meer verkopen.
Bij de bedrijven die diensten leveren, gaat dat via het contactformulier.
Het is essentieel dat men dan gemakkelijk en snel contact kan opnemen.
Elke onnodige twijfel die het contactformulier bij de bezoeker creëert of onnodige vraag die je aan de bezoeker stelt kan zorgen dat de bezoeker afhaakt.
Over het algemeen willen de mensen die op de contactpagina komen al contact opnemen en hoeven dus onnodig gestimuleerd worden met lappen tekst of onnodige afbeeldingen. Het kan alleen afleiden.
Misschien alleen wat mogelijke zorgen wegnemen (dat men bijvoorbeeld nergens tot verplicht is ).

Verbeterpunten voor het contactformulier van Rebo Schilderwerken
- De afbeelding weghalen
- De pagina; contact of contactformulier noemen (simpel houden)
- Bevestig e-mailadres weghalen
- Bedrijfsnaam weghalen (ook particulieren kunnen een offerte aanvragen toch?)
- Telefoon of e-mailadres optioneel maken (minimaal 1 van de 2).
- Ik wil meer informatie over … weghalen (geen één kolom is hier ook helemaal leesbaar)
- ‘opmerking/vraag’ zou ik veranderen in bericht of onderwerp
- Een duidelijke en grote verstuurknop plaatsen
- Controleer uw gegevens en klik vervolgens op verstuur weghalen (men weet wel hoe ze iets kunnen versturen)
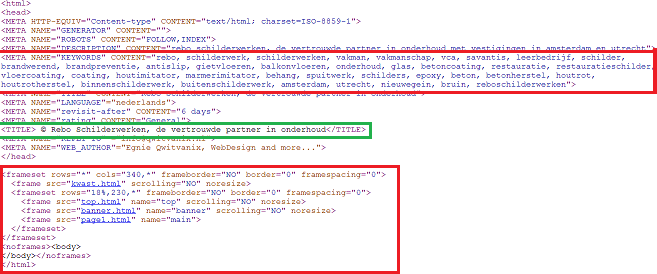
De HTML code =(
Tjah, als seo’er moet ik toch wel een kijkje nemen in de code…
En helaas.. .

Laten we beginnen met wat sterke punten.
Hmm…. Ze hebben een redelijk sterke paginatitel en een prima meta-description, maar daar houdt het ook wel bij op. Helaas..
De keyword tag wordt al lang niet meer gebruikt door Google. Die kon Rebo dus gewoon leeglaten.
Verder wordt er op de website met frames gewerkt en niet op de goede manier. Blijkbaar heeft Google het redelijk goed opgelost voor de homepage en de content die opgevraagd wordt in de frame page1.html wel geassocieerd en gekoppeld met de homepage.
Verder kan Google indirect (via de kwast.html) de links naar en de de content van en de andere pagina’s zien. Maar omdat die aparte pagina’s met zo’n frame worden ingeladen, hebben ze niet de eigenschappen van een ‘normale webpagina’ toegekend gekregen. Ze hebben dus bijvoorbeeld geen titel en meta-description gekregen. En wanneer men via Google op de andere pagina’s terecht komt, ziet men niet de ‘normale’ opmaak.
Mijn versie
Ok… laat ik eerst maar even vermelden dat ik geen webdesigner ben. Verre van.
Ik kan enkel Photoshop openen en daar houdt het ook wel bij op =) (p.s. ik wil het ooit nog wel leren).
Ik heb alleen ‘paintskils’ =)
Ik heb maar even snel een klein voorbeeldje gemaakt van een, naar mijn mening, betere homepage qua usability, gebruiksvriendelijkheid, SEO en conversie.