Als ik alles moet samenvatten in één advies:
Het is slim om er een gewoonte van te maken om nieuwe afbeeldingen een korte beschrijvende alt-tag mee te geven.
Dus: beschrijf de afbeelding – of wat je met de afbeelding wilt overbrengen – in een handvol woorden. En decoratieve afbeeldingen hoef je geen alt-tag te geven.
Voorbeelden alt-tag voor de afbeelding

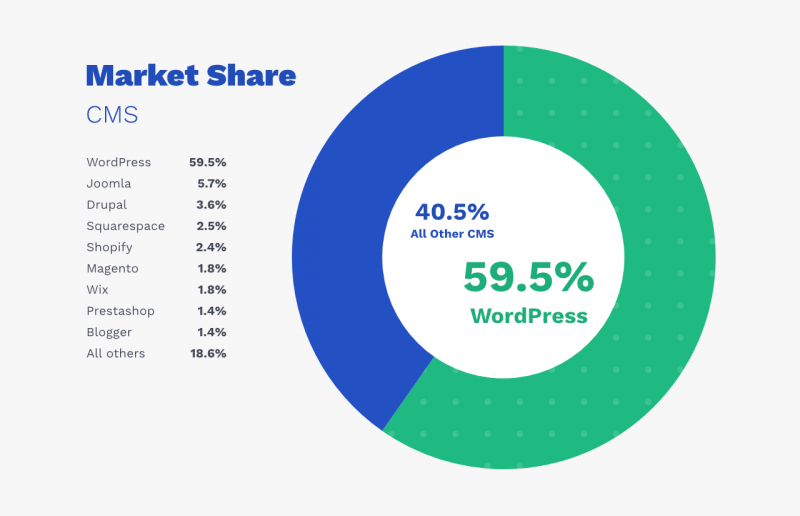
- CMS Marktaandeel WordPress 59%
- Populariteit WordPress
- Grafiek populariteit CMS
Denk er niet te lang of lastig over. Een paar seconden per afbeelding is genoeg. Perfectionisme kost je alleen maar tijd.
Laten we nu de alt-tag en enkele mitsen en maren bespreken.
De alt-tag, oftewel de alternatieve tekst, is zichtbaar als de afbeelding niet geladen kan worden. Deze alt-tag wordt ook uitgesproken door software die doven of slechthorenden gebruiken. Daarnaast gebruikt de zoekmachine de alt-tag, naast de tekst die bij de afbeelding staan en de bestandsnaam, om te bepalen waar de afbeelding over gaat.
Dit betekent dus dat het gebruiksvriendelijk is om een alt-tag in te voeren en dat de zoekmachine een idee heeft waar de afbeelding over gaat, zodat ze die afbeelding kunnen ranken in de zoekmachine voor afbeeldingen.
Maar de alt-tag zelf heeft geen of nauwelijks invloed op hoe hoog de pagina rankt.
Wanneer je een afbeelding toevoegt met WordPress, dan zie je ook een melding bij de alt-tag dat het niet nodig is om voor decoratieve afbeeldingen een alt-tag in te vullen.
Dat is vrij logisch. De lezer mist niet zoveel als de afbeelding niet geladen kan worden en je hebt niets aan de bezoekers die je eventueel zou kunnen krijgen als je relatief hoog rankt met de afbeelding in de zoekmachine voor de afbeelding.
