Beste webdesigner,
Bedankt.
Bedankt voor het maken van het web zoals het nu is.
Toffe, creatieve, professionele en strakke designs die gehele bedrijfsculturen overbrengen in één consistent visueel beeld. Ik vind het tof.
Ik wil het even met je hebben over SEO.
Ik hoef niet uit te leggen wat het is en ook niet waarom het belangrijk is. Dat weet je al.
Ik wil het meer over de raakvlakken van SEO en webdesign hebben.
De raakvlakken en de vlakken die nog niet naadloos op elkaar in vloeien
We, SEO’ers en een webdesigners, hebben wel honderden raakvlakken.
Het grootste raakvlak; de gebruiker
Jij vertaalt en visualiseert de bedrijfscultuur van het bedrijf van de klant in een weldoordacht visueel design die de doelgroep aanspreekt.
En ik probeer een synergie te creëren tussen de vraag (van de doelgroep) en het aanbod (van de klant).
Met als doel; het creëren van een consistente organische stroom aan relevante bezoekers.
Extra bezoekers die jouw mooi voorgegeven website onder ogen krijgen.
Maar boven dat; meer bezoekers voor de klant.
Meer bezoekers die op de website komen x het aantal mensen dat mede door het design kiezen voor het bedrijf = een hogere ROI (return on investment) voor de klant
Ik tevreden, jij tevreden en nog belangrijker; een tevreden klant.
En een tevreden klant is een vaste klant.
Groeiende behoefte aan SEO
SEO wordt steeds bekender en een zoekmachine vriendelijke website is steeds vaker een wens van de klant.
Hoewel het vervullen van die wens een (kleine) investering is in het het leren van SEO m.b.t. webdesign, creëer je wel een extra service die een potentiële klant kan overtuigen om voor jou te kiezen.
We hebben het dan over de kennis die nodig is om een website zoekmachine vriendelijk te maken, niet SEO in het geheel.
Op dit gebied kunnen we elkaar helpen. Elkaar versterken.
Jij maakt een website die niet alleen een mooi design heeft, maar ook optimaal geïndexeerd wordt door de zoekmachine.
Wilt de klant verder groeien? Dan kan ik het voor je overnemen en verder bouwen op de basis die jullie gelegd hebben.
SEO voor webdesigner | Handleiding
Is er iets onduidelijk? Heb je na het lezen van het stuk vragen over SEO? Stuur me dan een mailtje of laat een reactie achter.
Let’s start.
Zoekmachine vriendelijke URL’s
De opbouw van de URL is om drie redenen belangrijk.
Ten eerste is de URL zichtbaar in de resultatenpagina van Google.
En alles wat zichtbaar is in de resultatenpagina heeft invloed op de click through rate (CTR) en dus op de beoordeling van de pagina qua relevante m.b.t. zoekwoorden.
Verder zijn er nog mensen die de gehele URL (dus ook wat na de domeinnaam komt) in de browser tikken.
Tot slot zijn er nog webmasters die linken naar een pagina met de gehele url (en niet met een specifieke ankertekst, waar we later nog op in gaan).
Om die redenen zou een URL makkelijk te noteren moeten zijn en in een paar steekwoorden moeten vertellen waar de pagina over gaat.
- Dus geen: 000.nl/page2321#dsad%dokteranders23
- Maar: 000.nl/handleiding-seo-webdesigner
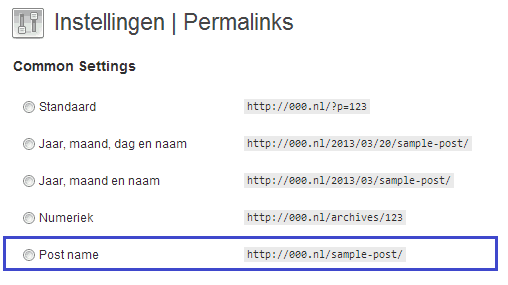
Wanneer je gebruik maakt van WordPress kan je in het dashboard, onder Instellingen, het kopje Permalinks vinden. Hier kan je de URL structuur bepalen.
Kies dan voor ‘Post Name’

Wanneer je dit ingesteld hebt, creëert WordPress automatisch een leesbare URL aan de hand van de titel.
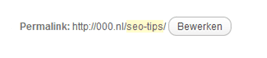
Wanneer je een andere URL dan de titel wilt, dan kan je de permalink op de pagina zelf aanpassen.

Duplicate content
Elke URL is in de ogen van de zoekmachine een unieke pagina.
En elke pagina zou iets moeten toevoegen.
Dus meerdere url’s met precies dezelfde inhoud (content) voegt niets toe.

Bij elke pagina zou het in één oogopslag voor de gebruiker en de zoekmachine duidelijk moeten zijn dat het gaat om een unieke pagina.
Dus niet alleen unieke teksten, maar ook een unieke titel en een unieke meta-description.
Meerdere dezelfde pagina’s
Duplicate content op een website komt vaak voor als de structurering van de URL verkeerd is ingesteld.
Laten we een voorbeeld erbij nemen.
Duplicate content komt bijvoorbeeld bij webshops vaak voor wanneer de locatie van een pagina de URL bepaalt.
Dus als een pagina via de categorie broeken en dan via de subcategorie mannenboeken bereikbaar is, krijgt men de url;
- domeinnaam.nl/broeken/mannenbroeken/broek1
En als deze pagina ook bereikbaar is via een de categorie mannen en dan de subcategorie broeken, krijgt men;
- domeinnaam.nl/mannen/broeken/broek1
De pagina’s zijn dan precies hetzelfde, alleen de URL is ‘uniek’.
Maar deze pagina’s worden wel door de zoekmachine gezien als aparte webpagina’s.
Bij zo’n structureringprobleem kunnen er tientallen URL variaties voor één productpagina voorkomen.
In theorie zal dan de linkwaarde (Pagerank) van de website ook over de (honderden) duplicate content versies verspreiden, waardoor de Pagerank per pagina erg laag zal zijn.
Google kan tegenwoordig steeds beter de duplicate URL’s met elkaar koppelen en de Pagerank doorverwijzen naar de URL die volgens hun het meest relevant is.
Maar dit betekent echter niet dat ze dit proces geperfectioneerd hebben. Het kan dus zijn dat er Pagerank verloren gaat bij duplicate content.
Buiten die reden om is het hebben van tientallen url’s met dezelfde content ook niet erg gebruiksvriendelijk.
Je zou er dus voor moeten zorgen dat elke pagina (en dus elke product) een unieke URL krijgt en dat de URL, hoe men ook op die pagina, komt hetzelfde blijft.
Gebruik een CMS
Het gebruiken van een CMS heeft zelf geen invloed op de ranking van een website.
Toch is een CMS (lees WordPress) essentieel om een website, na de lancering, gemakkelijk te onderhouden. Verder beschikt WordPress over tientallen features en (gratis) plugins om een website binnen een handomdraai zoekmachine- en gebruiksvriendelijk te maken.
Dus minder onderhoudskosten, gebruiksvriendelijk voor de klant, open source instellingen om een website snel zoekmachine vriendelijk te maken, flexibel en duizenden (gratis) plugins.
Unieke titel en meta-description en laat de keyword tag zitten
Sommige webdesigners krijgen de content van de klant aangeleverd en moeten het zelf in de website zetten.
Je krijgt dan ook te maken met de paginatitel (en de meta-description).
Voor een groot deel bepaalt een zoeker aan de hand van een titel of ze desbetreffende pagina gaan bezoeken.
Dit maakt de titel een zeer belangrijk aspect in de beoordeling van de relevantie van een pagina aan bepaalde zoektermen (voor de gebruiker en dus ook voor de zoekmachine.)
Hoewel het niet jullie ‘taak’ is om de perfecte titel te maken voor de zoekmachine en de gebruiker, wil ik jullie wat handvaten mee nemen voor het schrijven van sterke pagina titels.
Ok..
De zoekmachine en de gebruiker zou dus in een oogopslag moeten zien waar de pagina over gaat.
Hoe duidelijker en specifieker de titel is, hoe sterker de titel is.
| Titel | Waarom? | |
| Slecht | Blijvende herinnering | Erg vaag |
| Niet zo goed | Prachtig ontworpen kaartjes | Onduidelijk wat ze doen |
| Prima | Visitekaartjes ontwerpen | To the point |
| Goed | Professionele visitekaartjes ontwerpen | Bedrijfsnaam | Duidelijk + specifiek |
| Beter | Professionele visitekaartjes laten ontwerpen door bedrijfsnaam in plaatsnaam | Duidelijker en specifieker |
Als de pagina al een hoge positie heeft, kan je experimenteren met het actiever maken van de titel. Een actieve titel kan de zoeker verleiden om te klikken.
En.. laat de keyword tag gewoon zitten.
De SEO plugin van Yoast
Met de SEO plugin van Yoast heb je de mogelijkheid om twee titels te maken. Eén die zichtbaar is op de pagina en wanneer men de pagina deelt (via Social Media) en één die getoond wordt in de zoekresultaten.
Redesign, redirects en SEO
Elke webdesigner krijgt hier vroeg of laat mee te maken. Oude websites die in een compleet nieuw jasje moeten worden gestoken. Websites die 10 jaar oud zijn en met verouderde tactieken zijn opgebouwd.
Niet alleen het design ziet eruit alsof je in een tijdmachine bent gestapt, maar ook de URL’s zijn vreemd opgebouwd.
De zoekmachine beoordeelt elke URL en baseert aan de hand van honderden variabelen de positie van de webpagina in de ranking op de zoekwoorden waar de pagina relevant aan is.
Het kan een tijdje duren voordat de zoekmachine betrouwbare resultaten heeft uit al die honderden factoren en dat een pagina door de zoekmachine gezien wordt zoals die is.
Wanneer een bestaande webpagina een nieuwe url krijgt, is de nieuwe url in de ogen van de zoekmachine duplicate content.
Als de oude URL verwijdert wordt, zal alle linkwaarde die de pagina had ook verdwijnen. Na een tijdje zal de nieuwe pagina pas als unieke pagina gezien worden door de zoekmachine.
Maar het zal daarna weer een tijdje duren, voordat Google de pagina op de juiste plek in de zoekresultaten heeft gezet, maar de pagina is nog steeds de linkwaarde van de oude url kwijt en zal dus niet op dezelfde positie komen als de oude URL.
Dat willen we natuurlijk niet. We willen minstens even hoog staan en het liefst hoger.
We zouden dus aan Google moeten vertellen dat de pagina verhuist is naar een nieuwe URL.
Dit doe je met een redirect.
- Wanneer een pagina permanent verhuist is, plaats dan een 301 redirect.
- Is een pagina offline en tijdelijk onder de schop? Gebruik dan een 302 redirect.
Dus 301 wanneer iets permanent verhuist is en 302 als je de pagina tijdelijk verhuist.
Bij duplicate content zou je alle duplicate versies moeten doorverwijzen naar de nieuwe URL.
Navigatiestructuur
Bij webdesign krijg je ook te maken met de navigatiestructuur van de website. De structuur van de navigatie heeft ook invloed op de gebruiksvriendelijkheid van je website en op de PageRank verdeling van de website.
Richtlijnen bij de navigatie
- Categoriseer eerst alle URL’s
- Denk vanuit de gebruiker en deel de pagina’s op belang voor de gebruiker in
- Hoe belangrijker de pagina is, hoe sneller die te vinden moet zijn.
- Plaats de belangrijkste dienstpagina’s en de pagina’s over de meest voorkomende vragen van een bezoeker in de hoofd- of subnavigatie
- Alle belangrijke pagina’s zouden binnen 1 a 2 klikken zichtbaar zijn, vanuit de homepage.
- Alle minder belangrijke pagina’s zouden logisch vindbaar moeten zijn (creëer een duidelijk en logisch linkpad).
- Ga voor maximaal 7 links in je hoofdnavigatie (inclusief home en contact etc).
- Elke pagina op de website moet minimaal via 1 link bereikbaar zijn
- Des de belangrijker een pagina is, hoe vaker die te bereiken moet zijn (dus via de meeste pagina’s)
- Via de Google Webmaster Tools kan je zien welke pagina’s de meeste (interne) links hebben.
- Creëer een synergie tussen salespagina’s, pagina’s over veel gestelde problemen/vragen en het tonen van kennis en expertise.
Intern linken
Op de homepage, op de blogpagina en ook op normale pagina’s wordt er vaak gelinkt met de anchortekst ‘klik hier’ of ‘lees verder’.
De anchortekst wordt ook meegenomen door de zoekmachine bij de beoordeling van de relevantie van een pagina m.b.t. de zoekwoorden. De anchortekst zou de bezoeker precies moeten vertellen wij hij op die pagina kan verwachten. Je krijgt dus te maken met behoefte en het vervullen van die behoefte.
Probeer dus altijd met beschrijvende woorden te linken.
Maar je zou het ook anders kunnen oplossen. Het is niet de meest ideale manier, maar een manier.
Google neemt namelijk alleen de eerste link naar een pagina mee bij de beoordeling. Dus als je twee keer linkt vanuit de content op de homepage naar de pagina ‘marketing’ dan wordt alleen de eerste link meegerekend. De tweede link zou dus in theorie een ‘lees meer’ als ankertekst kunnen hebben.
Dus als je bijvoorbeeld van de titel van het stukje een link maakt, zou de onderstaande link naar meer informatie een ‘lees meer’ ankertekst kunnen hebben.
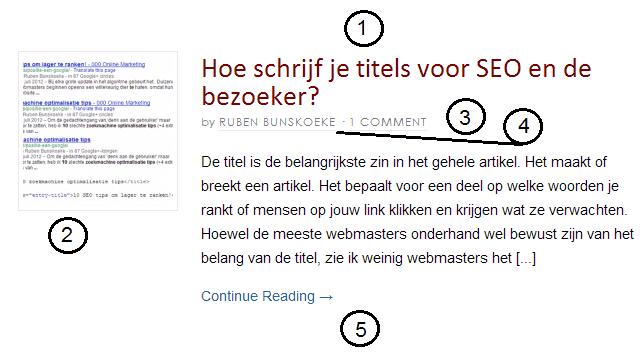
Zo heeft een standaard blogartikel (op de blogpagina) 5 links naar het artikel toe.
Maar alleen de eerste link; hoe schrijf je titels voor SEO en de bezoeker, telt mee.

Nogmaal; probeer altijd met beschrijvende woorden te linken als het kan.
Ik zie, ik zie wat jij niet ziet | Alt tags
Als webdesigner krijg je veel te maken met afbeeldingen, foto’s, iconen en illustraties. De zoekmachine kan (helaas) niet zien wat voor afbeelding je plaatst.
Met de alt tag kan je dat aangeven.
De alt tag wordt getoond, wanneer de afbeelding niet geladen kan worden (en uitgesproken door programma’s die de content oplezen).
Vroeger werd de inhoud van de alt tag meegenomen bij de beoordeling van de relevantie van de pagina m.b.t. zoekwoorden. Hier werd helaas (alweer) misbruik van gebruikt door sommige webmasters. Nu telt de ankertekst niet meer mee of is de invloed minimaal.
Toch is de invulling van de alt tag zeer belangrijk. Niet alleen voor de mensen die de afbeeldingen niet kunnen laden, maar ook om gevonden te worden in Google afbeeldingen search.
De alt tag wordt in combinatie met het onderwerp van de pagina en de tekst die dichtbij de afbeelding staat, gebruikt om de afbeelding op relevantie m.b.t. zoekwoorden te beoordelen.
Hoe moet je de alt tag invullen?
 Beschrijvend.
Beschrijvend.
Beschrijf het doel van de afbeelding of de afbeelding zelf kort. Een aantal woorden is prima.
Laten we het volgende voorbeeld nemen: een afbeelding met een lege fles op het strand met een brief erin en de afbeelding wordt gebruikt bij een tekst over communicatie.
Voorbeeld alt tags
- Afbeelding boodschap overbrengen
- Offline communiceren
- Afbeelding: Brief in een fles
Waarschijnlijk zullen de eerste twee voorbeeld alt tags voor meer relevante bezoekers zorgen dan de derde.
Footer
Een footer kan, wanneer je die goed gebruikt, erg gebruiksvriendelijk zijn.
Toen webmasters erachter kwamen dat footerlinks gebruikt kunnen worden om de linkwaarde op de website te verdelen, creëerden sommige webmasters gigantische footers met honderden links.
Maar hier heeft de bezoeker niets aan.
De zoekmachine heeft dus de verdeling van de Pagerank over de footerlinks aangepakt. Het geeft wel linkwaarde door, maar in vergelijking met een link in de content of een link in de hoofdnavigatie is dit zeer weinig.
Maak een footer voor de gebruiker, niet voor de zoekmachine.
In principe is dat de gehele visie achter zoekmachine optimalisatie. Optimaliseren voor de gebruiker.
De footer kan je gebruiken om de bezoeker naar de belangrijkste pagina’s te leiden, om meer informatie te geven over de organisatie (telefoonnummer en het adres bijvoorbeeld, maar ook te linken naar de nieuwste blogartikelen, meest voorkomende vragen en de social media profielen van de organisatie.
Bedenk je bij het maken van de footer waarom de bezoeker de footer bekijkt en wat voor behoefte de bezoeker kan hebben.
Flash, frames en javascript
Zet nooit belangrijke content in flash.
Google is niet goed in het lezen (indexeren) van flash. Ze kunnen niet zien wat voor animatie er wordt afgespeeld.
En wat niet geïndexeerd kan worden, telt niet mee bij de beoordeling van de website.
Hoewel het via diverse methoden mogelijk is om aan de zoekmachine te communiceren wat er getoond wordt, blijft het niet ideaal. Gebruik alleen flash als ‘extraatje’ voor de gebruiker.
Alle content dat niet direct zichtbaar is in het originele html bestand, is niet zichtbaar voor de zoekmachine.
Je zou dus ook niet de navigatie geheel in javascript moeten opbouwen. De links zijn dan niet zichtbaar voor de zoekmachine, geven geen linkwaarde door en die pagina’s worden dan niet geïndexeerd of niet optimaal geïndexeerd. Hetzelfde met frames. Google ziet alleen de buitenkant en niet de ‘binnenkant’, de content.
En bij de vindbaarheid van een website draait het om content.
TL;DR?
- Gebruik een CMS
- Maak zoekmachine vriendelijke url’s /steekwoord-steekwoord
- Sloop categorieën uit de URL en voorkom andere duplicate content
- Maak beschrijvende titels
- Redirect een oude URL als je een nieuwe URL aanmaakt (of de URL aanpast)
- Zorg voor een logische navigatie waar alle belangrijke pagina’s binnen 1 a 2 klikken bereikbaar zijn
- Link met beschrijvende teksten en niet met ‘lees meer’
- Beschrijf een afbeelding of het doel van de afbeelding in de alt tag
- Denk aan de gebruiker bij het maken van een footer
- Zet niet essentiële content in flash, frames of javascript
En verwijs klanten door naar SEO’ers als ze beter vindbaar willen zijn.
Een zoekmachine vriendelijke website is een website die optimaal indexeerbaar is.
Een website waar de zoekmachine en de bezoeker hetzelfde zien. Het zorgt niet voor hogere posities.
Een webdesigner is geen SEO’er en een SEO’er is geen webdesigner.
 Vraagt een klant om hogere posities?
Vraagt een klant om hogere posities?
Team dan up met een SEO’er
Werk samen en versterk elkaar.
Creëer een team met kennis in design, usability, copywriting, sales, techniek, marketing en conversie.
Een team dat winstgevende website’s maakt.
Een A-team..
Tutude tetete…
