Het web wordt beetje bij beetje mooier en gebruiksvriendelijker.
We leren steeds meer over hoe we ons online moeten positioneren en hoe we beter een boodschap kunnen overbrengen. Ik heb 5 webdesign trends die het web een beetje beter maken op een rijtje gezet.
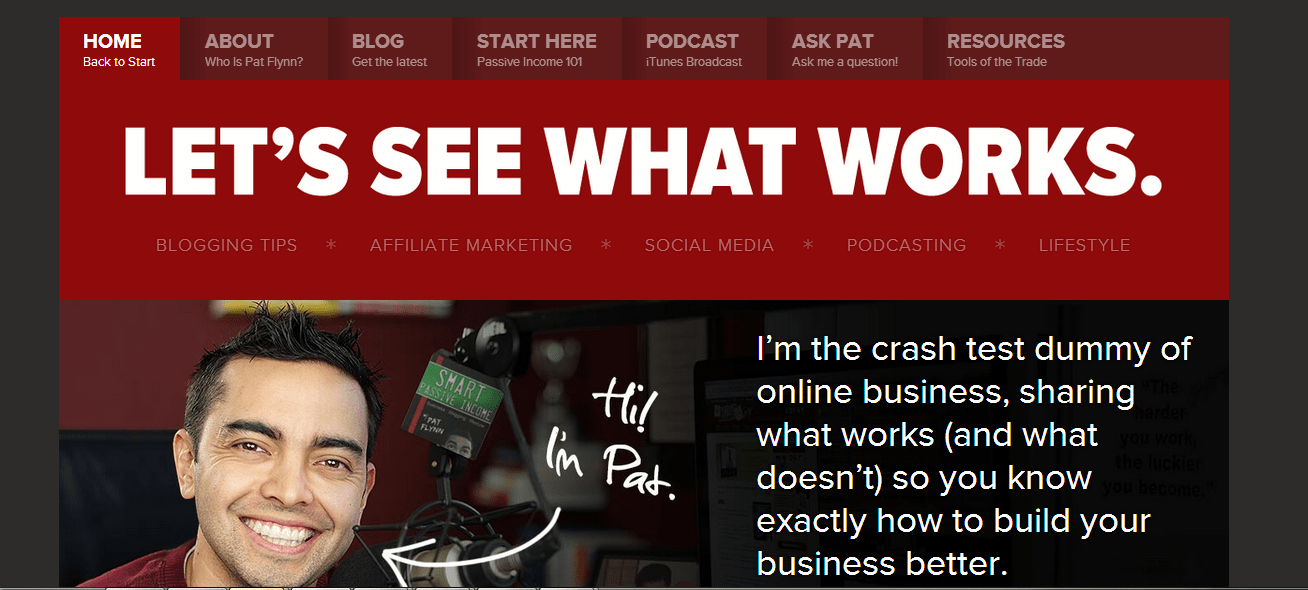
Een ENORME titel
Geen slider. Geen vage stockfoto. Maar een zin. Een slagzin of een zin die zegt wie je bent en wat je doet.
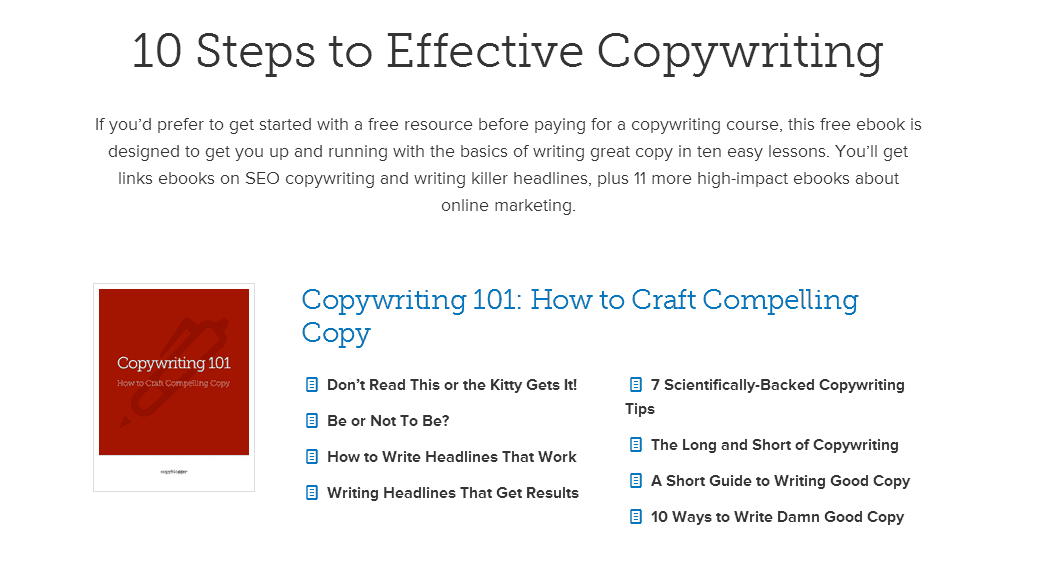
Net als Copyblogger

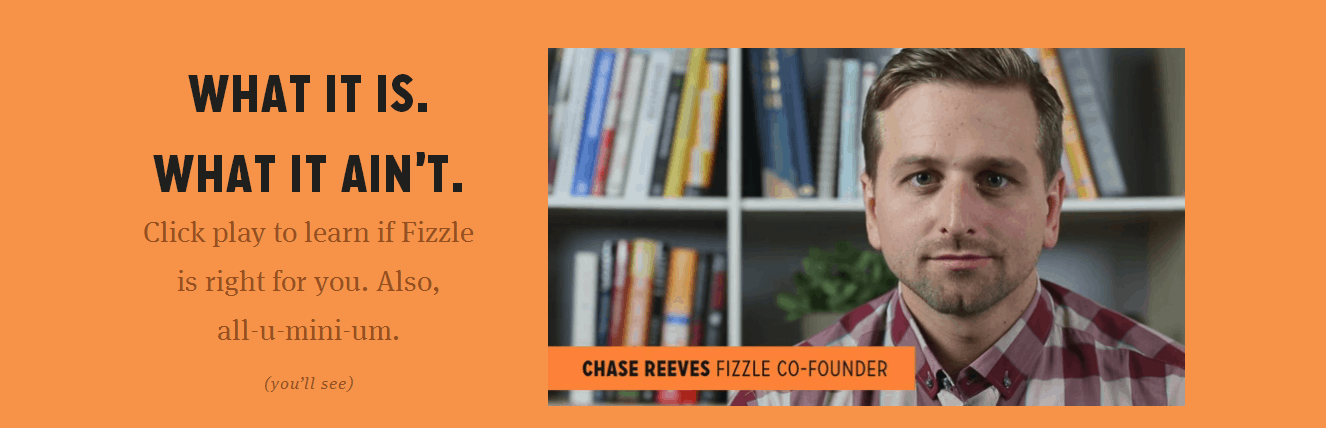
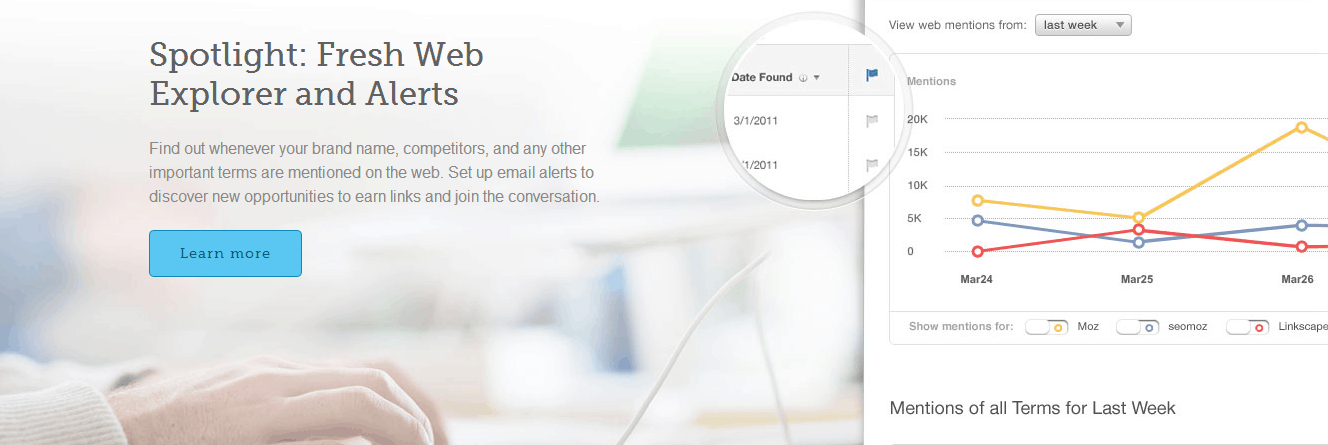
Die van ConversionXL

Het kan altijd groter.
Playlists for learning. Tof.

Stel jij moest jouw website/blog/organisatie in 1 zin omschrijven. Wat zou die zin dan zijn?
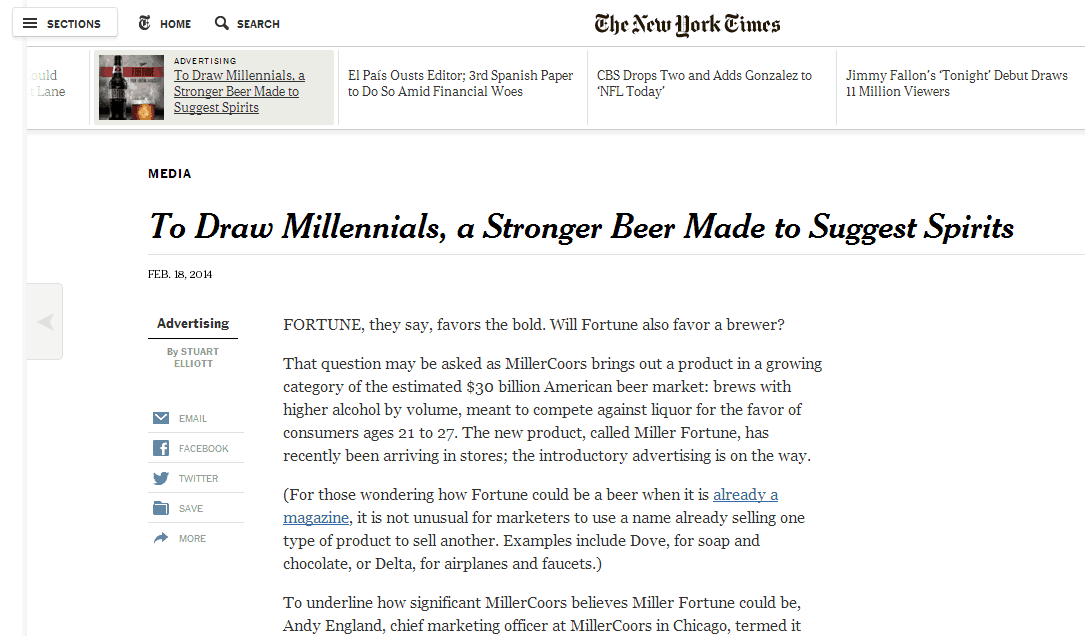
Laat de inhoud centraal staan op websites waar de inhoud centraal staat
Net als bij de The New York Times
En gebruik overal meer witruimte.
Net als Copyblogger.
Gebruik de hele breedte
Een brede strook van een opvallende kleur maakt een pagina minder eentonig (waardoor de content beter opvalt).
Wie en wat houdt je tegen om niet de hele breedte van het scherm te gebruiken?
Waarom zou je de content dan in een of meerdere zichtbare kaders zetten als het niet nodig is.
Op het blog van Rafaltomal zag ik dit.
Qua copywriting is het niet echt goed (geen reden om in te schrijven), maar het valt in ieder geval wel op.
Hoe minder je laat zien op een pagina, hoe meer hetgeen wat je laat zien opvalt.
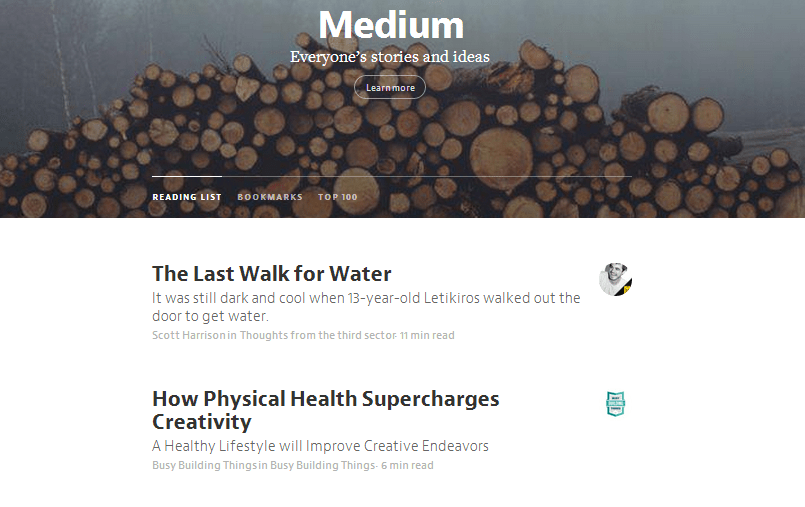
Een minimalistisch design van het blog
Net als Medium bijvoorbeeld.
- Een titel
- Een ondertiel
- Een foto van de auteur
- Naam van de auteur
- Hoe lang het duurt om het bericht te lezen
Niets meer. Niets minder.
Een stap verder is het blog van Justin Jackson.
Alleen een titel.
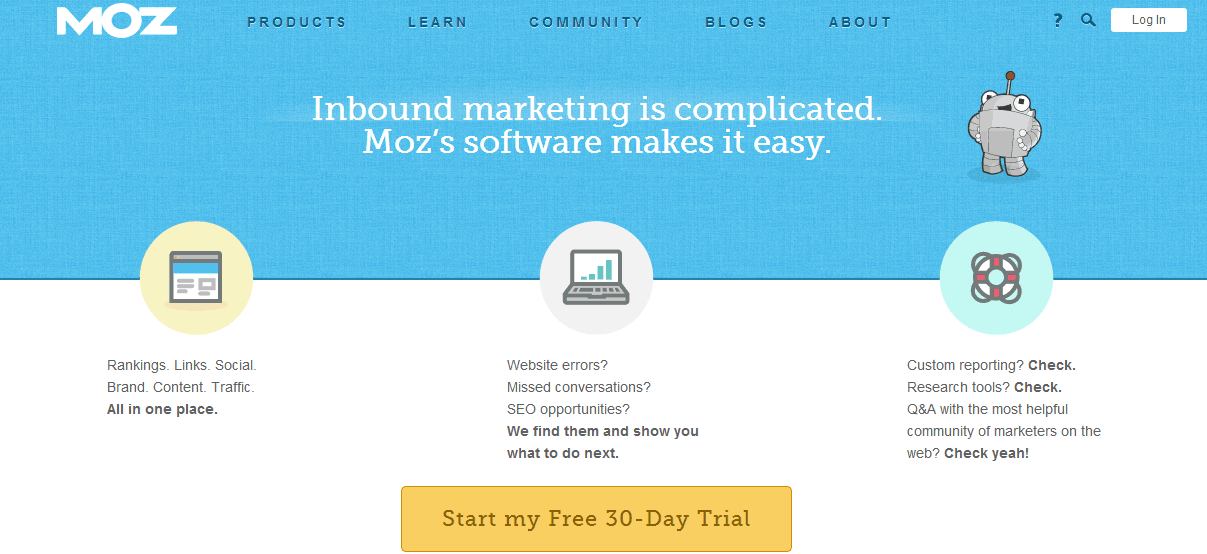
Iconen & illustraties
Organisaties die mooie producten verkopen, moeten mooie en grote afbeeldingen gebruiken.
De rest, die diensten of niet-zo-mooie producten verkopen, kunnen iconen gebruiken.
De kracht van iconen zit in haar eenvoud.

En wat kan jij hiervan leren?
Less is more als less ook more is. Minder content komt beter, overtuigender en helderder over als er goed nagedacht is over de copy.