Na het bouwen van een website of webshop wil je natuurlijk zien hoeveel bezoekers je krijgt, waar die bezoekers vandaan komen en welke pagina’s ze bezoeken.
Dat kan met Google Analytics. Via Google Analytics kun je eenvoudig de statistieken van jouw WordPress website bekijken.
Dit is een korte stap-voor-stap handleiding hoe je Google Analytics kunt aanmaken en koppelen met jouw WordPress website.
Google Analytics aanmaken en koppelen met WordPress
Time needed: 15 minutes
Leer hoe je in een kwartiertje een Google Analytics account aanmaakt en die koppelt met jouw WordPress website.
- Ga naar de website van Google Analytics
- Inloggen met Google Account
- Google Analytics account aanmaken
- Servicevoorwaarden accepteren
- Jouw tracking-ID
- Inloggen bij jouw WordPress website
- Google Analytics koppelen met WordPress
Dit kan met een script plugin of een analytics plugin.
- Google Analytics code testen
- Google Analytics gebruiken
- Google Analytics uitleg voor beginners
Laten we direct beginnen.
1. Ga naar de website van Google Analytics
Klik vervolgens op ‘Start for free’.

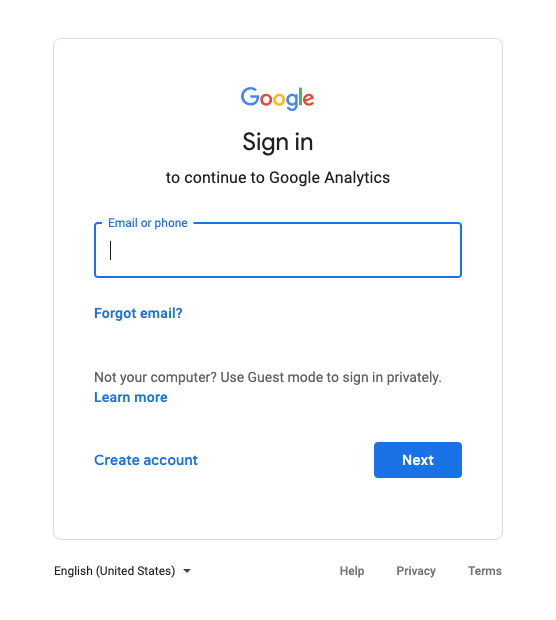
2. Log in met jouw Gmail account
Je komt dan op een inlogpagina. Dezelfde pagina die je ziet als je direct via Google naar Google Analytics gaat.
Log hier in met jouw Google/gmail-account.

Heb je nog geen Google-account? Klik dan op ‘Create account’ en volg de stappen.
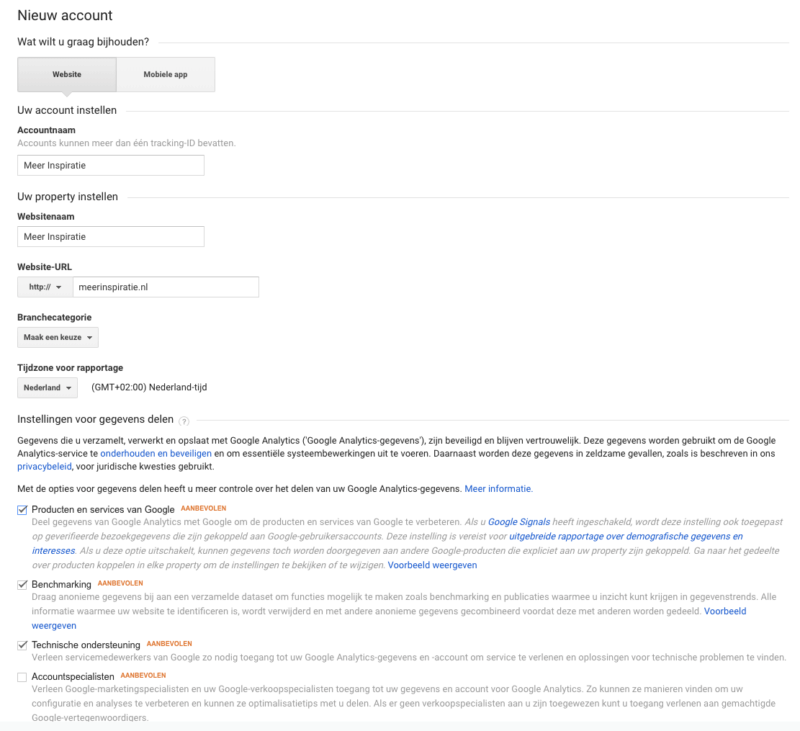
3. Google Analytics account aanmaken
- Klik op website.
- Vul een accountnaam en een websitenaam in (kan hetzelfde zijn).
- Vul de URL in van jouw website (let op de http:// of https:// versie).
- Branchecategorie kan je invullen of zo laten.
- Selecteer Nederland bij tijdzone.
- En beslis of je jouw websitegegevens anoniem wilt delen met Google.
- Klik daarna, helemaal onderaan, op ‘Tracking-ID ophalen’.

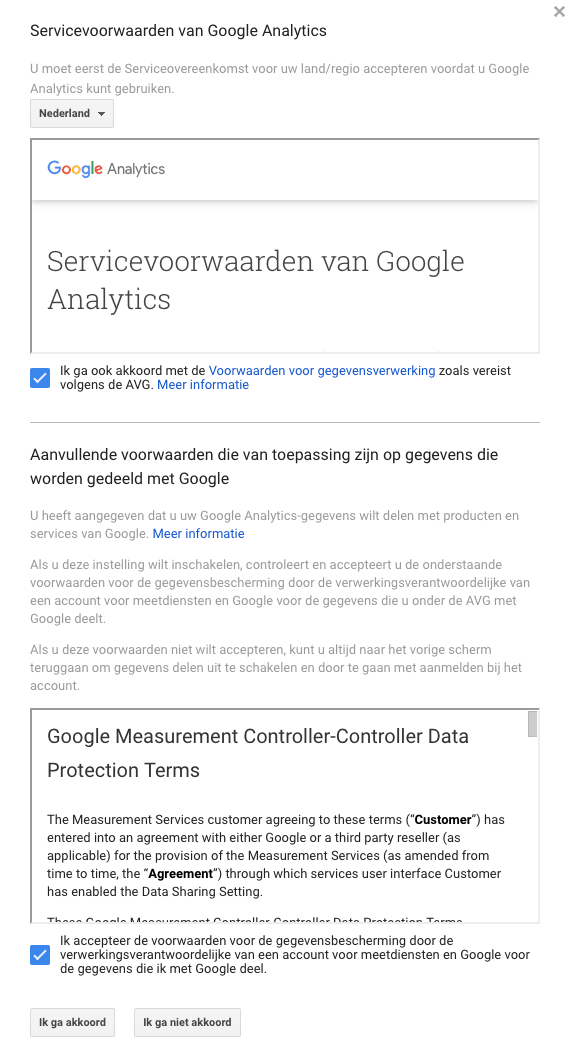
4. Accepteer de servicevoorwaarden van Google Analytics
- Selecteer Nederland.
- Vink beide opties aan.
- Klik op ‘Ik ga akkoord’

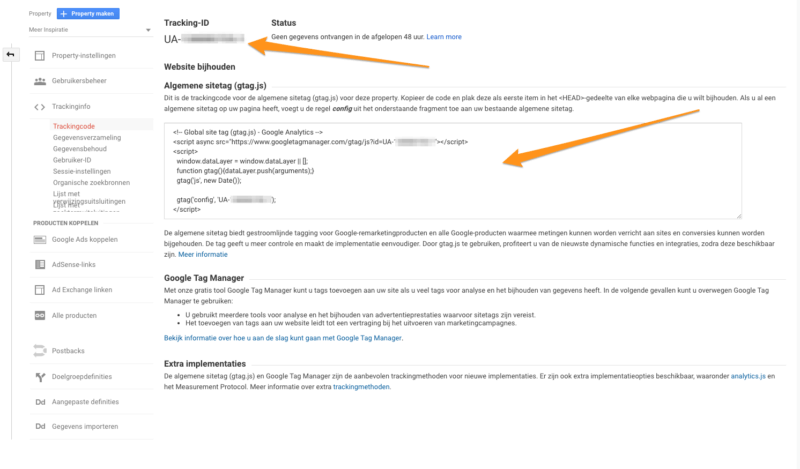
5. Code implementeren
Oké. We zijn al een eind gekomen.
We moeten alleen nog Google Analytics koppelen met onze WordPress website via een script met onze unieke Tracking-ID.
Dit klinkt lastig, maar het valt wel mee. We kunnen een aantal plugins gebruiken waarmee we alleen iets hoeven te kopiëren en plakken.
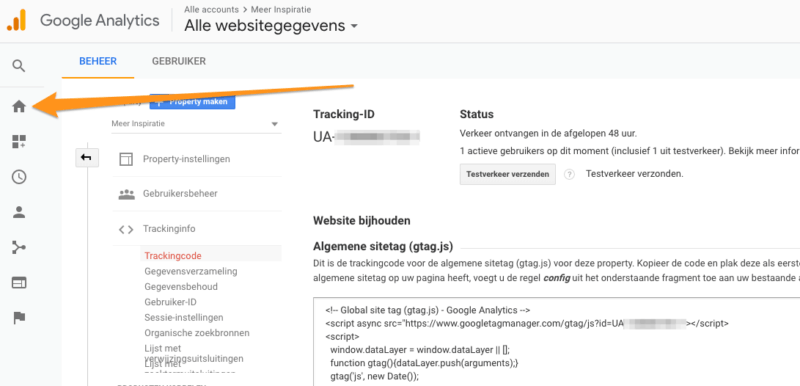
Laat deze pagina openstaan. En begin een nieuw tabblad.

De tracking-ID kan je linksboven vinden en het hele script in het midden.
6. Log in bij jouw WordPress website
Ga nu naar jouw website en log in.

7. Google Analytics en WordPress koppelen
We kunnen twee dingen doen.
- Een Google Analytics plugin installeren waarbij we alleen onze Tracking-ID hoeven in te vullen.
- Of een plugin installeren waarbij we in één keer het script kunnen toevoegen aan de header.
In theorie maakt het niet uit wat je kiest. Allebei de opties zijn even snel.
Waarom een Google Analytics plugin?
Omdat je alleen de Tracking-ID hoeft te kopiëren.
Waarom een ‘header’-plugin gebruiken en het hele script erin zetten?
Het handige hiervan is dat je bij sommige plugins ook een code in de header of de footer van jouw website moet plaatsen en je dat dan ook gewoon via deze plugin kan doen.
Maar nogmaals, het maakt voor de meeste websites niet echt uit. Kies er gewoon eentje. Ik leg beide opties uit.
7.1: Google Analytics WordPress plugin
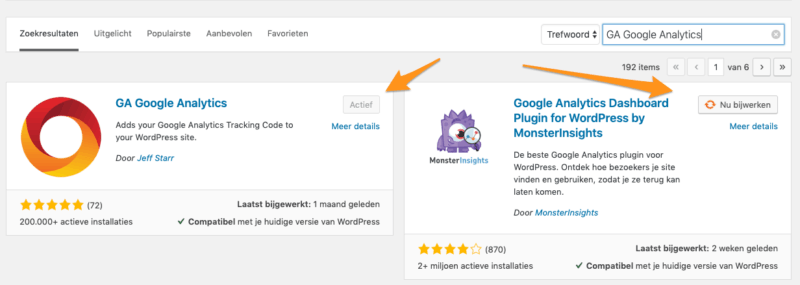
- Klik via ‘Plugins’ op ‘Nieuwe plugin’.
- Typ vervolgens helemaal rechts in de zoekbalk: GA Google Analytics.
Er zijn meerdere plugins die ongeveer hetzelfde doen. In dit artikel gaan wij voor GA Google Analytics.
Klik op installeren bij GA Google Analytics.
Je kunt ook voor de plugin Google Analytics Dashboard plugin by Monsterinsights kiesen en de wizard vullen. De eerste plugin is een simpel en lichter. En die ga ik hieronder bespreken.

Klik na het installeren van GA Google Analytics op ‘Nu activeren‘
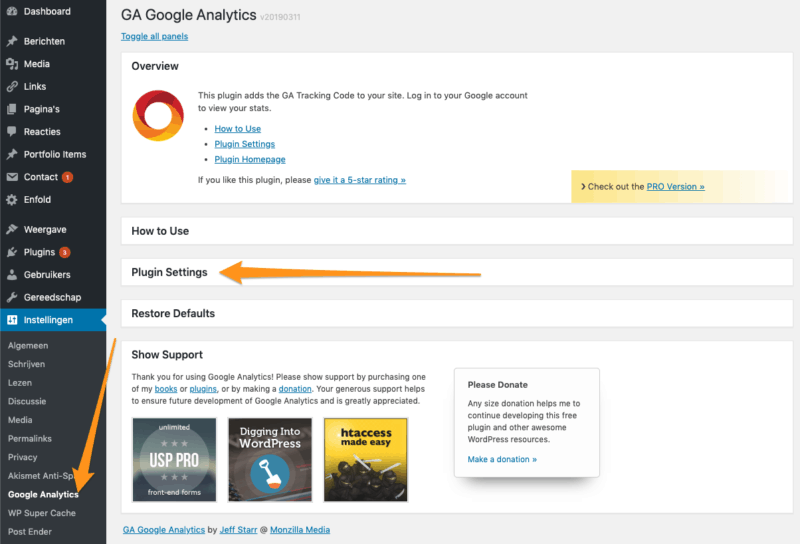
Activeren met GA Google Analytics
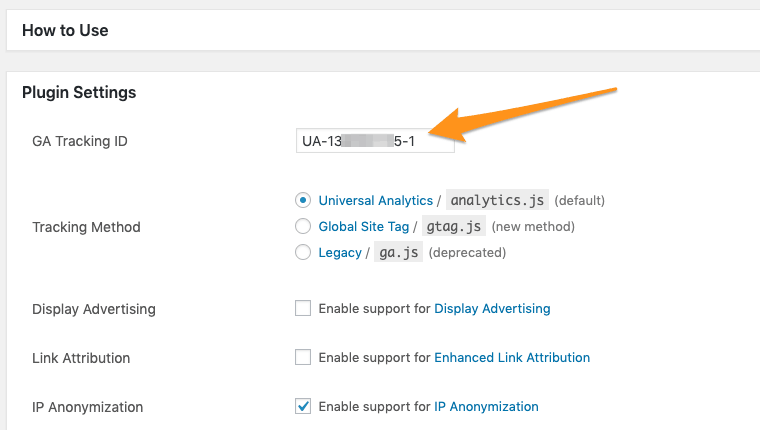
- Klik op het menu-item Instellingen en daarna op Google Analytics.
- Klik daarna op Plugin Settings.

Ga dan naar het vorige tabblad, die van jouw Google Analytics en kopieer de tracking-ID. Die staat helemaal bovenaan en begint met UA-.
- Plak die Tracking-ID bij de eerste optie, GA Tracking ID.
- Scroll naar beneden en klik op Save Changes.

Gelukt? Scroll dan naar beneden om te zien hoe je de code kan testen.
7.2 Google Analytics script toevoegen met een header WordPress plugin
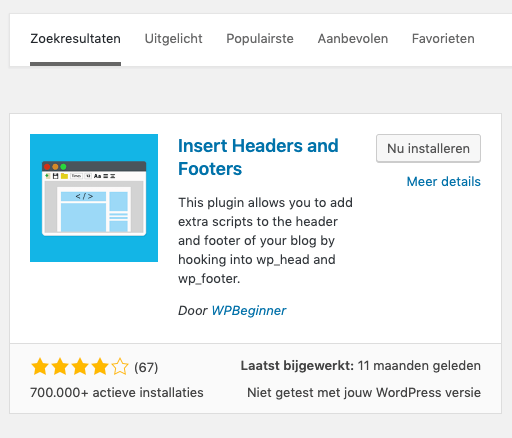
Ga naar Plugins, en klik op Nieuwe plugin.
Vul in de zoekbalk, helemaal rechts, Insert headers and footers.

- Klik op Nu installeren
- En daarna op Activeren.
Script plaatsen in header
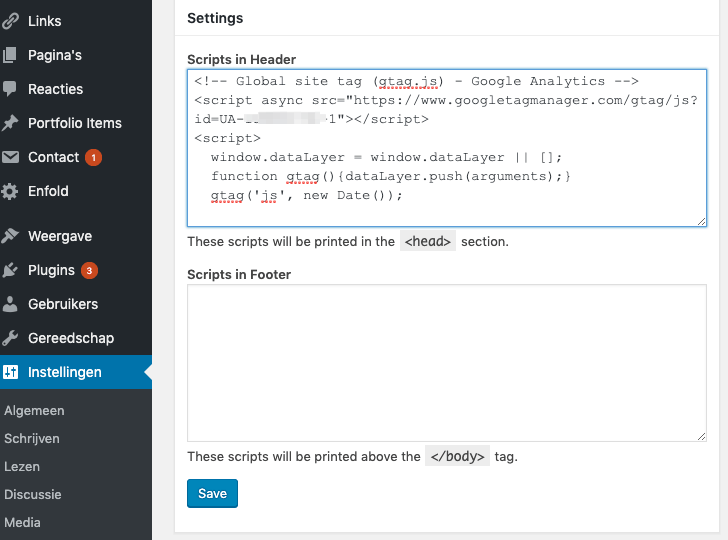
- Klik daarna op het menu-item Instellingen en klik op Insert Headers and Footers.
- Ga dan naar jouw vorige tabblad en kopieer het script (onder het kopje Algemen sitetag (gtag.js).
- Plak het script in Scripts in Header en klik op Save.

8. Google Analytics code testen
Gelukt op de code of het script te plakken?
Top. Laten we kijken of de Google Anlytics code werkt.
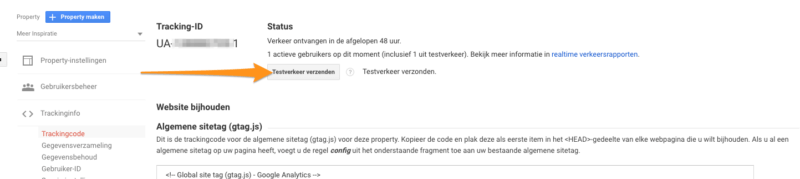
- Ga naar de Google Analytics pagina die je nog open hebt staan.
- Klik op Testverkeer verzenden.

Er wordt dan een pop-up geopend waarbij Google jouw website bezoekt.
Als het goed is zie je dan dat er één actieve gebruiker is. Dat betekent dat de code werkt.
9. Google Analytics gebruiken
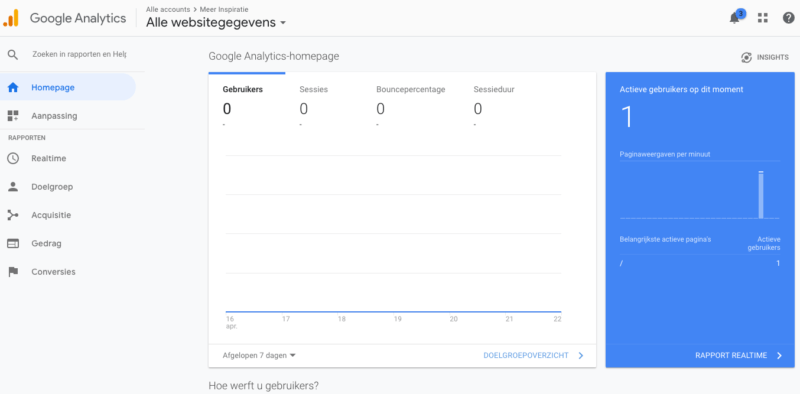
Je kunt dan links op het huisje klikken om naar de homepage van jouw Google Analytics te gaan. Deze pagina zie je ook de volgende keer als je inlogt op jouw Google Analytics account.

Geen statistieken?
Als het goed is zie je nu een lege pagina. Met 0 of een handvol bezoekers.
Dit komt omdat Google Analytics pas vanaf dit moment de statistieken bijhoudt. Als je over een paar dagen terug komt, dan zul je direct meer statistieken vinden.

Google Analytics uitleg voor beginners
Klaar met opzetten van jouw Google Analytics account?
- Ga dan door met dit deze uitleg over hoe Google Analytics werkt.
P.S. Vroeg iemand anders jou om toegang tot jou statistieken?
Geef dan niet jouw logingegevens.
Maak voor hun een eigen account aan. Met beperkte rechten. Een account die je later kunt verwijderen.
