Goede homepages zijn zeldzaam.
Dit komt deels omdat het doel en het nut van een homepage een beetje vaag is.
De homepage is geen salespagina. Het is ook geen portfolio. Geen samenvatting van jouw website. Geen contactpagina. Geen ‘Over’-pagina. Maar toch ook wel. Tenminste, een klein beetje.
Het doel en het nut van een homepage is simpel.
Een bliksemintroductie.
De homepage is er voor nieuwe bezoekers. Terugkomende bezoekers blijven niet hangen op de homepage, die klikken direct verder.
Maar dat is een te algemeen beeld van de doelgroep.
Het is geen beeld dat je helpt om jouw homepage te verbeteren
Laten we een ander beeld schetsen.
De homepage is voor een nieuwe bezoeker, laten we hem Nick noemen, die net jouw website en de websites van acht van jouw concurrenten heeft geopend. Nick heeft geen tijd om negen websites grondig te bestuderen. Hij wilt daarom een shortlist maken van drie websites. Hij bekijkt daarom elke homepage voor vijf tot tien seconden en klikt daarna zes websites weg.
Het doel van jouw homepage is om bij de overgebleven drie te horen.
Hoe beoordeelt Nick die pagina’s? Wat wilt Nick precies weten?
- Wat je precies doet.
- Wat je anders maakt.
- En of je de juiste impressie maakt.
De eerste is eenvoudig.
De tweede niet. Terwijl die minstens even belangrijk is. En bijna altijd vergeten wordt. Wat maakt jou anders dan jouw concurrenten?
De derde vraagstuk is lastig, omdat het vaag is.
Alles wat de bezoeker de eerste paar seconden ziet, vormt de eerste impressie. En op basis van die eerste impressie – vanuit dat perspectief – wordt de rest bekeken.
We hebben ook geen goede voorbeelden
Ze zijn er wel, maar ze zijn lastig te vinden.
Voor inspiratie kijken we gauw naar de grootste en bekendste websites.
Maar, hoe groter en bekender een website is, hoe minder belangrijk de homepage is. Apple hoeft zich niet voor te stellen. Nike ook niet. Zij kunnen dus de homepage voor een heel ander doel te gebruiken. Voor sales. Voor branding.
We moeten dus niet afkijken bij grote bekende websites.
Laten we een tiental homepages kort bespreken
We bespreken niet de hele homepage, alleen wat er boven de fold staat.
Als hetgeen dat boven de fold staat niet nieuwsgierigmakend is, dan scrolt en klikt niet iedereen verder.

Aan het logo kan je direct zien wat de dienst is, maar voor de rest is het te generiek en nietszeggend.
Hoe kan het beter?
Met een foto van de logopedist (het is een persoonlijke dienst) en een paar zinnen over de problemen die ze oplost.

Prima.
Het zorgt dat ik verder wil lezen en dat is het hele doel.
Sure, er kunnen dingen beter:
- Het menu op dezelfde rij als het logo.
- Het lettertype van de titel kan iets kleiner.
- Ik ben zelf geen fan van achtergronden.
- De breedte van de onderstaande tekst kan kleiner.
- De hoofdtekst ‘het kan soms zoveel helpen’ etc kan iets naar boven
- Een foto van de coach.
En de rest van de homepage – wat je niet ziet – kan een stuk korter en to-the-point. Maar daar gaat het nu niet over.
Next.

Redelijk.
Het is niet precies duidelijk voor wie het product is, maar wel wat het doet. Hoewel dat ook duidelijker kan.
Verder vind ik het iets te druk.
- Je ziet twee kleuren blauw, groen, geel en een afbeelding. Ik zou het bij één kleur houden. Max twee.
- Ik ben geen fan van het lettertype van het logo en van de tekst in de video. Komt te slordig over.
- En verder ben ik geen fan van die Amerikaanse titels, waarin Elk Woord Een Hoofdletter Krijgt.
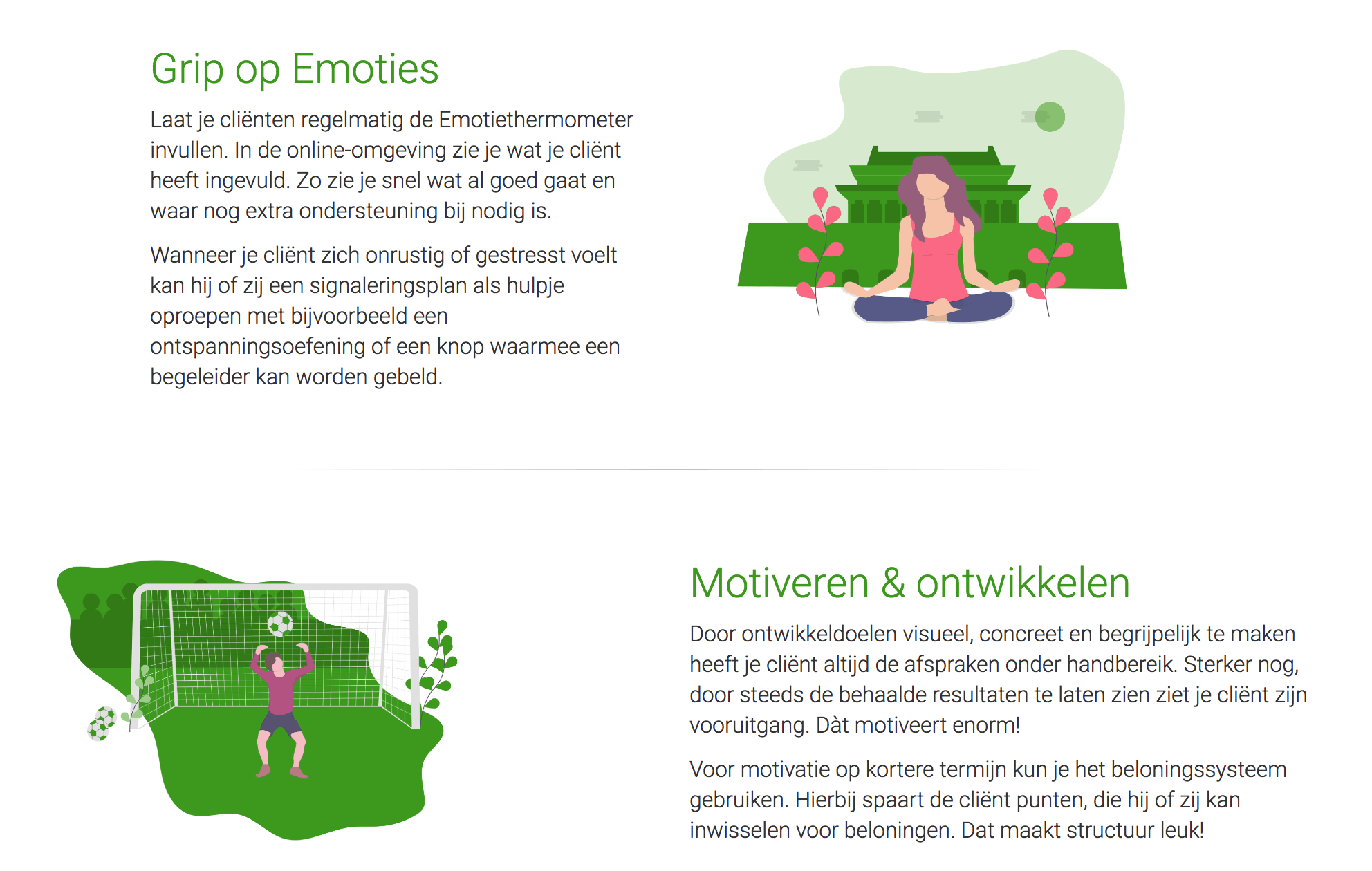
Als ik iets naar onder scroll – dat mocht ik eigenlijk niet doen, dan zie ik dit:

Ik zou eigenlijk deze stijl ook boven de fold gebruiken. Goede illustraties en een duidelijke indeling.

De one stop shop voor al mijn online behoeftes?
Dat dekt de lading niet. Te algemeen.
Ook de toelichtende tekst zegt niet zoveel, omdat het te veel zegt. Ze doen alles. Dan wil ik bewijs zien. Hoe kan je alles goed doen? Ik zou het zelf dus wat specificeren. En misschien een case op de homepage waarin ze laten zien wat ze precies voor een bedrijf hebben gedaan en wat het heeft opgeleverd. Bewijs dat je alles kan.
Verder ben ik geen fan van typische stockfoto’s en tagclouds.

Hoewel ik boven de fold niet zo veel zie, zou ik verder scrollen. Dus eigenlijk doet de homepage wat het zou moeten doen.
En als je op die homepage iets naar onder scrolt, dan zie je een foto van de fotograaf, wat ze doet, waar ze werkt en wat voor foto’s ze maakt. Top. Misschien de header iets kleiner, zodat de titel portret- en lifestyle fotografe ook boven de fold zichtbaar is. Maar dat maakt, denk ik, ook niet zoveel uit.
P.S. op een groot scherm zie je zowel de foto als de tekst die eronder staat, maar de meeste mensen gebruiken nog steeds een klein scherm.

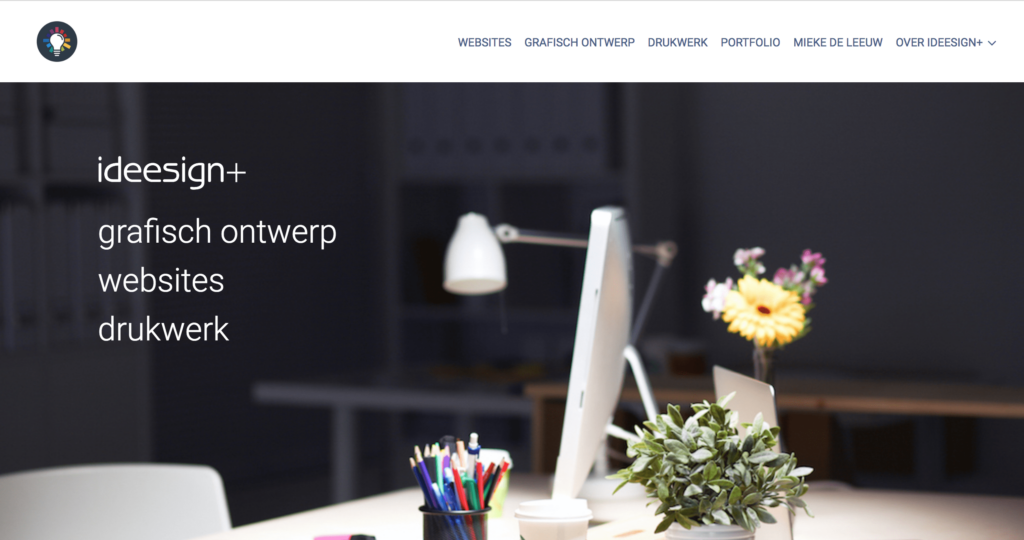
Vrij algemeen.
Wat maakt ideesign+ anders dan andere grafische bureaus?
Wat is hun specialiteit?
Wie zit er achter de website?

Het lijkt dat er drie verschillende headers op elkaar gestapeld zijn. Dat maakt het geheel een beetje druk en onoverzichtelijk.
En weer de vragen:
- Wat bieden ze aan?
- Voor wie?
- Wat maakt hun anders?

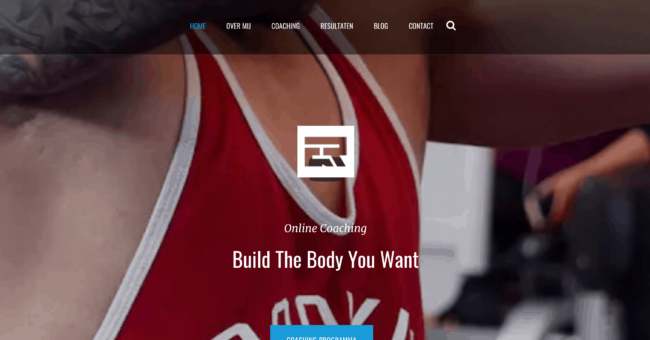
Weer hetzelfde.
- Wat bieden ze aan?
- Voor wie?
- Wat maakt hun anders?
Verder is alles vrij druk. Veel kleuren (als je naar onder scrolt zie je ook nog geel, rood etc) en afbeeldingen.

Dit lijkt op een website die je in 2001 met frontpage kon maken.
Erg druk.
Ik zou overstappen naar WordPress en het simpel houden.
- Een normaal, rustig lettertype (geen Comic Sans).
- Je hoeft geen Welkom te zeggen.
- Logo linksboven en het menu links of bovenaan.
- Verder hoef je niet te vertellen wat je allemaal gaat vertellen. Je hoeft het alleen te vertellen.

Ik zou een andere foto gebruiken.
Misschien een foto van een moment dat je iemand coacht (die staan er op de website genoeg). Dan laat je direct zien wie je bent, wat je doet en wat het oplevert.
Misschien wat voor-en nafoto’s (die ook op de website staan).
En misschien een paar regels tekst met hetgeen wat je ook op de rest van de website vertelt. Bijvoorbeeld: “Iemand die de tijd voor je neemt en naar je luistert. Iemand die je plan aanpast naar jouw omstandigheden. Persoonlijke begeleiding, dat werkt. En dan bedoel ik ook echt persoonlijk, geen standaard schema’s, algemene adviezen, en onpersoonlijke communicatie.”

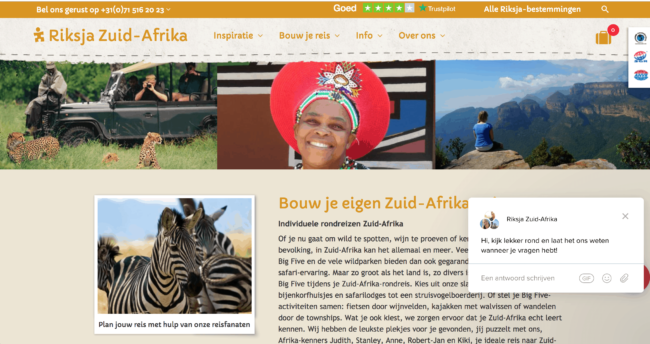
Het is duidelijk wat het product is (rondreis) en wat het anders maakt (bouw je eigen reis), maar alles komt vrij druk over.
Ik zou gewoon één goede foto gebruiken en dan misschien een illustratie waar je met puzzelstukjes een eigen reis in elkaar kan zetten.
Verder wat enters in de tekst om het wat leesbaarder/scanbaarder te maken.

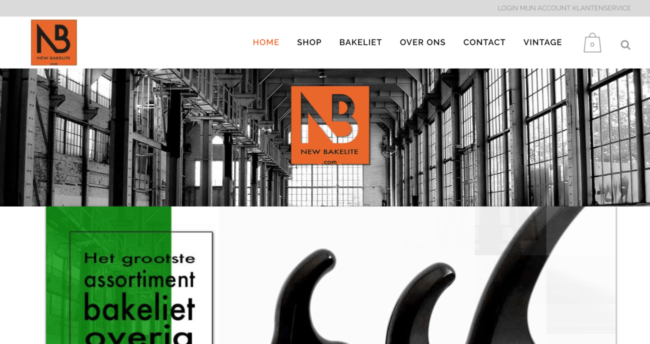
Ook weer vrij druk.
Het is slim om eerst alles weg te denken en dan af te vragen: wat is echt nodig?
- Zijn die logo’s links (van o.a. bol.com) nodig? Nee, niet op de homepage.
- Gratis verzending? Nope, dat hoeft niet op de homepage te staan.
- Het woord aanbieding? Nope.
- De …! in de titel? Ook niet.
- Twee afbeeldingen en een video? Eén is genoeg voor boven de fold.
Wat blijft er over?
Ik zou dan gaan voor:
- Eén zin die letterlijk vertelt wat het product doet.
- Twee of drie begeleidende zinnen.
- Eén kwalitatieve foto (van het product in uitvoer).
De rest kan je later laten zien.
Een betere homepage maken
Houd het simpel.
Wat kan allemaal weg?
Het enige doel is dat de lezer verder scrolt of klikt.
Dat doe je door de lezer nieuwsgierig te maken. En/of door te laten zien wat je anders maakt dan anderen.
