Leer hoe je een eigen WordPress website sneller maakt, de laadtijd kunt meten en waarom de snelheid belangrijk is.
Een snelle website heeft een kleine positieve impact op alle belangrijke metrics, zoals de tijd op de website, het conversiepercentage, het doorklikpercentage, het uitstappercentage en de ranking in Google.

En een langzame website?
Duurt het laden van een pagina te lang? Dan is er een kans dat de bezoeker die de pagina verlaat om naar de concurrent te gaan. Of met iets minder geduld de pagina leest. Of minder snel doorklikt. Allemaal dingen die leiden tot lagere rankings, minder bezoekers en minder klanten.
Het voorkomen van een langzame website is belangrijker dan het nog sneller maken van een snelle website.
Een langzame website kan ook overvloeien op het imago van het bedrijf en de producten. Want als één onderdeel niet goed is, dan is er altijd een redelijke kans dat een ander onderdeel ook niet goed is.
“I won’t eat in a restaurant with filthy bathrooms. This isn’t a hard call. They let you see the bathrooms. If the restaurant can’t be bothered to replace the puck in the urinal or keep the toilets and floors clean, then just imagine what their refrigeration and work spaces look like.“
Anthony Bourdain
Wat beïnvloedt de snelheid van een website?
Er zijn meerdere aspecten die invloed hebben op de laadtijd van jouw website. Een aantal belangrijke:
- Webhosting
- Het thema – en de onderliggende code
- Caching
- Software (en de optimalisatie daarvan)
- Veel zware plugins en functies
- Grote afbeeldingen & video’s
Hoe snel moet een website zijn?
Sneller dan 2 seconden.
Maar het zou mij ook niet verbazen als dit met de tijd verminderd. Het gaat namelijk om het verwachtingspatroon.
De laadtijd is ook niet heilig
Je hoeft niet alles op alles te zetten om de website zo snel mogelijk te maken.
De snelheid van een website heeft een afnemende meerwaarde. Anders gezegd: voor 90% van de website zit er nauwelijks verschil tussen een website in die snel is en supersnel.
Het gaat er vooral om dat je website niet langzaam is.
Tools om de snelheid van jouw website te meten
Voorbeeld snelheid meten van een nieuwe website (nulmeting)
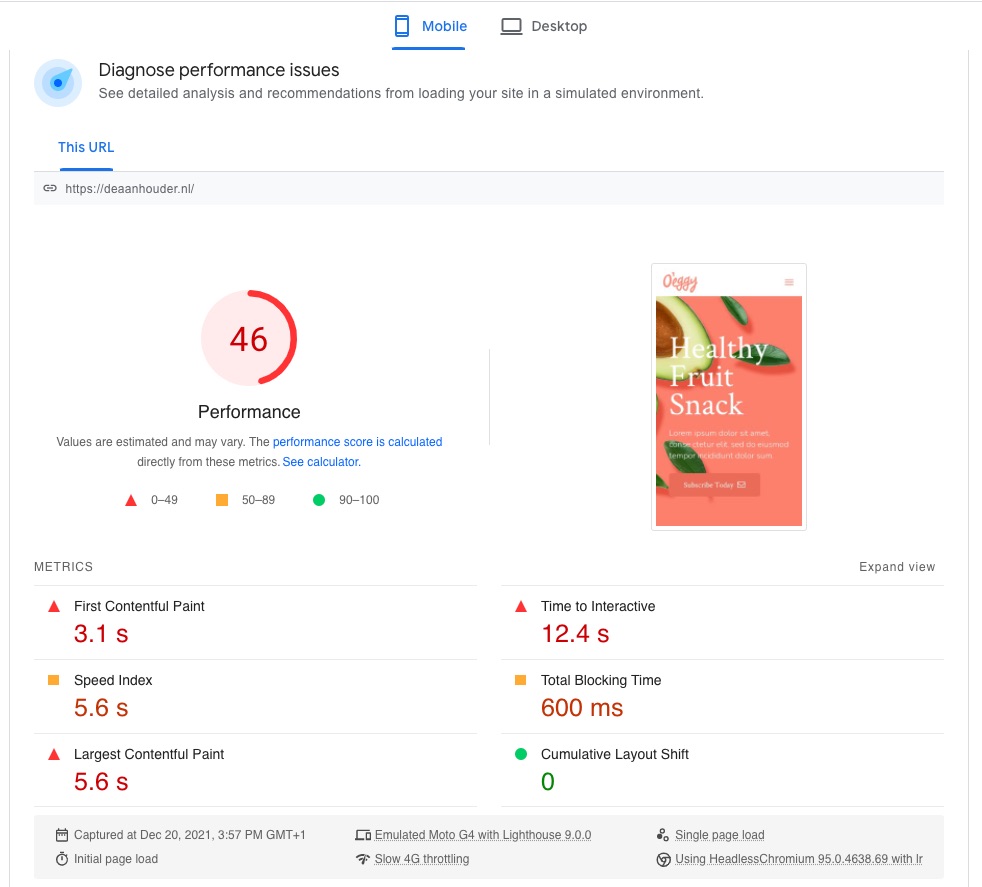
Ik heb een nieuwe website gemaakt en een demo homepage, dus een kant-en-klare homepage met veel grote en kleurrijke afbeeldingen, geïmporteerd. Zo kunnen we zien wat voor impact het heeft op een normale website en niet een lege nieuwe installatie met geen inhoud.
Dit is niet een perfect nulmeting.
Dit komt omdat we onze website al hosten bij een WordPress webhost. De snelheid is dan al op een aantal punten geoptimaliseerd. En vaak komt het met bijbehorende software met al een aantal verbeteringen (zoals coaching). Om een pure nultest te doen zouden we de snelheid eigenlijk moeten meten op normale shared hosting.
Er zit ook een groot verschil tussen de snelheid tussen Desktop en Mobile.
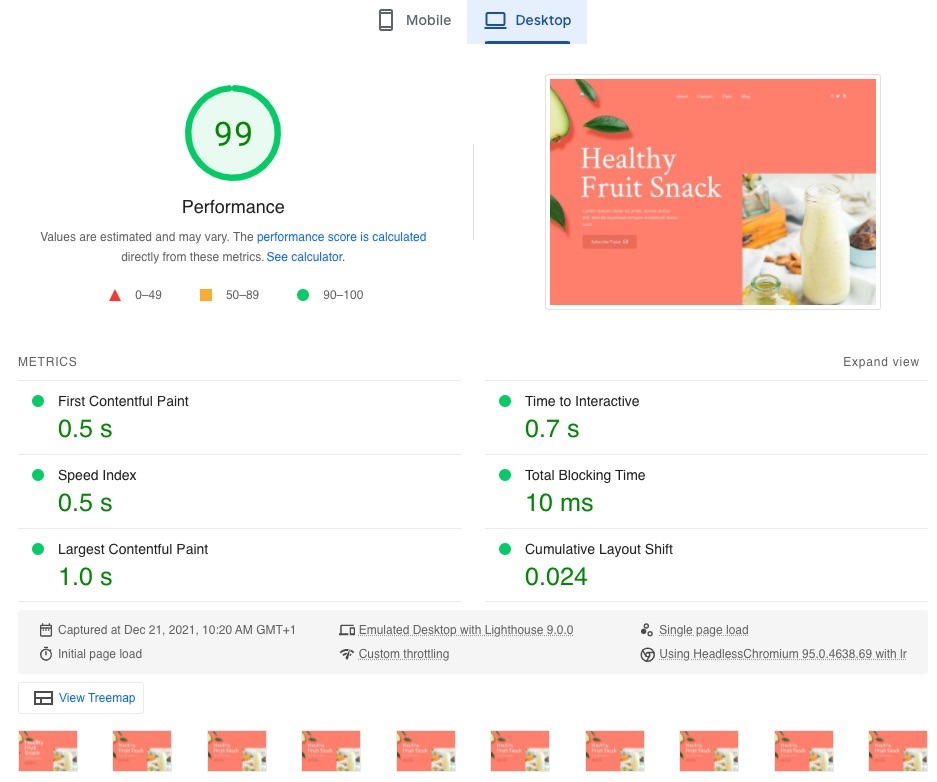
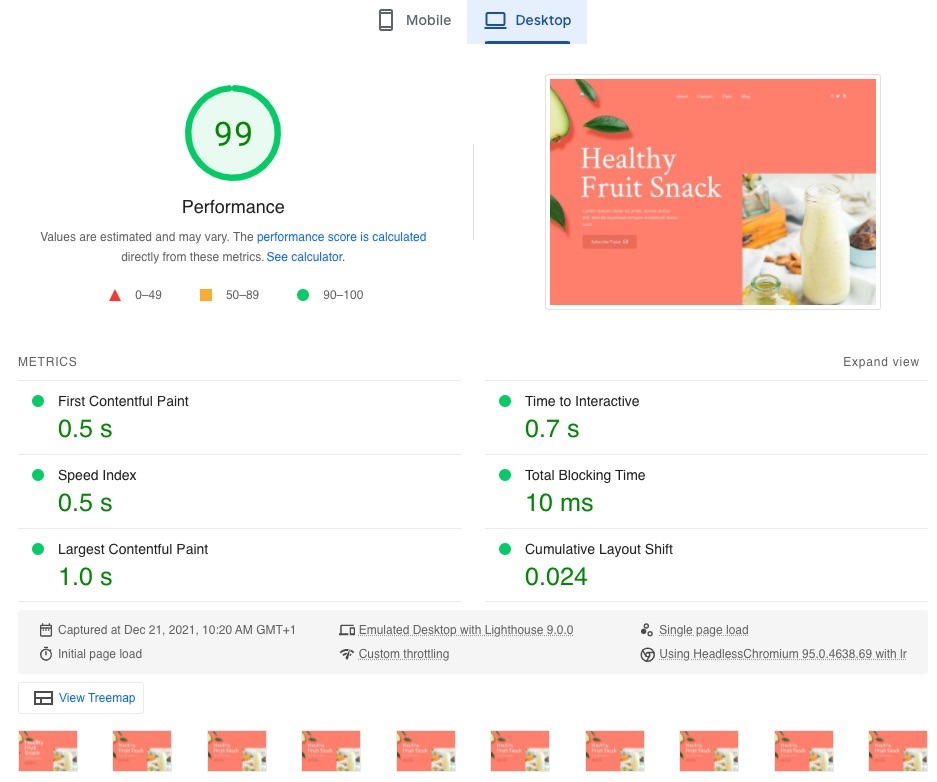
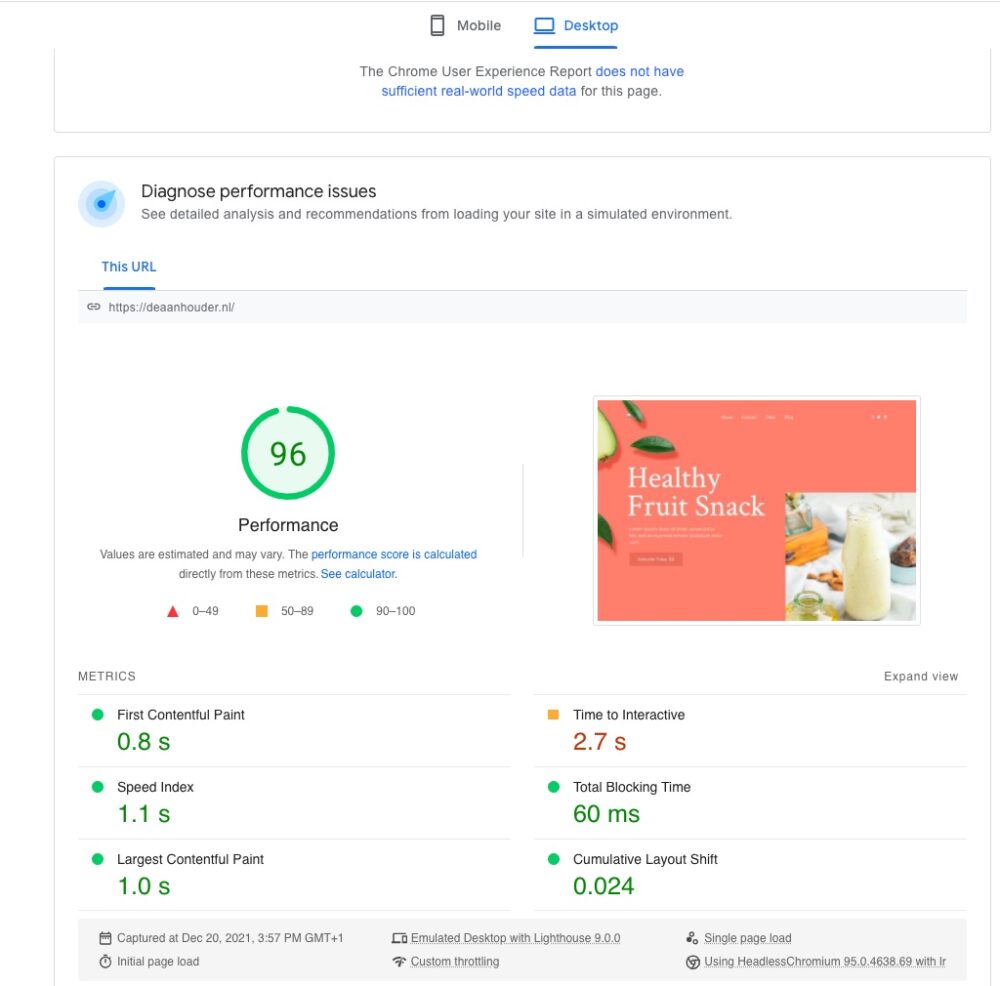
Zo geeft de Desktop scan, via PageSpeed Insights, onze website direct een zeer goede score.

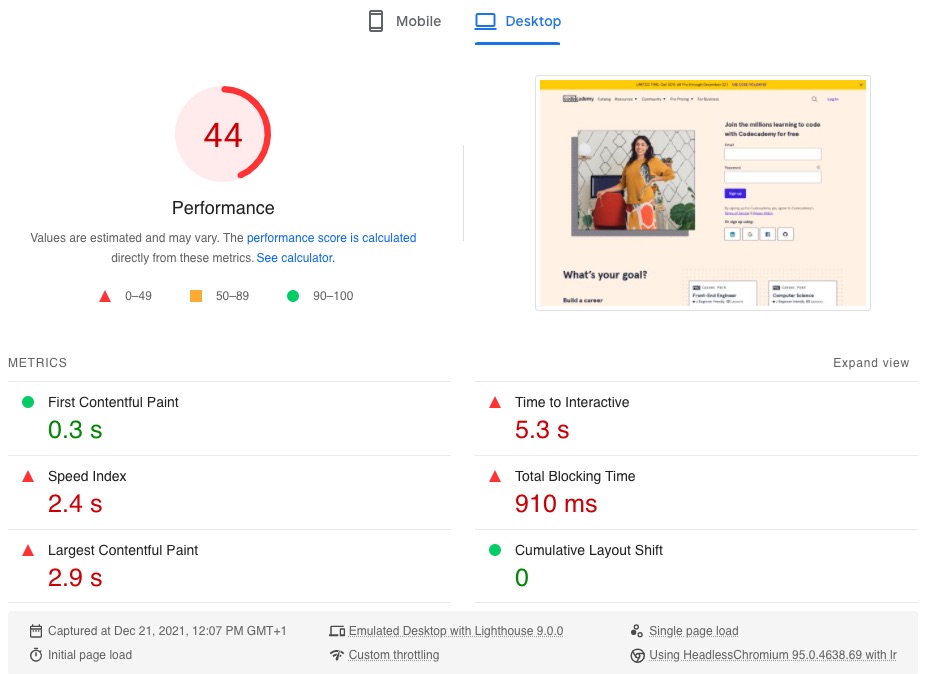
Hier de desktop score van de website van CodeAcademy.

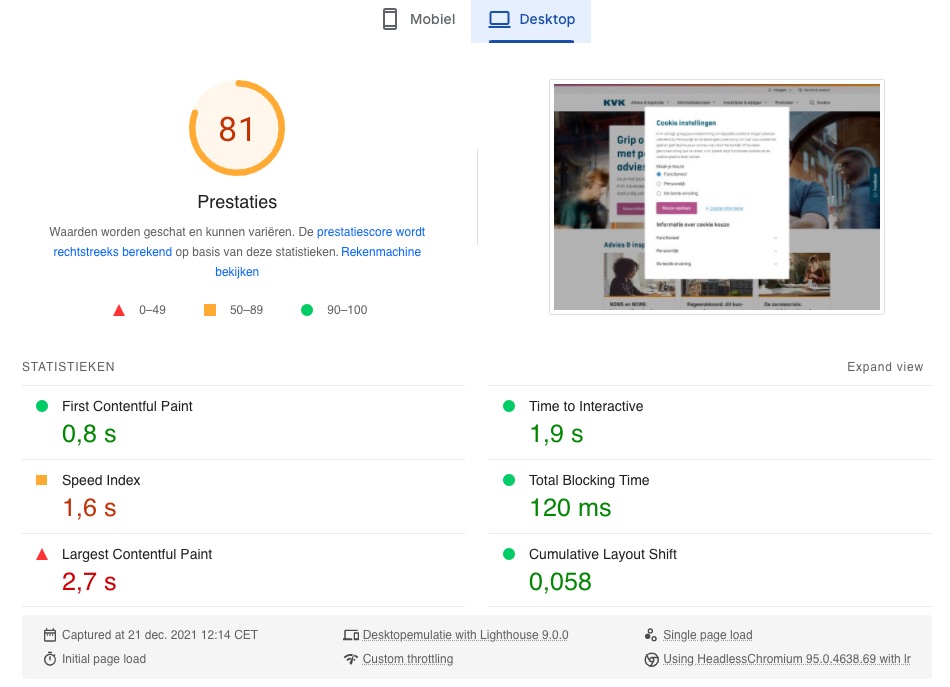
En de desktop score van de website van de KVK.

Dus onze website scoort al beter dan twee websites die al beide geoptimaliseerd moeten zijn. Vooral dankzij de hosting.
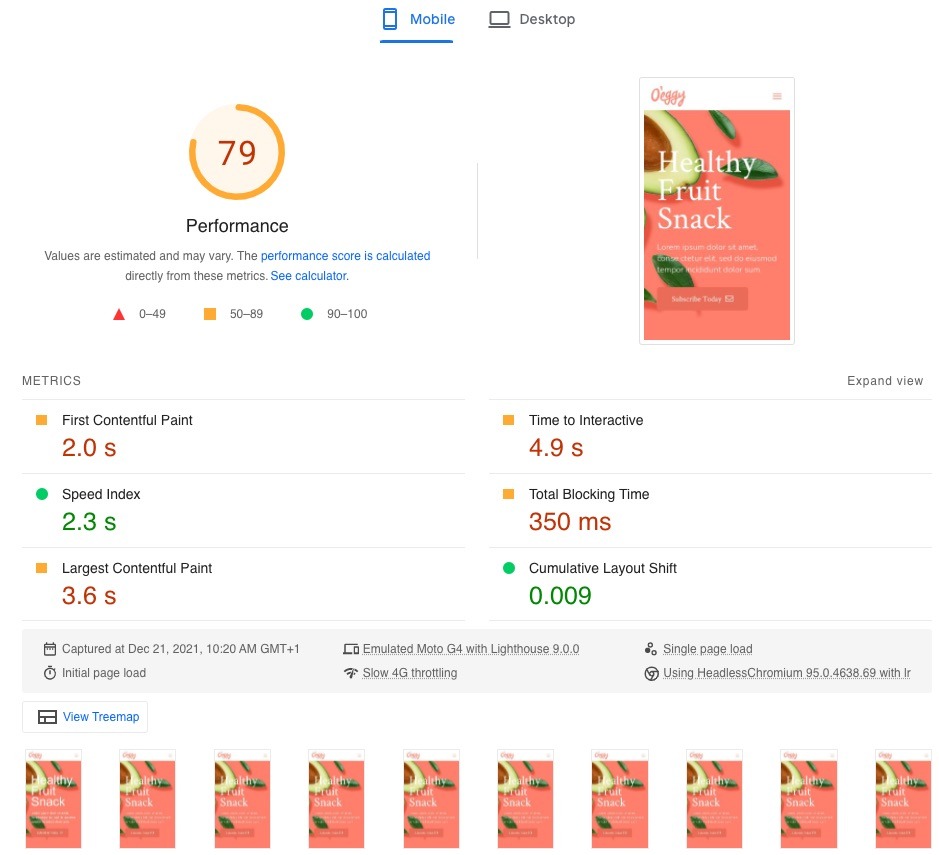
Mobiele Page Speed score
Als we naar de mobiele score kijken dan zal je overal lage scores zien. Die van ons 46. Dit komt omdat Google deze check expres uitvoert op een ’tragere’ manier (Slow 4G Trotting), om zo de mobiele website te checken op telefoons met een tragere verbinding.
Ik heb weinig websites gezien die hier 80 of 90 score. Geen eigenlijk. Misschien als je een lege website checkt.

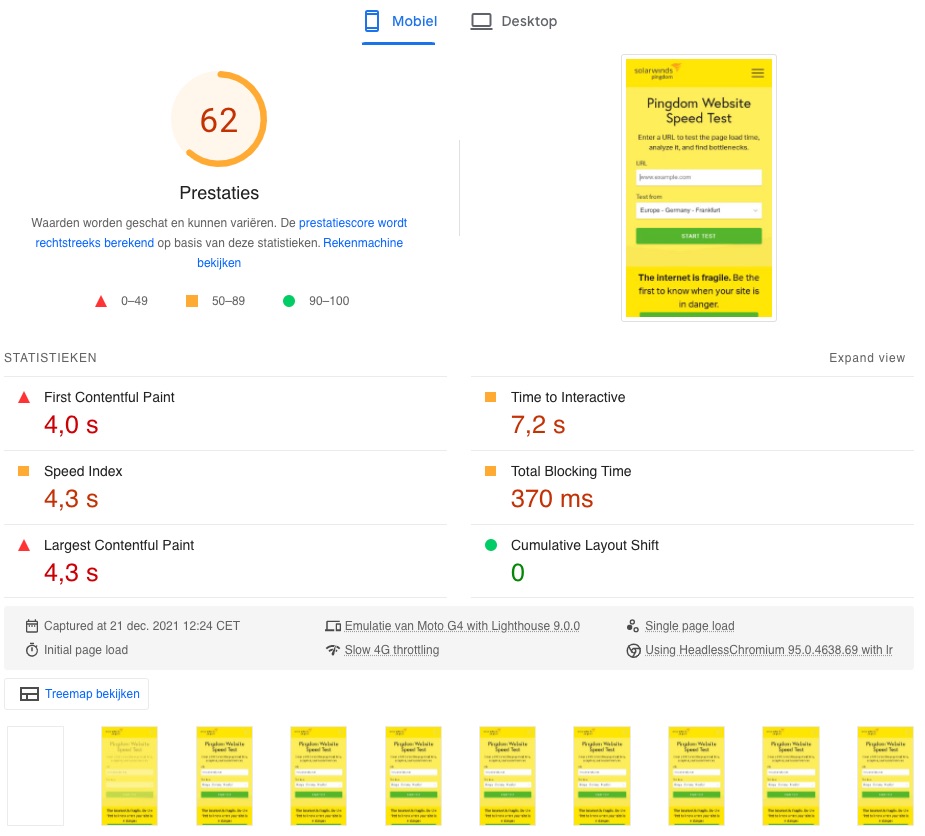
De Mobiele score van een van de websites die de snelheid meet is 62. Dat is een redelijk goede score. Maar dat mag ook wel voor een website die snelheidverbeteringen geeft.

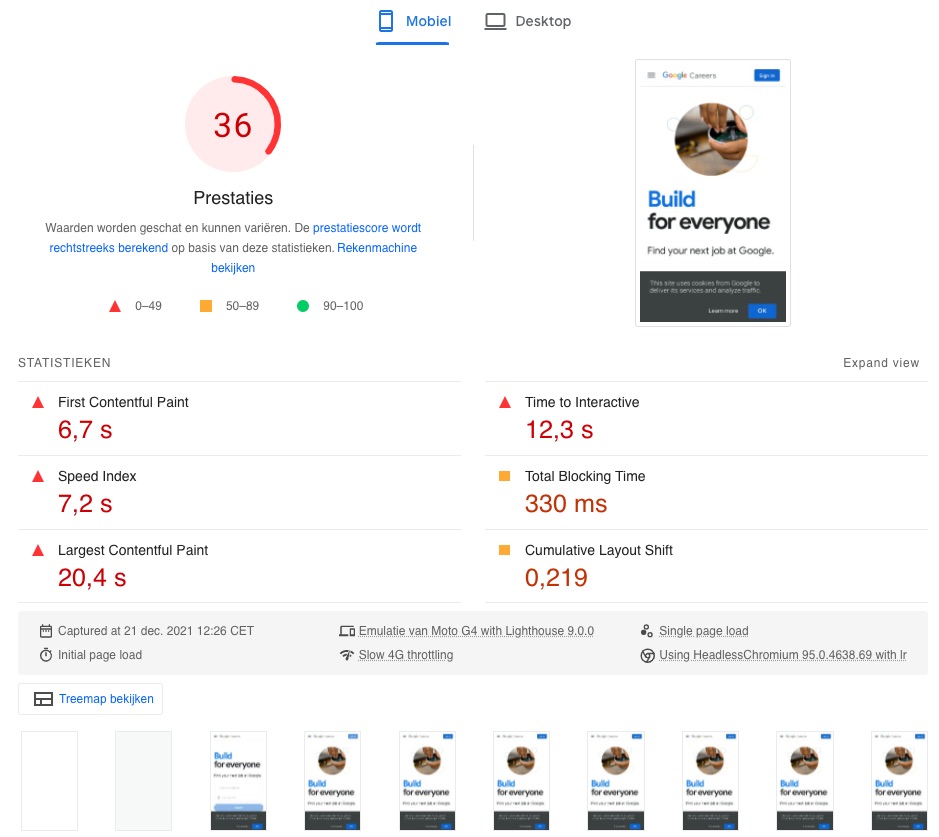
En dit is de Mobiele score van de Carrière website van Google zelf. Practice what you preach? Niet voor Google blijkbaar. Ze score met een 36 (en 82 op desktop)..

Tijd om de WordPress website sneller te maken
Laten we de stappen doorlopen.
Hosting
Als je normale hosting hebt, of misschien zelfs budgethosting, en een trage website hebt (een lage score) dan kan het slim zijn om te verhuizen naar een professionele WordPress hosting.
Maak een back-up
We gaan zo een lading plugins installeren en instellen. We moeten altijd rekening houden dat iets mis kan gaan. Het is daarom slim om eerst een back-up te maken – of een testomgeving (een kopie van je website te maken). Bij veel WordPress webhost kun je wel een van de twee opties doen.
Er zijn ook gratis back-up plugins, zoals UpdraftPlus.
Bijna elke webhost maakt zelf ook automatisch back-ups. Maar die worden vaak midden in de nacht gemaakt. Als je die terugzet, dan verlies je het werk wat je vandaag hebt gedaan.
Autoptimize
Je kunt hier direct twee plugins installeren: Autoptimize en Autoclear Autoptimize Cache. Die tweede kun je zien als een mini-uitbreiding op de hoofdplugin Autoptimize.

De instellingen kun je in het menu vinden via Instellingen en daarna Autoptimize.
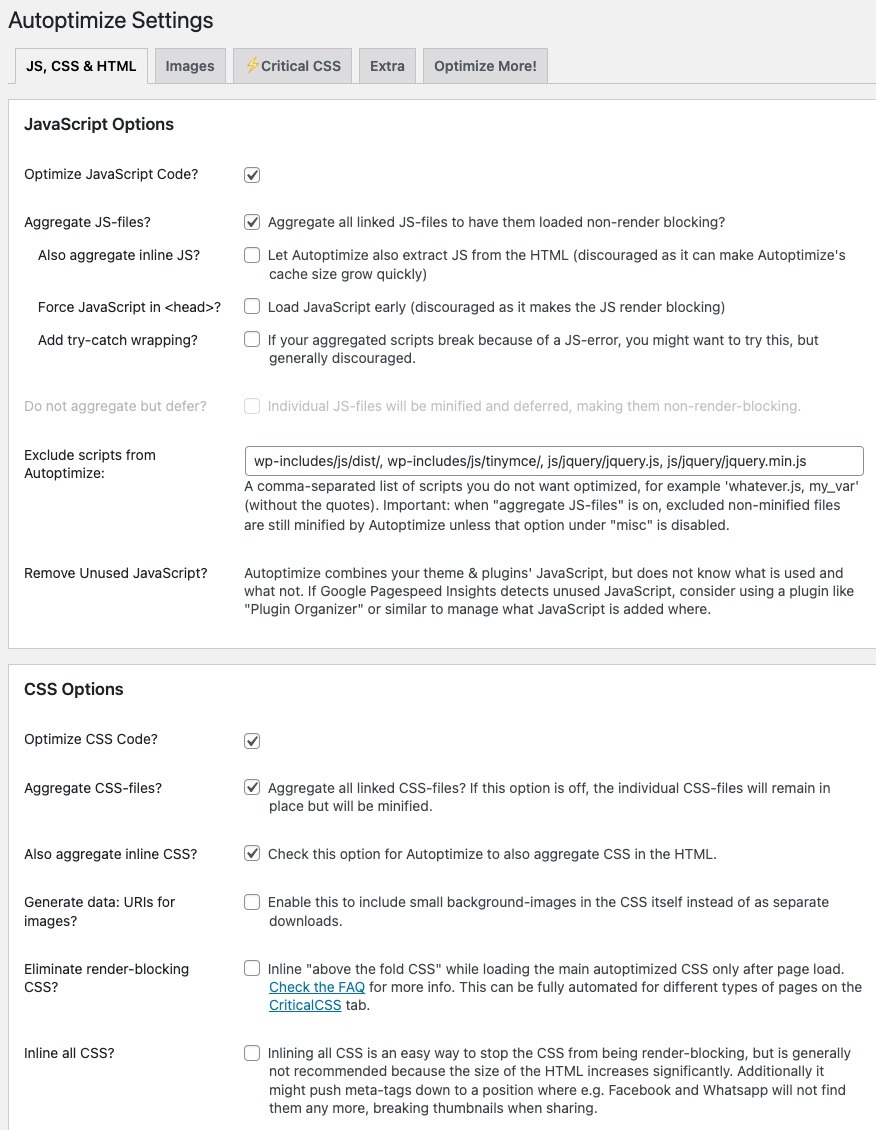
Vink bij de JavaScript Options de eerste twee aan.
- Optimize Javascript Code
- Aggregate JS-files
Vink bij CSS Options de eerste drie opties aan.
- Optimize CSS code
- Aggregate CSS-files
- Also Aggregate inline CSS

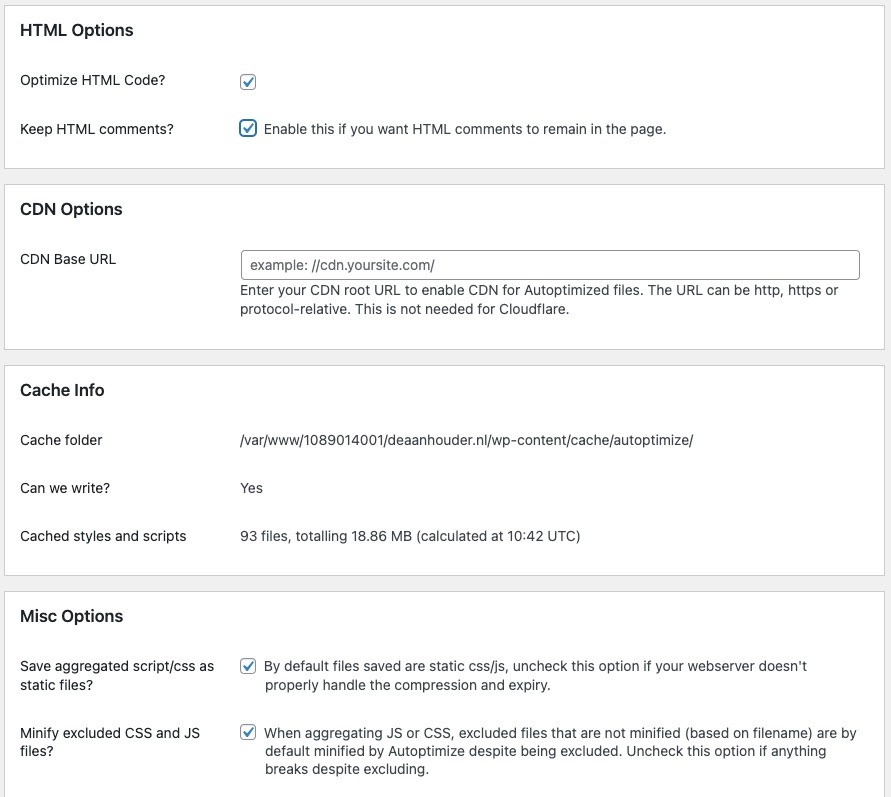
Vink bij HTML opties de bovenste aan – andere mag je zelf weten.
- Optimize HTML code
Vink bij Misc Options de bovenste twee opties aan
- Save aggregated script/css as static files
- Minify excluded CSS and JS files
Klik daarna op Save Changes.

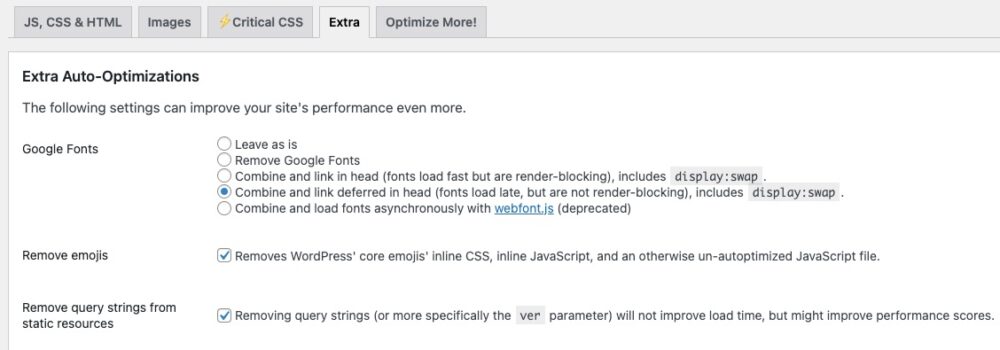
Ga daarna na het tabblad Extra.
- Gebruik je Google Fonts, kies dan voor de derde of vierde optie (test welke meer invloed heeft)
- Remove emojis
- Remove Query strings form static resources

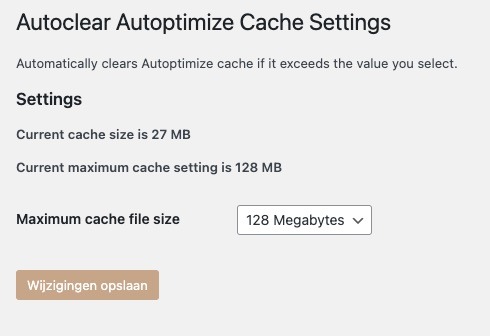
Autoclear Autoptimize Cache Settings
Met de extra plugin AutoClear Autoptize Cache kun je aangeven wanneer de cache automatisch wordt geleegd als het een bepaalde grootte heeft gekregen.

Caching met WP Super Cache
Een alternatief van WP Super Cache is W3 Total Cache.

WP Super Cache kun je vinden in het dashboard menu onder Instellingen.
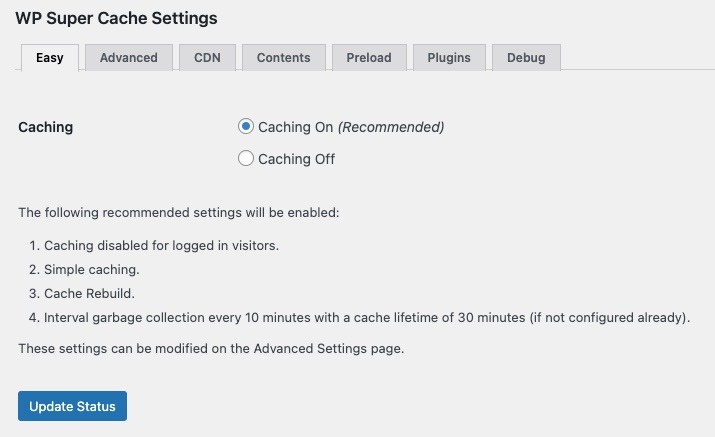
Klik bij het tabblad Easy op Caching On en klik op Update Status.

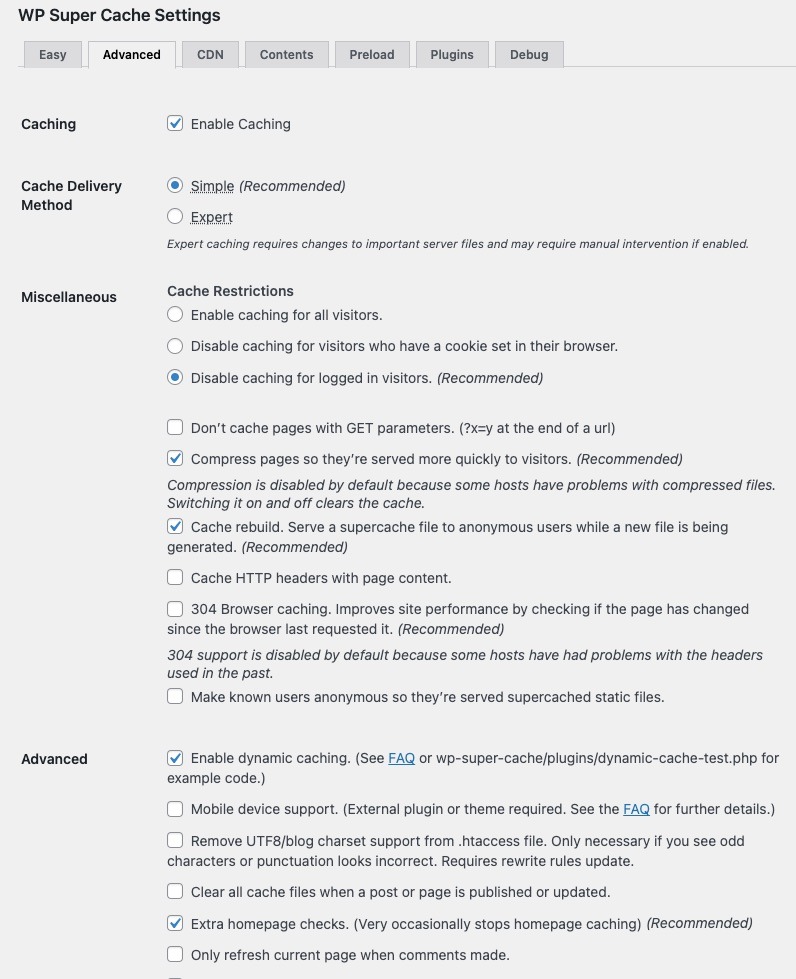
Klik daarna op het tabblad Advanced.
- Klik op Enable Caching
- Simple
- Disable Caching for loggin in visitors
- Compress pages so they’re served more quickly to vistors
- Cache Rebuild. Sever a supercache file to anonymus users
- Enable dynamic caching
- Extra homepage checks
Klik daarna op opslaan.

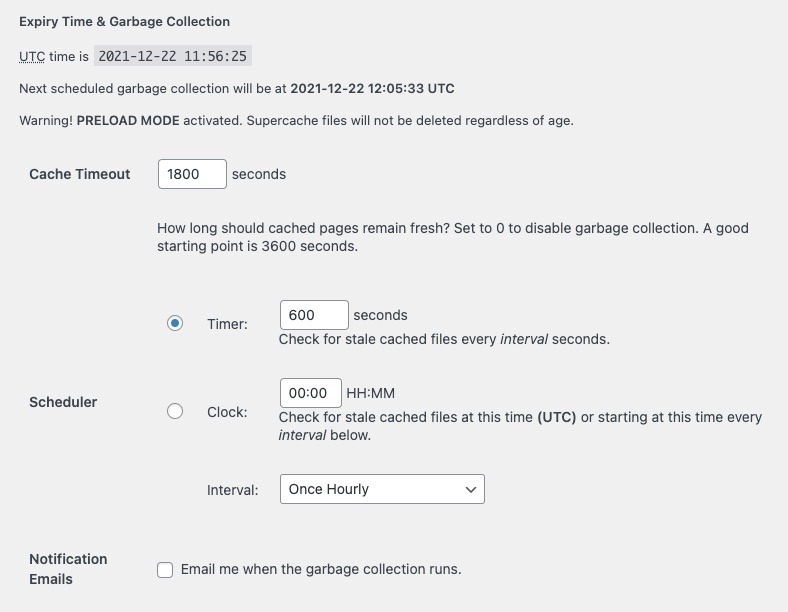
Scroll naar beneden. Als het goed is staan de instellingen al goed.
Cache Timeout op 1800 seconden en Timer op 600 seconden.

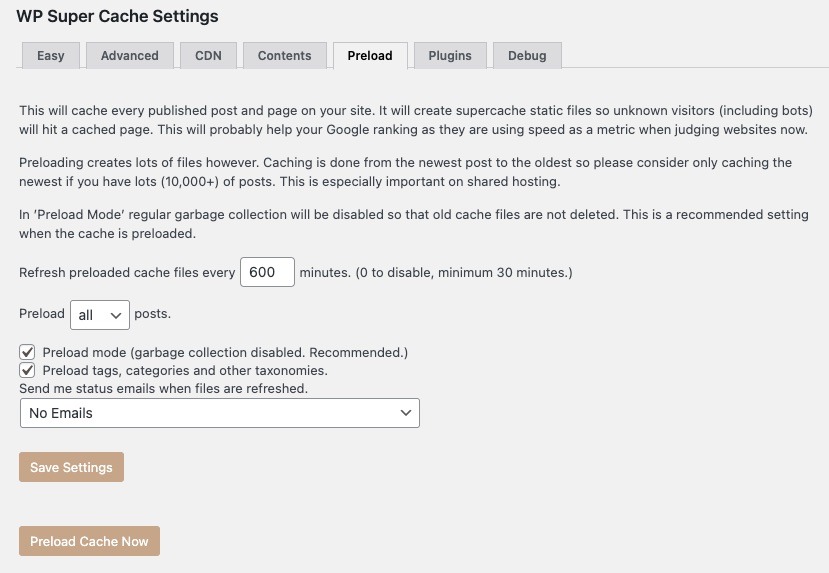
Ga naar het tabblad Preload.
Hier kun je de refresh preloaded cache instellen. Je kunt die op 7200 minuten zetten.

Afbeeldingen optimaliseren
Waarschijnlijk zijn de meeste afbeeldingen op het web zijn te groot. En soms veel scherper dan nodig is.
Ik heb net als voorbeeld twee foto’s gedownload van de website Unsplash (je kunt daar gratis foto’s downloaden).
- Die eerste foto was 10.000 pixels breed en 7.000 hoog en was 14.3BM.
- De tweede foto van 1.800 breed en 1.100 hoog en 450kb (0.45MB).
Om een beeld te geven: de breedte van de tekst op deze pagina is 650px. En de onderstaande foto is 1.000px breed. Als je niet let op de afmetingen (en MB) van de afbeeldingen die je upload, dan is het heel goed mogelijk dat je veel te grote afbeeldingen gebruikt, die schijfruimte in beslag nemen en jouw website langzamer maken.
Een verkleinde en geoptimaliseerde versie van de tweede foto weegt nu 120kb, zonder verlies van kwaliteit. Bijna 1/4 van het origineel. Dit zorgt voor tijdwinst en minder dataverbruik voor jou en de gebruiker.
Als ik die eerste foto had verkleind en geoptimaliseerd, dan zou die ook uitkomen op iets van 100-200kb. 1/100 van het origineel. Zoiets is wel een uitzondering hoor, ik was ook verbaasd hoe groot die eerste foto was.

Hoe optimaliseer je afbeeldingen?
Oké. Je kunt eerst handmatig afbeeldingen verkleinen, zodat je minder ruimte in beslag opneemt op jouw hostingpakket. Als je dat niet wil/kan doen, dan kun je ook nog de opgeslagen afbeeldingen verkleind opdienen, zodat de bezoeker niet zulke zware afbeeldingen hoeft te laden.
Met de functie Lazy Loading worden afbeeldingen pas geladen wanneer ze (bijna) zichtbaar zijn.
Daarnaast kun je de afbeeldingen in een nieuw format aanbieden, WebP, dat sneller is voor de meeste moderne browsers.
Handmatig de afbeelding verkleinen
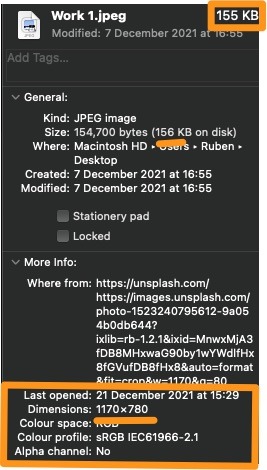
Je kunt de grootte en zwaarte van een afbeelding op jouw computer zien door op de rechtermuisknop te drukken en te klikken op Get Info.

Zo is het bij dit voorbeeld niet nodig om de afbeelding te verkleinen. Het is 156kb met de afmetingen 1170 x 780. En met de optimalisatieplugins gaat er waarschijnlijk nog 10-30kb af.
Maar grote afbeeldingen kun je handmatig op jouw computer verkleinen met een programma zoals Skitch (of Photoshop, Sketchbook, Paint of welk programma je ook hebt). Ik doe dat vaak alleen bij grote afbeeldingen die bijvoorbeeld meer dan 1MB wegen. Niet optimaal, maar het bespaart wel veel werk.
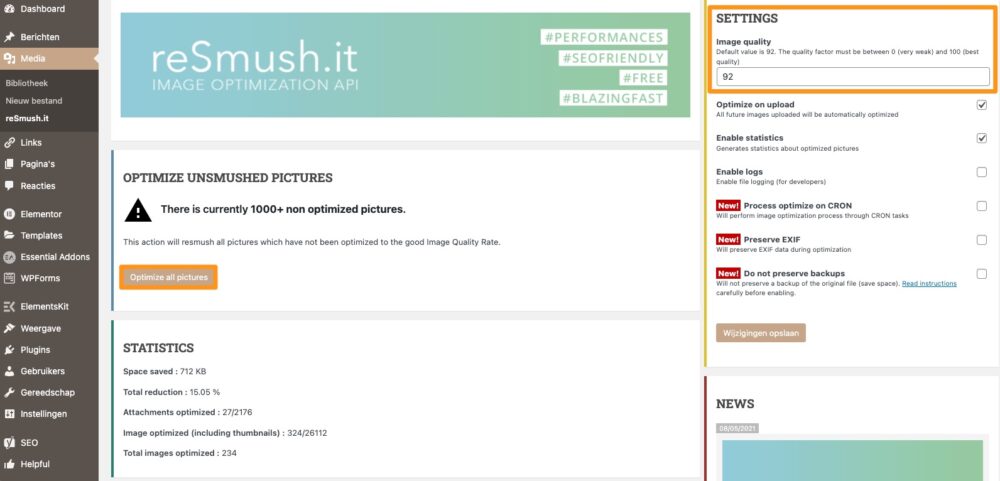
WordPress afbeeldingen optimaliseren met de plugin: ReSmush.it
Ik gebruik de WordPress plugin ReSmush.It, omdat die makkelijker te gebruiken is dan het iets bekendere alternatief Smush.

Na het activeren van de plugin kun je onder Media ReSmush.it vinden. De standaard image quality staat rechtsboven op 92. Dit kun je in eerste instantie laten staan.
Daarna kun je op Optimize all pictures drukken. Het optimaliseren van alle afbeeldingen kan een tijd duren. Daarna zie je ook statistieken over hoeveel ruimte er bespaard is.

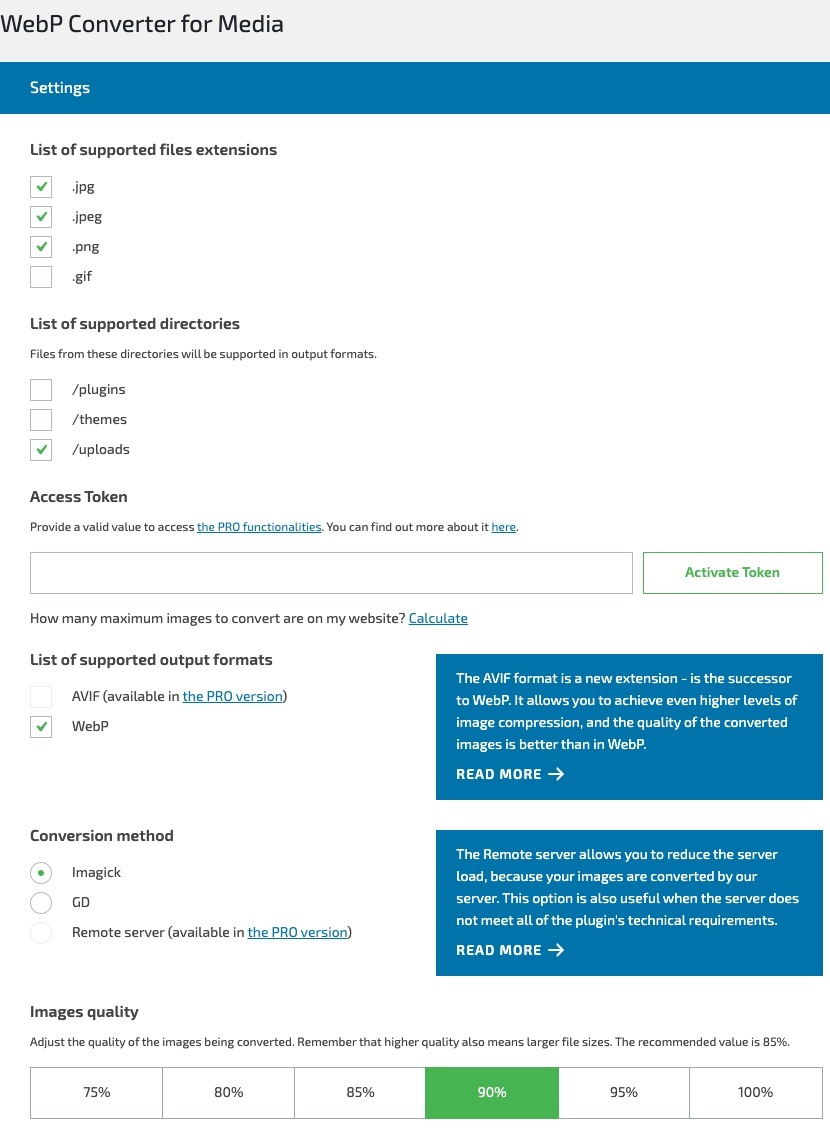
WebP Converter for Media

Je kunt de plugin gewoon via het dashboard van WordPress installeren en activeren.
Daarna kun je naar de instellingen gaan door in het menu op Instellingen te klikken en daarna op WebP Converter.

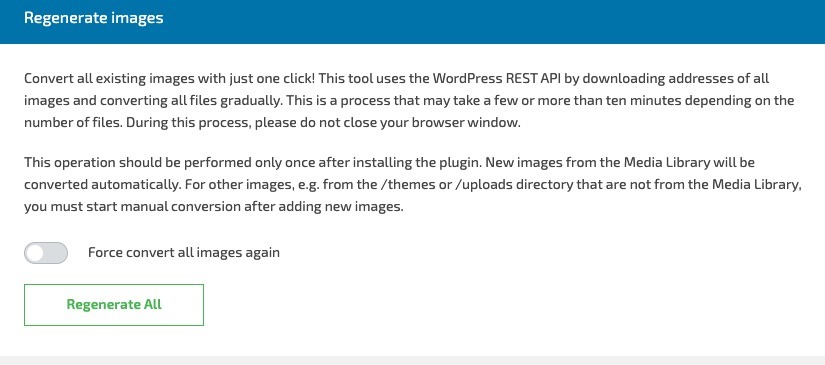
Het enige wat je bij de WebP converter plugin moet doen is scroll naar beneden naar Regenerate images en daar op Regenerate All klikken – en wachten.

Plugins, video’s en andere zware bestanden
Is je website nog steeds trager dan je zou willen hebben? Dan is het slim om te kijken naar o.a. de Treemap om te zien of er specifieke onderdelen zijn die heel veel ruimte in beslag nemen.
Bij de website in het voorbeeld kon een hele grote video die automatisch afspeelde aan gepast worden. Misschien is er een plugin die veel ruimte in beslag neemt. Kijk per element hoe essentieel het is om op de pagina te hebben en of er mogelijk snellere alternatieven zijn.

Snelheid na optimalisaties
De mobiele website scoort nu tussen de 60 en 80.

En de desktopscore is 99. Perfect.